 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction détaillée aux fonctions d'ordre supérieur JavaScript (avec code)
Introduction détaillée aux fonctions d'ordre supérieur JavaScript (avec code)
Introduction détaillée aux fonctions d'ordre supérieur JavaScript (avec code)
Cet article vous apporte une introduction détaillée aux fonctions JavaScript de haut niveau (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. aidé.
Utilisez des fonctions comme données et débloquez des modèles puissants.

Fonction d'ordre supérieur
Une fonction qui accepte et/ou renvoie une autre fonction est appelée une fonction d'ordre supérieur. La raison pour laquelle
est un niveau élevé est qu'il ne s'agit pas d'une chaîne, d'un nombre ou d'une valeur booléenne, mais qu'il exploite des fonctions à partir d'un niveau supérieur. Belle méta.
En utilisant des fonctions en JavaScript, vous pouvez
- les stocker sous forme de variables
- les utiliser dans des tableaux
- les affecter comme objets Propriétés (méthodes)
- Passez-les comme arguments
- Renvoyez-les depuis d'autres fonctions
Comme toutes les autres données. C'est la clé.
La fonction fonctionne sur les données
La chaîne est des données
sayHi = (name) => `Hi, ${name}!`;
result = sayHi('User');
console.log(result); // 'Hi, User!'Le nombre est des données
double = (x) => x * 2; result = double(4); console.log(result); // 8
Le booléen est des données
getClearance = (allowed) => allowed ? 'Access granted' : 'Access denied'; result1 = getClearance(true); result2 = getClearance(false); console.log(result1); // 'Access granted' console.log(result2); // 'Access denied'
Les objets sont des données
getFirstName = (obj) => obj.firstName;
result = getFirstName({
firstName: 'Yazeed'
});
console.log(result); // 'Yazeed'Les tableaux sont des données
len = (array) => array.length; result = len([1, 2, 3]); console.log(result); // 3
Ces 5 types sont des citoyens de première classe dans toutes les principales langues.
Qu'est-ce qui fait d'eux des citoyens de première classe ? Vous pouvez les transmettre, les stocker dans des variables et des tableaux et les utiliser comme entrée dans les calculs. Vous pouvez les utiliser comme n'importe quelle donnée.
Les fonctions peuvent également être utilisées comme données

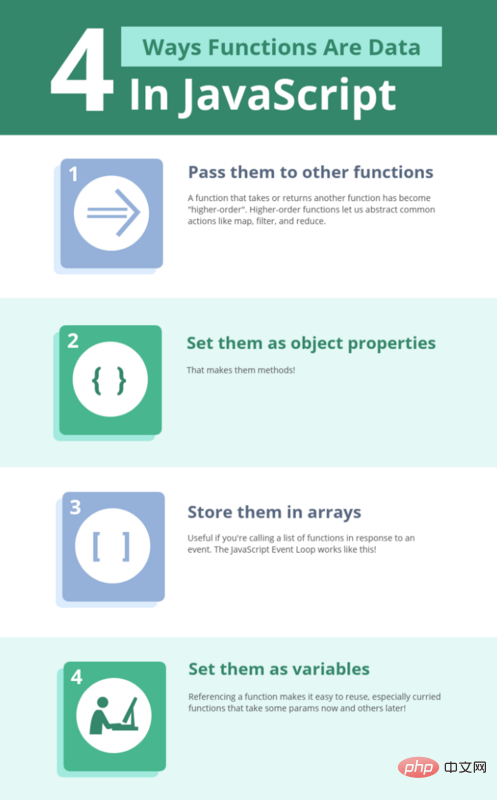
Il existe 4 façons d'utiliser les fonctions comme données en JavaScript :
- Passer les comme paramètres d'autres fonctions
- Définissez-les comme propriétés d'objet
- Enregistrez-les dans un tableau
- Définissez-les comme variables
Fonction comme paramètre
isEven = (num) => num % 2 === 0; result = [1, 2, 3, 4].filter(isEven); console.log(result); // [2, 4]
Vous voyez comment filter utilise isEven pour décider quels numéros conserver ? isEven est une fonction qui est un paramètre d'une autre fonction .
Il est appelé pour chaque numéro par filter et utilise la valeur de retour true ou false pour déterminer si ce numéro doit être conservé ou supprimé.
La fonction de retour
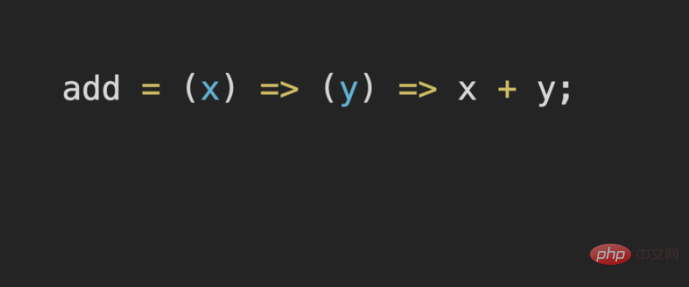
add = (x) => (y) => x + y;
add prend deux paramètres, mais pas tous à la fois. Il s'agit d'une fonction qui ne prend que x, et elle renvoie une fonction qui ne prend que y. Parce que JavaScript permet aux fonctions d'être des valeurs de retour, tout comme les chaînes, les nombres et les booléens.
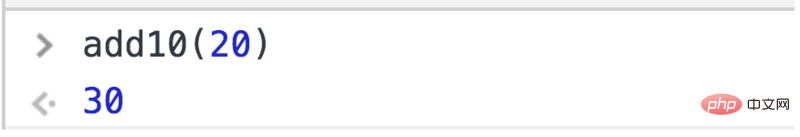
Si vous le souhaitez, vous pouvez toujours fournir x et y en même temps et passer un double appel
result = add(10)(20); console.log(result); // 30
ou x d'abord puis y :
add10 = add(10); result = add10(20); console.log(result); // 30
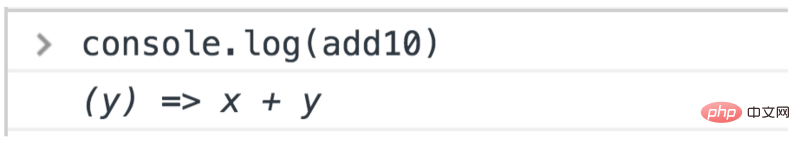
Reprenons le dernier exemple. add10 est le résultat de l’appel de add avec un seul argument. et envoyez-le à la console.

add10 est une fonction qui accepte un y et renvoie x + y. Après avoir fourni y, il calculera immédiatement et renverra le résultat final souhaité.

Réutilisabilité plus élevée
Le plus grand avantage des fonctions d'ordre supérieur est peut-être une plus grande réutilisabilité. Sans cela, les principales méthodes de tableau JavaScript - map, filter et reduce n'existeraient pas !
Ceci est une liste d'utilisateurs. Nous allons faire quelques calculs sur leurs informations.
users = [{
name: 'Yazeed',
age: 25
}, {
name: 'Sam',
age: 30
}, {
name: 'Bill',
age: 20
}];Carte
S'il n'y a pas de fonction d'ordre supérieur, nous devons utiliser une boucle pour imiter la fonction de map.
getName = (user) => user.name; usernames = []; for (let i = 0; i <p>Ou nous pouvons faire ça ! </p><pre class="brush:php;toolbar:false">usernames = users.map(getName); console.log(usernames); // ["Yazeed", "Sam", "Bill"]
Filtre
Dans un monde sans fonctions d'ordre supérieur, nous avons encore besoin de boucles pour réimplémenter la fonctionnalité de filter.
startsWithB = (string) => string
.toLowerCase()
.startsWith('b');
namesStartingWithB = [];
for (let i = 0; i <p>Ou nous pouvons faire ça ! </p><pre class="brush:php;toolbar:false">namesStartingWithB = users
.filter((user) => startsWithB(user.name));
console.log(namesStartingWithB);
// [{ "name": "Bill", "age": 20 }]Réduire
Oui, réduire... sans fonctions d'ordre supérieur, vous ne pouvez pas réaliser autant de choses sympas !!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end ! Django est un framework d'application Web efficace et évolutif. Il est capable de prendre en charge plusieurs modèles de développement Web, notamment MVC et MTV, et peut facilement développer des applications Web de haute qualité. Django prend non seulement en charge le développement back-end, mais peut également créer rapidement des interfaces frontales et obtenir un affichage de vue flexible via un langage de modèle. Django combine le développement front-end et le développement back-end dans une intégration transparente, afin que les développeurs n'aient pas à se spécialiser dans l'apprentissage.
 Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de la technologie front-end : pour explorer le rôle de Golang dans le domaine front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et des applications mobiles, la technologie front-end est devenue de plus en plus importante. Dans ce domaine, Golang, en tant que puissant langage de programmation back-end, peut également jouer un rôle important. Cet article explorera comment Golang est combiné avec la technologie front-end et démontrera son potentiel dans le domaine front-end à travers des exemples de code spécifiques. Le rôle de Golang dans le domaine front-end est celui d'un outil efficace, concis et facile à apprendre.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





