
La méthode unbind() dans jQuery est utilisée pour supprimer le gestionnaire d'événements de l'élément sélectionné et terminer la fonction lorsque l'événement se produit. Elle ne peut dissocier que la méthode bind ou le gestionnaire d'événements enregistré avec la méthode jQuery
La méthode unbind() dans jQuery est l'opération inverse de la méthode bind(), ce qui signifie supprimer l'événement lié de chaque élément correspondant. Ensuite, j'expliquerai l'utilisation de la méthode de dissociation spécifiquement dans l'article, qui a une certaine valeur de référence. J'espère qu'elle sera utile à tout le monde

[Recommandé. cours : Tutoriel jQuery】
introduction à la méthode unbind()
la méthode unbind() est utilisée pour supprimer tous les éléments ou les éléments sélectionnés. gestionnaire d'événements et l'exécution de la fonction de terminaison lorsque l'événement se produit
Remarque : la méthode unbind ne peut dissocier que le gestionnaire d'événements enregistré avec la méthode bind ou la méthode jQuery. Par exemple, dans l'exemple suivant, vous pouvez. dissociez-le via la méthode unbind().
$('demo').click(function(){})Cependant, les événements enregistrés avec addEventListener et attachEvent natifs sous IE et les événements liés à l'aide des attributs onclick/onmouseover ne peuvent pas être dissociés via la dissociation. Exemple : structure syntaxique de la méthode
var demo = document.getElementById('demo');
demo.addEventListener(demo,function(){},false);
demo.onclick = function(){}unbind() :
$(selector).unbind(event,function)
l'événement fait référence à un ou plusieurs événements qui suppriment des éléments et est un événement qui peut sélectionner valeur. Si seul ce paramètre est spécifié, toutes les fonctions liées à l'événement spécifié seront supprimées.
fonction fait référence au nom de la fonction qui se dissocie de l'événement spécifié de l'élément, et est également un paramètre facultatif
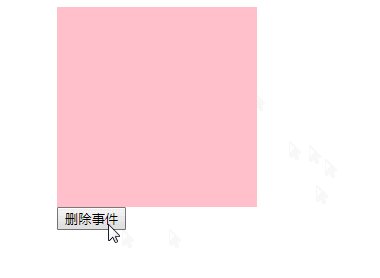
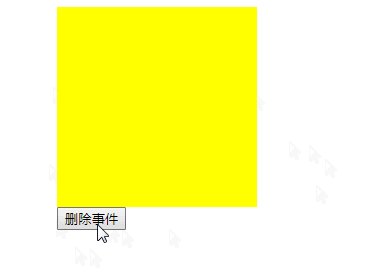
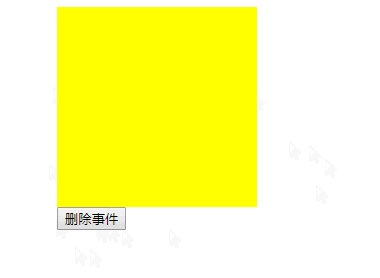
Cas : La couleur d'arrière-plan change lorsque l'on clique sur le div, mais la couleur d'arrière-plan ne change pas lorsque l'on clique sur l'événement de suppression
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title></title>
<style type="text/css">
div{
width:200px;
height:200px;
background-color:yellow;
text-align:center;
line-height:200px;
}
.bg{
background-color: pink;
}
</style>
<script type="text/javascript" src="./jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("div").click(function(){
$("div").addClass('bg')
});
$("button").click(function(){
$("div").unbind();
})
})
</script>
</head>
<body>
<div></div>
<button>删除事件</button>
</body>
</html>Rendu :

Résumé : Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde d'apprendre la méthode de dissociation dans jQuery.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser Transactionscope
Comment utiliser Transactionscope
 que signifie pm
que signifie pm
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 conversion RVB en hexadécimal
conversion RVB en hexadécimal
 Que signifie le contexte ?
Que signifie le contexte ?
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?
 Comment fonctionne le capteur de température
Comment fonctionne le capteur de température
 Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?