 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée du processus d'analyse du navigateur et de rendu des documents HTML (image et texte)
Explication détaillée du processus d'analyse du navigateur et de rendu des documents HTML (image et texte)
Explication détaillée du processus d'analyse du navigateur et de rendu des documents HTML (image et texte)
Le contenu de cet article est une explication détaillée (images et textes) du processus d'analyse et de rendu des documents HTML par le navigateur. J'espère que cela sera utile. toi.
Fonctionnement du navigateur
1. La structure de haut niveau du navigateur
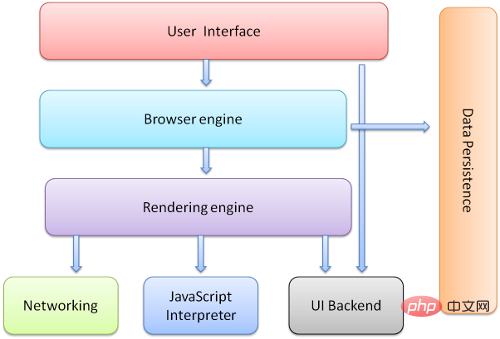
Les principaux composants du navigateur sont :
1. barre, bouton avant/arrière, menu de favoris, etc. Outre l'affichage de la page que vous avez demandée dans la fenêtre principale du navigateur, toutes les autres parties de l'affichage appartiennent à l'interface utilisateur.2. Moteur de navigateur - transmet les instructions entre l'interface utilisateur et le moteur de rendu.
3. Moteur de présentation - responsable de l'affichage du contenu demandé. Si le contenu demandé est HTML, il est responsable de l'analyse du contenu HTML et CSS et de l'affichage du contenu analysé à l'écran.
4. Réseau - utilisé pour les appels réseau, tels que les requêtes HTTP. Son interface est indépendante de la plateforme et fournit une implémentation sous-jacente pour toutes les plateformes.
5. Backend de l'interface utilisateur - utilisé pour dessiner des widgets de base, tels que des zones de liste déroulante et des fenêtres. Il expose une interface commune indépendante de la plate-forme, tout en utilisant les méthodes d'interface utilisateur du système d'exploitation sous le capot.
6. Interpréteur JavaScript. Utilisé pour analyser et exécuter du code JavaScript.
7. Stockage des données. C'est la couche de persistance. Le navigateur doit enregistrer diverses données sur votre disque dur, telles que les cookies. La nouvelle spécification HTML (HTML5) définit une « base de données Web », une base de données complète (mais légère) intégrée au navigateur.

Il est à noter que contrairement à la plupart des navigateurs, chaque onglet du navigateur Chrome correspond à une instance du moteur de rendu. Chaque onglet est un processus indépendant.
2. Processus principal
Le moteur de rendu obtiendra dans un premier temps le contenu du document demandé à partir de la couche réseau, et la taille du contenu est généralement limitée à 8000. blocs.
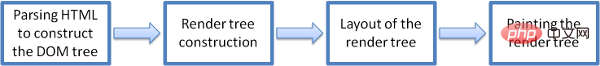
Ensuite, le processus de base est le suivant :

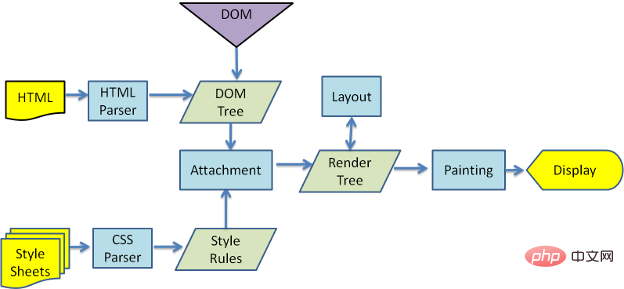
Le moteur de rendu commencera à analyser le document HTML et convertira chaque balise une par une en "contenu arbre" nœud DOM. Les données de style dans les fichiers CSS externes et les éléments de style sont également analysées. Ces informations de style avec des instructions visuelles en HTML serviront à créer une autre arborescence : l'arbre de rendu.
L'arbre de rendu contient plusieurs rectangles avec des propriétés visuelles telles que la couleur et la taille. L'ordre dans lequel ces rectangles sont disposés est l'ordre dans lequel ils apparaîtront à l'écran.
Une fois l'arbre de présentation construit, il entre dans l'étape de traitement « mise en page », ce qui signifie attribuer à chaque nœud les coordonnées exactes où il doit apparaître à l'écran. L'étape suivante est le dessin : le moteur de rendu parcourt l'arborescence de rendu et la couche backend de l'interface utilisateur dessine chaque nœud.
Il convient de souligner qu’il s’agit d’un processus progressif. Pour obtenir une meilleure expérience utilisateur, le moteur de rendu s'efforcera d'afficher le contenu à l'écran le plus rapidement possible. Il n'est pas nécessaire d'attendre que l'intégralité du document HTML soit analysée avant de commencer à créer l'arborescence de rendu et à configurer la mise en page. Le moteur de rendu analyse et affiche des parties du contenu pendant qu'il continue de recevoir et de traiter le reste du contenu du réseau.
Exemple de processus principal :

3. L'ordre de traitement des scripts et des feuilles de style
1.
Le modèle du réseau est synchronisé. L'auteur de la page Web souhaite que l'analyseur analyse et exécute immédiatement le script lorsqu'il rencontre la balise <script> L'analyse du document s'arrêtera jusqu'à ce que le script termine son exécution. Si le script est externe, le processus d'analyse s'arrêtera jusqu'à ce que la ressource soit récupérée de manière synchrone depuis le réseau avant de continuer. Ce modèle est utilisé depuis de nombreuses années et est également spécifié dans les spécifications HTML4 et HTML5. Les auteurs peuvent également marquer le script comme « différé » afin qu'il n'arrête pas l'analyse du document mais attende que l'analyse soit terminée avant de s'exécuter. HTML5 ajoute une option pour marquer les scripts comme asynchrones afin qu'ils puissent être analysés et exécutés par d'autres threads. <p>2. Pré-analyse<p>WebKit et Firefox ont tous deux effectué cette optimisation. Pendant l'exécution du script, d'autres threads analysent le reste du document, trouvant et chargeant les ressources supplémentaires qui doivent être chargées sur le réseau. De cette façon, les ressources peuvent être chargées sur des connexions parallèles, augmentant ainsi la vitesse globale. <strong>Veuillez noter que le préparateur ne modifie pas l'arborescence DOM, laissant ce travail à l'analyseur principal ; le préparateur analyse uniquement les références aux ressources externes (telles que les scripts externes, les feuilles de style et les images). 3. Feuille de styles<p>Les feuilles de style, en revanche, ont un modèle différent. En théorie, l'application d'une feuille de style ne modifie pas l'arborescence DOM, il ne semble donc pas nécessaire d'attendre la feuille de style et d'arrêter l'analyse du document. Mais cela implique un problème, c'est-à-dire que le script demandera des informations de style pendant la phase d'analyse du document. Si les styles n'ont pas été chargés et analysés à ce moment-là, le script obtiendra une réponse incorrecte, ce qui crée évidemment de nombreux problèmes. Cela peut paraître un cas atypique, mais c’est en réalité très courant. Firefox désactive tous les scripts pendant le processus de chargement et d'analyse des feuilles de style. WebKit, en revanche, ne bloque un script que s'il tente d'accéder à une propriété de style susceptible d'être affectée par une feuille de style qui n'a pas encore été chargée. <p>4. Construction de l'arborescence de présentation Pendant la construction de l'arborescence DOM, le navigateur construira également une autre structure arborescente : l'arborescence de présentation. Il s'agit d'une arborescence d'éléments visuels dans l'ordre dans lequel ils apparaissent et constitue une représentation visuelle du document. Cela vous permet de dessiner les choses dans le bon ordre. <p>Firefox appelle les éléments de l'arbre de rendu « frames ». Le terme utilisé par WebKit est moteur de rendu ou objet de rendu. <br/>Le moteur de rendu sait se disposer et se dessiner ainsi que ses enfants. <p style="white-space: normal;"><strong>4. Mise en page <p>Lorsque le moteur de rendu est créé et ajouté à l'arborescence de rendu, il ne contient pas d'informations de position et de taille. Le processus de calcul de ces valeurs est appelé mise en page ou réarrangement. <p>HTML utilise un modèle de mise en page basé sur les flux, ce qui signifie que dans la plupart des cas, les informations géométriques peuvent être calculées en un seul passage. Les éléments ultérieurs dans le flux n'affectent généralement pas la géométrie des éléments antérieurs dans le flux, de sorte que la mise en page peut parcourir le document de gauche à droite et de haut en bas. Mais il existe des exceptions, comme les calculs de tableaux HTML qui nécessitent plusieurs passes. <p>Le système de coordonnées est établi par rapport au cadre racine, en utilisant les coordonnées supérieures et gauches. <p>La mise en page est un processus récursif. Il commence au niveau du moteur de rendu racine (correspondant à l'élément <html> du document HTML), puis parcourt de manière récursive tout ou partie de la hiérarchie des cadres, en calculant les informations géométriques pour chaque moteur de rendu qui doit être calculé. <p>La position du moteur de rendu racine est de 0,0 à gauche et ses dimensions sont la fenêtre d'affichage (c'est-à-dire la zone visible de la fenêtre du navigateur). <br/>Tous les moteurs de rendu ont une méthode "layout" ou "reflow", et chaque moteur de rendu appellera la méthode de mise en page de ses enfants qui doivent être disposés. <p style="white-space: normal;"><strong>5. Dessin<p>Dans la phase de dessin, le système parcourra l'arbre de rendu et appellera la méthode "paint" du moteur de rendu pour afficher le contenu du moteur de rendu. sur l'écran. Le travail de dessin est effectué à l'aide des composants de base de l'interface utilisateur. <p style="white-space: normal;"><strong>Résumé de la compréhension personnelle<p style="white-space: normal;">1. Analyseur et mécanisme de pré-analyse<p>Le moteur de rendu obtient le contenu du document demandé à partir de la couche réseau. , puis commence à analyser le document HTML et convertit chaque balise en nœud DOM sur l'<strong>arborescence DOM (arborescence de contenu) une par une. Il analysera également les données de style dans les fichiers CSS externes et les éléments de style. Ces informations de style avec des directives visuelles en HTML seront utilisées pour créer une autre arborescence : <strong>Rendering Tree (Rendering Tree) . Une fois l’arborescence de rendu créée, le moteur de rendu présentera et dessinera l’arborescence de rendu. <p><strong>L'analyse du moteur de rendu comprend l'analyse HTML et l'analyse CSS. L'arbre d'analyse de sortie de l'analyseur HTML est une structure arborescente composée d'éléments DOM et de nœuds d'attributs. Modèle objet de document (abréviation de Modèle objet de document). Il s'agit d'une représentation objet d'un document HTML et d'une interface entre le contenu externe (tel que JavaScript) et les éléments HTML. Le nœud racine de l'arbre d'analyse est l'objet "Document". L'analyseur CSS analyse les données de style dans les fichiers de style CSS et les éléments de style dans une arborescence de règles CSS, et le navigateur combine l'arborescence de règles CSS et l'arborescence DOM pour générer une arborescence de rendu. <p><strong>JavaScript Interpreter est utilisé pour analyser et exécuter du code JavaScript. <p>De manière générale, nous pensons que le navigateur reçoit le contenu du document HTML de la couche réseau, puis commence à analyser le document pour générer une arborescence DOM. Lorsqu'il rencontre des balises de feuille de style CSS ou des balises de script JS, il le fait. démarre un nouveau fil de discussion pour les télécharger et continue à créer l'arborescence DOM, le navigateur crée l'arborescence de rendu basée sur l'arborescence DOM et enfin le navigateur dessine le livre de rendu sur l'interface utilisateur. <p>Dans la description ci-dessus, il est important de souligner que l'analyse et le rendu des documents HTML sont un processus progressif. Afin d'obtenir une meilleure expérience utilisateur, le moteur de rendu s'efforcera d'afficher le contenu à l'écran le plus rapidement possible. Il n'est pas nécessaire d'attendre que l'intégralité du document HTML soit analysée avant de commencer à créer l'arborescence de rendu et à configurer la mise en page. Le moteur de rendu analyse et affiche des parties du contenu pendant qu'il continue de recevoir et de traiter le reste du contenu du réseau. <p>Pré-analyse du navigateur. WebKit et Firefox implémentent cette optimisation. Pendant l'exécution du script, d'autres threads analysent le reste du document HTML, identifiant et chargeant les ressources supplémentaires qui doivent être chargées sur le réseau. De cette façon, les ressources peuvent être chargées sur des connexions parallèles, augmentant ainsi la vitesse globale. Notez que le préparateur ne modifie pas l'arborescence DOM, laissant ce travail à l'analyseur principal ; le préparateur résout uniquement les références aux ressources externes (telles que les scripts externes, les feuilles de style et les images). <p> La pré-analyse du navigateur peut ralentir le blocage du rendu. Par exemple, lorsque le préchargeur découvre la balise <code><script src="last.js"></script> lors de l'analyse du document, il chargera le fichier last.js et le placera dans le cache du navigateur, de sorte que lors de l'analyse Lorsque le navigateur rencontre cette balise <script>, puisque le préchargeur a déjà chargé le fichier last.js, last.js sera exécuté immédiatement sans attendre que les ressources soient récupérées sur le réseau, ce qui ralentit le blocage du rendu. . <p style="white-space: normal;">2. Ordre de traitement et analyse des blocages de CSS et JS <p>Pendant le processus d'analyse et de rendu des documents HTML, les feuilles de style et les scripts externes sont <strong> exécutés séquentiellement et chargés simultanément . <p>Les scripts JS bloqueront l'analyse des documents HTML, y compris la construction des arbres DOM et la construction des arbres de rendu ; les feuilles de style CSS bloqueront la construction des arbres de rendu, mais l'arbre DOM continuera à être construit. (sauf si une balise de script est rencontrée et si le fichier css n'a pas encore été chargé), mais il ne sera pas rendu et dessiné sur la page. <p>Pendant le processus d'analyse du document HTML, lorsque l'analyseur rencontre la balise <script>, il analysera et exécutera immédiatement le script. L'analyse du document HTML sera bloquée jusqu'à ce que le script soit exécuté. Si le script est externe, le processus d'analyse s'arrêtera jusqu'à ce que la ressource soit récupérée du réseau, analysée et exécutée, puis le contenu ultérieur sera analysé. <p>Théoriquement, l'application d'une feuille de style ne modifie pas l'arborescence DOM, il ne semble donc pas nécessaire d'attendre la feuille de style et d'arrêter l'analyse du document. Mais cela implique un problème, c'est-à-dire que le script demandera des informations de style pendant la phase d'analyse du document. Si les styles n'ont pas été chargés et analysés à ce moment-là, le script obtiendra une réponse incorrecte, ce qui crée évidemment de nombreux problèmes. Cela peut paraître un cas atypique, mais c’est en réalité très courant. Firefox désactive tous les scripts pendant le processus de chargement et d'analyse des feuilles de style. WebKit, en revanche, ne bloque un script que s'il tente d'accéder à une propriété de style susceptible d'être affectée par une feuille de style qui n'a pas encore été chargée. <p>Mais quelle que soit la situation à l'origine du blocage, les ressources externes chargées seront toujours chargées, telles que les scripts externes, les feuilles de style et les images. L'analyse des documents HTML peut être bloquée, mais pas le chargement des ressources externes. <p>Le chargement des feuilles de style CSS externes bloquera l'exécution des scripts externes, mais il ne bloquera pas le chargement des scripts externes. Cela peut être vérifié via Réseau - Cascade dans l'outil de débogage de Chrome, mais il convient de noter que le nombre maximum de connexions simultanées de Chrome (même nom de domaine) est de 6. <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/735/259/113/1553564420431875.png" class="lazy" title="1553564420431875.png" alt="Explication détaillée du processus danalyse du navigateur et de rendu des documents HTML (image et texte)"/><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/787/151/313/1553564435804019.png" class="lazy" title="1553564435804019.png" alt="Explication détaillée du processus danalyse du navigateur et de rendu des documents HTML (image et texte)"/><p>Comme vous pouvez le voir sur les deux captures d'écran ci-dessus, le fichier de script jquery.min.js est chargé en parallèle avec des fichiers de style tels que comme bootstrap.css. Cependant, comme Chrome a une limite supérieure de 6 connexions simultanées, le chargement des scripts bootstrap.min.js, des styles xxx.css et d'autres fichiers attendra que les fichiers précédents soient chargés et ne commencera à se charger qu'à ce moment-là. sont des connexions disponibles. <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/165/943/699/1553564449350799.png" class="lazy" title="1553564449350799.png" alt="Explication détaillée du processus danalyse du navigateur et de rendu des documents HTML (image et texte)"/><p>Après avoir compris les informations ci-dessus, nous pouvons optimiser la page en conséquence, par exemple en compressant des fichiers CSS, en utilisant CDN, en distribuant des ressources sous plusieurs noms de domaine et en les fusionnant des fichiers CSS, réduisez le nombre de requêtes HTTP, etc. pour améliorer la vitesse de chargement des CSS et réduire le temps de blocage de l'analyse et du rendu des documents HTML. <blockquote>Le navigateur n'autorise que six connexions TCP par origine sur <strong>HTTP 1.<p>La limite du navigateur concernant le nombre de requêtes simultanées s'applique au même nom de domaine. Par conséquent, la technologie d'accélération CDN peut être utilisée pour améliorer la vitesse de réponse des utilisateurs accédant au site Web, de sorte que le chargement des ressources à l'aide de CDN n'occupe pas le nombre de connexions simultanées sous le nom de domaine actuel, réduisant ainsi le temps de blocage. <p style="max-width:90%"><strong>Performances des pages Web<p>Comprendre le processus d'analyse et de rendu des documents HTML est d'une grande importance pour analyser les performances des pages Web, et cela peut nous aider à trouver les facteurs clés qui affectent la page Web. performance. Par exemple, nous savons que l'exécution de scripts externes JS bloquera l'analyse des documents et que les plug-ins tiers lourds affecteront la vitesse de chargement de la page d'accueil. Si cela affecte l'expérience utilisateur, nous devons nous demander si le coût. L'utilisation de ce plug-in tiers est trop élevée. D'autres plug-ins légers peuvent-ils être utilisés à la place, ou seuls certains modules peuvent être utilisés. <p>Prenons Datatables comme exemple : <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/387/658/286/1553564472228457.png" class="lazy" title="1553564472228457.png" alt="Explication détaillée du processus danalyse du navigateur et de rendu des documents HTML (image et texte)"/><p>L'image ci-dessus est une capture d'écran réseau d'une page de projet. La partie dans la zone rouge a un espace vide d'environ. 700 ms. Nous Vous devez savoir pourquoi la page se charge ainsi. Que fait le navigateur pendant cette période vide ? <p>Nous analysons le graphique Timeline pour voir les informations spécifiques du navigateur pendant cette période, comme suit : <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/207/651/704/1553564490386393.png" class="lazy" title="1553564490386393.png" alt="Explication détaillée du processus danalyse du navigateur et de rendu des documents HTML (image et texte)"/><p>Grâce au graphique Timeline, nous pouvons voir que dans l'intervalle de temps de 250 ms ~ 900 ms, le navigateur exécute le code du script datatables.min.js. L'exécution de ce script bloque le. l'analyse du document. Cela prend environ 700 ms, ce qui correspond à l'espace vide dans le diagramme de réseau. <p>Nous continuons à regarder le temps total nécessaire pour compléter la page et évaluons l'impact de 700 ms, comme suit : <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/185/928/648/1553564507392416.png" class="lazy" title="1553564507392416.png" alt="Explication détaillée du processus danalyse du navigateur et de rendu des documents HTML (image et texte)"/><p>Comme vous pouvez le constater, le temps total nécessaire pour compléter la page est de 1,66 s. On peut voir que le temps d'exécution de datatables.min.js représente une grande partie. Vous devez soigneusement réfléchir si vous devez utiliser ce plug-in, si vous le pouvez. utilisez d'autres plug-ins légers pour le remplacer, ou si vous pouvez rationaliser les modules inutiles ou abandonner l'utilisation des plug-ins. <p><strong>Référence-1<br/>Le navigateur reçoit le code HTML, qui peut être un document complet ou un morceau, et commence l'analyse. Le processus d'analyse consiste d'abord à créer l'arborescence DOM, puis à créer l'arborescence de rendu basée sur l'arborescence DOM, et enfin, le navigateur dessine l'arborescence de rendu sur la page. <br/>Le processus de construction d'un arbre dom consiste à le construire de haut en bas en fonction du code html. Lorsqu'un fichier de script est chargé/exécuté, il bloquera la construction ultérieure de l'arbre dom (javascript peut modifier l'arbre dom), et lorsqu'un fichier CSS est rencontré, il bloque la construction de l'arborescence de rendu, c'est-à-dire que l'arborescence DOM continue d'être construite (sauf si une balise de script est rencontrée et que le fichier CSS n'est toujours pas chargé), mais ce ne sera pas le cas. rendu et dessiné sur la page. Quel que soit celui qui est bloqué, le fichier chargé sera toujours chargé, comme les autres fichiers css/js/image du document html. <br/>De plus, javascript sera exécuté après son chargement, et le processus d'exécution bloque également la construction de l'arborescence. Les autres contenus sont analysés une fois l'exécution terminée, plutôt que de charger d'autres contenus après l'exécution. <p>Auteur : Jiabing<br/>Lien : https://www.zhihu.com/questio...<p><strong>Référence-2<br/>Tout d'abord, Les navigateurs open source téléchargent généralement des pages HTML à raison de 8 Ko par bloc. <br/>Ensuite, il analyse la page pour générer une arborescence DOM. Lorsqu'il rencontre des balises CSS ou des balises de script JS, il démarre un nouveau fil de discussion pour les télécharger et continue de construire le DOM. <br/>Après le téléchargement, le CSS est analysé dans une arborescence de règles CSS, et le navigateur combine l'arborescence de règles CSS et l'arborescence DOM pour générer un arbre de rendu. <br/>Remarque : la construction du modèle d'objet CSS (CSSOM) bloquera l'exécution de JavaScript. L'exécution de JavaScript bloquera également la construction du DOM. <br/>Après avoir téléchargé JavaScript, vous pouvez modifier le DOM via l'API DOM et modifier l'arborescence de rendu de la portée du style via l'API CSSOM. <br/>Chaque modification entraînera une nouvelle disposition et un redessin de l'arbre de rendu. Tant que le DOM est modifié ou que la forme ou la taille de l'élément est modifiée, Reflow sera déclenché. La simple modification de la couleur de l'élément ne nécessite que Repaint (appel de l'API du système d'exploitation Native GUI pour dessiner). <p>Auteur : Chen Jin<br/>Lien : https://www.zhihu.com/questio...<p>Cet article est par ici, il y a des choses plus excitantes Pour le contenu, vous pouvez suivre la rubrique <a href="http://www.php.cn/course/list/17.html" target="_blank">Tutoriel vidéo JavaScript sur le site PHP chinois ! <p></script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.





