 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Introduction aux méthodes de chevauchement de marge et de prévention en CSS (exemple de code)
Introduction aux méthodes de chevauchement de marge et de prévention en CSS (exemple de code)
Introduction aux méthodes de chevauchement de marge et de prévention en CSS (exemple de code)
Le contenu de cet article concerne l'introduction et la prévention du chevauchement des marges dans CSS (exemples de code). Il a une certaine valeur de référence. J'espère que cela vous aidera. aidé.
Solution de chevauchement de marge (BFC)
Tout d'abord, il est nécessaire de clarifier ce que signifie BFC. Son orthographe anglaise complète est Block Formatting Context, qui se traduit littéralement par "formatage au niveau du bloc". context"
Les bordures verticalement adjacentes de deux ou plusieurs boîtes au niveau du bloc se chevaucheront. La largeur de bordure résultante est la plus grande des largeurs de bordure adjacentes. Si une limite négative apparaît, la limite négative ayant la plus grande valeur absolue est soustraite de la plus grande limite positive. S'il n'y a pas de limite positive, la limite négative ayant la plus grande valeur absolue est soustraite de zéro. Remarque : Les cases adjacentes ne peuvent pas être générées par des éléments ayant des relations parent-enfant ou frères et sœurs.
Mais il existe des exceptions au chevauchement des bordures :
1 Les marges horizontales ne se chevaucheront jamais.
2. Dans le document de spécification, les marges verticales adjacentes de deux ou plusieurs modèles de boîtes au niveau des blocs se chevaucheront. La valeur de marge finale est calculée comme suit :
a. Si toutes sont des valeurs positives, prenez la plus grande
b Si toutes ne sont pas des valeurs positives, prenez la valeur absolue, puis soustrayez la valeur maximale de la valeur. valeur positive ;
c. S'il n'y a pas de valeur positive, prenez la valeur absolue, puis soustrayez la valeur maximale de 0.
Remarque : les modèles de boîtes adjacentes peuvent être générés dynamiquement à partir d'éléments DOM et n'ont aucune relation d'adjacent ou d'héritage.
3. Si l'un des modèles de boîte adjacents est flottant, les marges verticales ne se chevaucheront pas, et il en va de même entre le modèle de boîte flottante et ses éléments enfants.
4. La marge entre l'élément avec l'attribut de débordement défini et ses éléments enfants ne se chevaucheront pas (sauf lorsque la valeur de débordement est visible).
5. Pour les modèles de boîte avec un positionnement absolu (position:absolute), les marges verticales ne se chevaucheront pas, et il en sera de même avec leurs éléments enfants.
6. Pour les éléments avec display:inline-block défini, les marges verticales ne se chevaucheront pas, même avec leurs éléments enfants.
7. Si les marges supérieure et inférieure d'un modèle de boîte sont adjacentes, ses marges peuvent s'effondrer à travers celui-ci. Dans ce cas, la position de l'élément dépend du chevauchement ou non des marges de ses éléments voisins.
a. Si la marge d'un élément chevauche la marge supérieure de son élément parent, la définition de la bordure supérieure du modèle de boîte est la même que celle de son élément parent.
b. De plus, l'élément parent de tout élément ne participe pas au chevauchement des marges, ou seule la marge inférieure de l'élément parent participe au calcul. Si la bordure supérieure de l'élément est différente de zéro, alors la position de la bordure supérieure de l'élément est la même qu'auparavant.
La marge supérieure d'un élément auquel la compensation est appliquée ne chevauchera jamais la marge inférieure de son élément parent au niveau du bloc.
Notez que la position des éléments déjà superposés n'a aucun effet sur la position des autres éléments superposés ; la position de la bordure supérieure n'est nécessaire que lors du positionnement des enfants de ces éléments.
8. La marge verticale de l'élément racine ne se chevauchera pas.
Exemple de chevauchement de marge
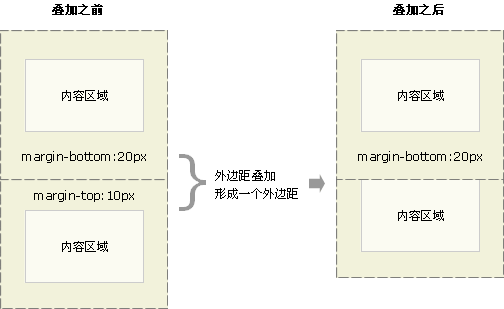
Le chevauchement de marge fait référence à deux éléments de niveau bloc verticalement adjacents. Lorsque les marges supérieure et inférieure se rencontrent, les marges se chevauchent et se chevauchent. La marge suivante est égale à la plus grande d'entre elles. .
Illustration :
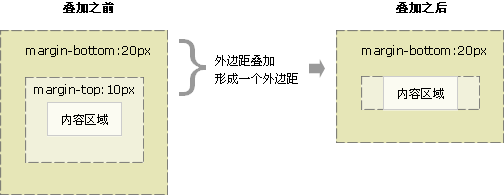
Un autre phénomène de chevauchement est que lorsqu'un élément est inclus dans un autre élément, il y aura également un chevauchement entre l'élément enfant et l'élément parent. La marge après chevauchement est égale à la plus grande :

De même, si un élément vide n'a pas de contenu, ses marges supérieure et inférieure se chevaucheront également.

La signification du chevauchement des marges
Le chevauchement des marges ne se produit qu'entre les marges supérieure et inférieure des documents de flux ordinaires. , en fait, cela a une signification pratique. Imaginez que lorsque nous organisons une série d'éléments réguliers au niveau du bloc (tels que le paragraphe P) de haut en bas, en raison des marges qui se chevauchent entre les éléments de bloc, il n'y aura pas de double distance entre les paragraphes.
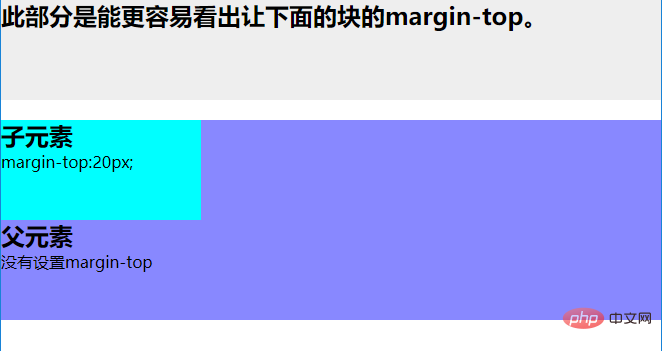
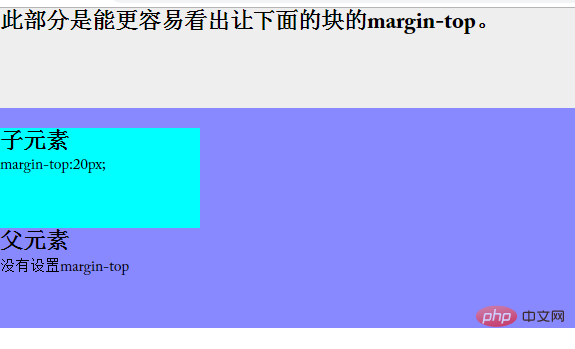
Cas : Comme indiqué ci-dessous, l'élément parent ne définit pas margin-top, mais l'élément enfant définit margin-top: 20px; on peut voir que l'élément parent a également des marges.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.demo{
height:100px;
background: #eee;
}
.parent{
height:200px;
background: #88f;
}
.child{
height:100px;
margin-top:20px;
background: #0ff;
width:200px;
}
</style>
</head>
<body>
<section>
<h2 id="此部分是能更容易看出让下面的块的margin-top">此部分是能更容易看出让下面的块的margin-top。</h2>
</section>
<section>
<article>
<h2 id="子元素">子元素</h2>
margin-top:20px;
</article>
<h2 id="父元素">父元素</h2>
没有设置margin-top
</section>
</body>
</html>
Solution à ce problème : activer le remplissage l'élément parent -top:20px ou set overflow:hidden, les éléments enfants annulent margin-top:20px;

pour éviter Solution aux marges qui se chevauchent :
Bien que le chevauchement des marges ait une certaine signification, parfois nous ne voulons pas de chevauchement entre les éléments du design, nous pouvons donc avoir les suggestions suivantes pour référence :
1. Le rembourrage de l'élément extérieur remplace
2. Bordure transparente de l'élément intérieur : 1px solide transparent
3. Position de positionnement absolue de l'élément intérieur : absolu :
4. . Débordement de l'élément externe : caché ;
5. Élément intérieur, ajoutez float:left; ou display:inline-block;
6. Remplissage de l'élément intérieur : 1px;
Les suggestions ci-dessus peuvent être adoptées en fonction du réel. situation.
[Recommandations associées : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





