Analyse de l'attribut box-sizing en CSS3 (avec code)
Le contenu de cet article concerne l'analyse de l'attribut box-sizing en CSS3 (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
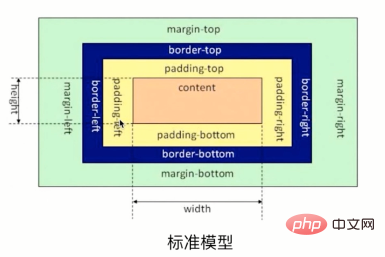
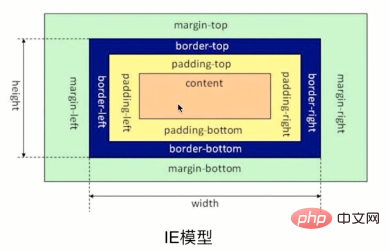
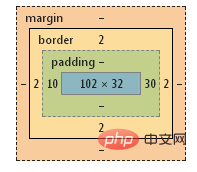
Tout le monde doit connaître la composition du modèle de boîte, du contenu intérieur au contenu extérieur, remplissage, bordure, marge.
Il existe deux normes pour le modèle de boîte, l'une est le modèle standard et la l'autre est le modèle IE.


À partir des deux figures ci-dessus, il est facile de voir que dans le modèle standard, la largeur et la hauteur du modèle de boîte sont uniquement la largeur et la hauteur du contenu.
Dans le modèle IE, la largeur et la hauteur du modèle de boîte sont la largeur et la hauteur totales du contenu + remplissage + bordure.
Comment mettre en place deux modèles avec css
L'attribut CSS3 box-sizing (valeur par défaut : content-box) est utilisé ici
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
content-box : C'est le comportement de la largeur et de la hauteur spécifié par CSS2.1. La spécification de la largeur et de la hauteur de l'élément (propriétés min/max) s'applique à la largeur et à la hauteur de la boîte. Le remplissage, la disposition et le dessin de la bordure de l'élément spécifient la largeur et la hauteur, sauf
border-box : spécifiez la largeur et la hauteur (attributs min/max) pour déterminer la zone de bordure de l'élément. En d’autres termes, spécifier la largeur et la hauteur d’un élément inclut la spécification du remplissage et de la bordure. La largeur et la hauteur du contenu sont soustraites de leurs côtés respectifs. La largeur de la bordure et le remplissage sont calculés à partir des attributs "largeur" et "hauteur" spécifiés
Cas de référence du test
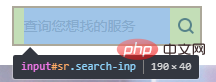
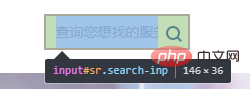
Le l'effet idéal et le code sont les suivants :

----

Appliquer le bootstrap trouvé dans les projets qui utilisent le framework bootstrap. Le dimensionnement par défaut : border-box; dans le style .min.css interférera avec la largeur et la hauteur du champ de recherche
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}.
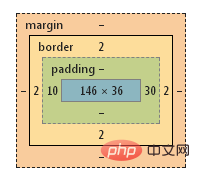
Cet attribut fait apparaître la page :

.input {
width: 146px;
height: 36px;
line-height: 36px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;
} <🎜. >
<🎜. >
.input {
width: 190px;
height: 40px;
line-height: 40px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;
}Tutoriel vidéo CSS3]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".






