 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Introduction détaillée à la syntaxe de base de la mise en page flexible
Introduction détaillée à la syntaxe de base de la mise en page flexible
Introduction détaillée à la syntaxe de base de la mise en page flexible
Cet article vous apporte une introduction détaillée à la syntaxe de base de la mise en page flex. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
En 2009, le W3C a proposé une nouvelle solution : la mise en page Flex, qui permet de réaliser diverses mises en page de manière simple, complète et réactive. Actuellement, il est pris en charge par tous les navigateurs, ce qui signifie qu'il est désormais possible d'utiliser cette fonctionnalité en toute sécurité
1 Qu'est-ce que la mise en page flexible ?
Flex est l'abréviation de. Flexible Box, qui signifie « mise en page flexible » et est utilisé pour offrir une flexibilité maximale pour les modèles en forme de boîte.
mise en page flexible : .box{display:flex;}
Les éléments en ligne peuvent également utiliser mise en page flex : .box{display:inline-flex;}
Les navigateurs dotés du noyau Webkit doivent ajouter le préfixe -webkit : .box{display:-webkit-flex ;>
Notez qu'après avoir défini la disposition Flex, les attributs float, clear et vertical-align des éléments enfants ne seront pas valides.
2. Concepts de base
Conteneur Flex (conteneur flexible) : Les éléments qui adoptent la disposition Flex sont appelés conteneurs flexibles
Projet Flex (élément flexible). ): Tous les éléments enfants du conteneur flex deviennent automatiquement des membres du conteneur, c'est-à-dire des éléments flex.
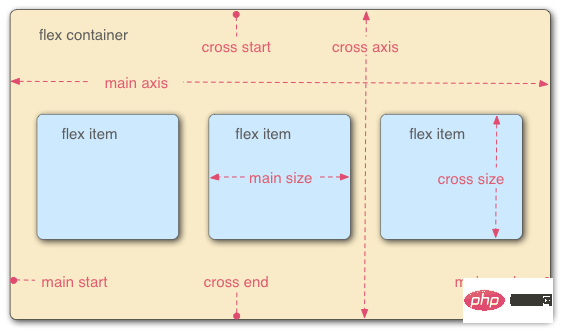
Les deux axes du conteneur : l'axe principal horizontal (axe principal), l'axe transversal vertical (axe transversal) .
Axe principal : position de départ->début principal, position de fin->fin principale, les projets sont disposés le long de l'axe principal par défaut.
axe transversal : position de départ-> début croisé, position finale->fin croisée
L'espace de l'axe principal occupé par un seul élément dans le conteneur est appelé->taille principale, et l'espace de l'axe transversal est appelé->taille croisée

3.Attributs FLex
Les attributs flexibles sont divisés en attributs de conteneur et attributs d'article.
Propriétés du conteneur : flex-direction, flex-wrap, flex-flow, justification-content, align-items, align-content
Propriétés de l'élément : order, flex-grow, flex-shrink, flex-basis, flex , align-self
3.1containerproperty
flex-direction : détermine la direction du principal axe (c'est-à-dire la direction de la disposition des éléments)
rangée : direction horizontale, de gauche à droite (attribut par défaut)
rangée-inverse : direction horizontale, de droite à gauche.
colonne : direction verticale, de haut en bas.column-reverse : direction verticale, de bas en haut.flex-wrap : Spécifie comment wrap si un axe ne peut pas tenir.
nowrap : Pas de retour à la ligne (attribut par défaut) wrap : wrap, la première ligne est en haut wrap-reverse : wrap , la première ligne est en bas, (seul le nombre de lignes est inversé, la ligne unique commence toujours par Disposé de gauche à droite, chaque ligne l'est).flex-flow : Combinant flex-direction et flex-wrap, l'écriture est la suivante
.box{flex-flow :column wrap-reverse}justify-content : Définir l'alignement des éléments sur l'axe principal
flex-start : Aligné à gauche (valeur par défaut), les éléments sont alignés sur l'axe principal Aligner le point de départ de flex-end : Droite- alignés, les éléments sont alignés avec le point final de l'axe principal centre : Centré espace entre : Alignez les deux extrémités, l'espacement entre les éléments est égal Espace -autour : L'espace des deux côtés de chaque élément est égal. Par conséquent, la distance entre les éléments est deux fois plus grande que la distance entre les éléments et les borduresalign-items : Définit l'alignement des éléments sur l'axe transversal (Une seule ligne, alignement multi-lignes Défini par align-content)
stretch : Si l'élément ne définit pas de hauteur ou est défini sur auto, il occupera la hauteur de tout le conteneur (valeur par défaut) flex-start : d'en haut De bas en bas, prenez le point de départ de l'axe transversal comme ligne de base, et étendez-le vers le point final flex-end : de bas en haut, prenez le point final de l'axe transversal comme ligne de base, et étendez-le vers le point de départ centre : axe transversal Alignez le milieu de l'élément et placez le point médian de l'élément sur le milieu de l'axe transversalbaseline : Aligner avec la première ligne de texte de chaque élément d'une ligne
align- content : définit l'alignement le long de l'axe transversal lorsqu'il y a multi-. line éléments dans le conteneur. Si l'élément n'a qu'un seul axe, cet attribut ne fonctionne pas
étirement : l'axe est plein L'axe transversal entier (chaque ligne a un axe), attribut par défaut flex-start : aligné avec le point de départ de l'axe transversal flex-end : aligné avec le point final de l'axe transversal Center : Aligner avec le point médian du axe transversal espace entre : les éléments multilignes sont uniformément espacés sur l'axe transversal espace autour : les éléments multilignes sont des deux côtés de l'axe transversal, les intervalles sont égaux. Par conséquent, la distance entre les éléments sur l'axe transversal est deux fois plus grande que la distance entre les éléments et la bordureRemarque : justifier-content, align-items et align-content sont des propriétés du conteneur, pas les propriétés de l'élément. Elles servent à définir les éléments d'un conteneur pour qu'ils soient alignés à une certaine position sur le. axe
3.2 Attributs du projet
ordre : Plus la valeur est petite, plus le classement est élevé. 0, écrit comme suit
.item{order:5}
flex-grow : Définir le taux d'agrandissement de l'attribut item, la valeur par défaut est 1
Si tous les éléments avec une propriété flex-grow de 1 diviseront également l'espace restant (le cas échéant). Si la propriété flex-grow d'un élément est 2 et que les autres éléments sont 1, le premier occupera deux fois plus d'espace restant que les autres éléments
flex-shrink : Définit le taux de retrait de l'élément, la valeur par défaut est 1
Si la propriété flex-shrink de tous les éléments est 1, lorsqu'il n'y a pas suffisamment d'espace, ils seront tous réduits proportionnellement. Si l'attribut flex-shrink d'un élément est 0 et que les autres éléments sont 1, le premier ne rétrécira pas lorsqu'il n'y a pas suffisamment d'espace. Les valeurs négatives ne sont pas valides pour cet attribut
<.>flex-basis : définit l'espace de l'axe principal (taille principale) occupé par l'élément avant d'allouer l'espace excédentaire. Le navigateur calcule s'il y a un excès d'espace sur l'axe principal en fonction de cet attribut. Sa valeur par défaut est auto, qui est la taille originale de l'élément
Elle peut être définie sur la même valeur que l'attribut width ou height (comme 350px), l'élément sera alors occuper un espace fixe
flex : combine les propriétés de flex-grow, flex-shrink et flex-basis. La valeur par défaut est 0 1 auto. recommandé d'utiliser
Cet attribut a deux valeurs de raccourci : auto (1 1 auto) et aucun (0 0 auto
align-self : permet à un seul élément d'être aligné avec d'autres éléments. Différentes méthodes d'alignement peuvent remplacer l'attribut align-items. La valeur par défaut est auto, ce qui signifie hériter de l'attribut align-items de l'élément parent. c'est équivalent à stretch
. Cet attribut peut prendre 6 valeurs, sauf auto, tout le reste est exactement le même que l'attribut align-items [Recommandations associées :Vidéo CSS. tutoriel]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer
 Comment implémenter une mise en page réactive à l'aide de Vue
Nov 07, 2023 am 11:06 AM
Comment implémenter une mise en page réactive à l'aide de Vue
Nov 07, 2023 am 11:06 AM
Vue est un très excellent framework de développement front-end. Il adopte le mode MVVM et permet d'obtenir une très bonne mise en page réactive grâce à la liaison bidirectionnelle des données. Dans notre développement front-end, la mise en page réactive est un élément très important, car elle permet à nos pages d'afficher les meilleurs effets pour différents appareils, améliorant ainsi l'expérience utilisateur. Dans cet article, nous présenterons comment utiliser Vue pour implémenter une mise en page réactive et fournirons des exemples de code spécifiques. 1. Utilisez Bootstrap pour implémenter une mise en page réactive. Bootstrap est un
 Résoudre le problème du style de mise en page flexible dans Vue
Jun 30, 2023 pm 08:51 PM
Résoudre le problème du style de mise en page flexible dans Vue
Jun 30, 2023 pm 08:51 PM
Vue est un framework JavaScript populaire largement utilisé dans le développement front-end. Sa flexibilité et ses fonctionnalités puissantes permettent aux développeurs de créer facilement des applications Web riches en interactions. Dans le développement de Vue, la disposition flexible est presque partout. Cependant, lorsque vous utilisez la mise en page flexible, vous rencontrez parfois des problèmes de style. Cet article présentera quelques méthodes pour résoudre les problèmes de style causés par la mise en page flexible. Tout d’abord, comprenons les concepts de base de la mise en page flexible. La disposition flexible fournit un modèle de boîte flexible
 Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés communes de la mise en page flexible ? Des exemples de code spécifiques sont requis. La mise en page flexible est un outil puissant pour concevoir des mises en page Web réactives. Il facilite le contrôle de la disposition et de la taille des éléments dans une page Web à l'aide d'un ensemble flexible de propriétés. Dans cet article, je présenterai les propriétés communes de la mise en page Flex et fournirai des exemples de code spécifiques. display : Définissez le mode d’affichage de l’élément sur Flex. .container{display:flex;}flex-direct
 Comment implémenter une mise en page à deux colonnes via la mise en page CSS Flex
Sep 26, 2023 am 10:54 AM
Comment implémenter une mise en page à deux colonnes via la mise en page CSS Flex
Sep 26, 2023 am 10:54 AM
Comment implémenter une mise en page à deux colonnes via la mise en page flexible CSSFlex La mise en page flexible CSSFlex est une technologie de mise en page moderne qui peut simplifier le processus de mise en page Web, permettant aux concepteurs et aux développeurs de créer facilement des mises en page flexibles et adaptables à différentes tailles d'écran. Parmi eux, la mise en œuvre d’une mise en page à deux colonnes est l’une des exigences courantes de la mise en page Flex. Dans cet article, nous présenterons comment utiliser la disposition élastique CSSFlex pour implémenter une disposition simple à deux colonnes et fournirons des exemples de code spécifiques. Utiliser des conteneurs et des projets Flex
 Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Sep 28, 2023 pm 09:49 PM
Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Sep 28, 2023 pm 09:49 PM
Comment implémenter une disposition de grille irrégulière via la disposition élastique CSSFlex. Dans la conception Web, il est souvent nécessaire d'utiliser la disposition en grille pour obtenir la segmentation et la mise en page des pages. Habituellement, la disposition en grille est régulière et chaque grille a la même taille. Parfois, nous devrons peut-être l'implémenter. une disposition de grille irrégulière. La mise en page élastique CSSFlex est une méthode de mise en page puissante qui peut facilement implémenter diverses mises en page de grille, y compris des mises en page de grille irrégulières. Ci-dessous, nous présenterons comment utiliser la disposition élastique CSSFlex pour obtenir différents
 Optimisez la mise en page WordPress et éliminez les problèmes de désalignement
Mar 05, 2024 pm 05:36 PM
Optimisez la mise en page WordPress et éliminez les problèmes de désalignement
Mar 05, 2024 pm 05:36 PM
Optimisez la mise en page de WordPress et éliminez les problèmes de désalignement lors de la création d'un site Web à l'aide de WordPress, le désalignement de la mise en page est un problème courant qui pose des problèmes aux utilisateurs lors de la navigation sur le site Web. Une mise en page correcte est un élément crucial de la conception d’un site Web, qui affecte directement l’expérience utilisateur et les effets d’affichage des pages. Par conséquent, afin d’éliminer le problème de désalignement, nous devons optimiser la mise en page de WordPress et la mettre en œuvre à l’aide d’exemples de code spécifiques. Voici quelques problèmes de mise en page courants et les solutions correspondantes : Problèmes de mise en page réactive :
 Comment réaliser le centrage vertical des éléments de page grâce à la mise en page CSS Flex
Sep 27, 2023 pm 03:52 PM
Comment réaliser le centrage vertical des éléments de page grâce à la mise en page CSS Flex
Sep 27, 2023 pm 03:52 PM
Comment réaliser le centrage vertical des éléments de page grâce à la disposition élastique CSSFlex Dans la conception Web, nous rencontrons souvent des situations où les éléments de page doivent être centrés verticalement. La mise en page élastique CSSFlex est une méthode de mise en page élégante, concise et flexible qui permet de réaliser facilement un centrage vertical des éléments de la page. Cet article présentera en détail comment utiliser la mise en page CSSFlex pour réaliser un centrage vertical des éléments de page et fournira des exemples de code spécifiques. 1. Principes de base Pour utiliser la mise en page CSSFlex afin d'obtenir un centrage vertical des éléments de page, les éléments suivants sont requis :





