Comment ajouter un soulignement sous le texte
Comment souligner un mot : utilisez d'abord un logiciel Word pour ouvrir un document contenant du texte ; puis sélectionnez le texte qui doit être souligné ; enfin cliquez sur l'icône [u] dans la barre de menu supérieure ou utilisez la touche de raccourci ; [ ctrl+u] pour ajouter un soulignement.

Comment ajouter un soulignement sous le texte dans une page HTML
Les méthodes pour souligner le texte sont : utiliser directement Le < ;u> dans la balise html peut obtenir l'effet de soulignement, et vous pouvez également utiliser le soulignement dans l'attribut text-decoration dans le style CSS pour obtenir l'effet
[ Cours recommandé : Tutoriel HTML, Tutoriel CSS]
Utilisez la balise de soulignement html
Ajoutez au texte qui doit être souligné dans la balise html pour obtenir le style de soulignement
Exemple :
<body> <p>无下划线:PHP中文网</p> <p>有下划线:<u>PHP中文网</u></p> </body>
Rendu :

Style CSS pour implémenter le style de soulignement
L'effet de soulignement peut être obtenu grâce à l'attribut text-decoration:underline dans le style CSS
<body> <p>无下划线:PHP中文网</p> <p style="text-decoration: underline;">有下划线:PHP中文网</p> </body>
Rendu :

Comment ajouter un soulignement sous le texte dans un document Word
Méthode 1 :
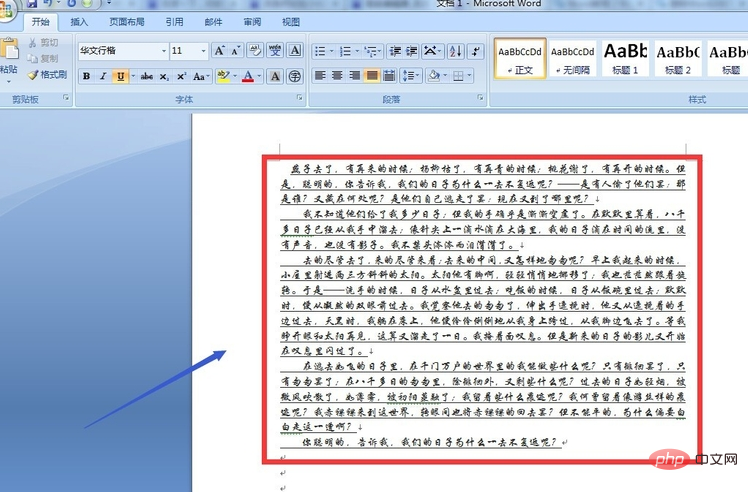
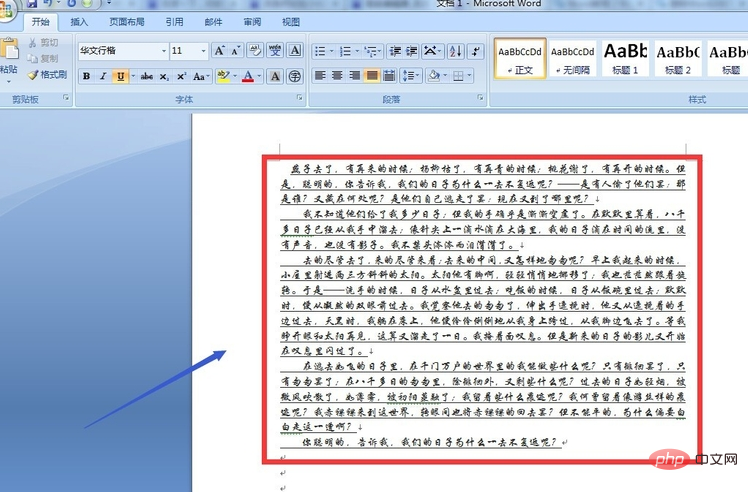
①Nous créons toujours un document avec texte via word2013 Le document, comme le montre la figure.

② Sélectionnez ensuite le contenu du texte que nous souhaitons souligner, puis cliquez sur "Police" - "Souligné" dans la barre de format. Prenons l'ensemble du document comme exemple. , comme indiqué ci-dessous, nous sélectionnons tout le contenu du texte

③ puis cliquons sur l'icône de soulignement sous la police, puis nous voyons qu'il y a un soulignement sous tout le texte


Méthode 2 : Utiliser les touches de raccourci pour ajouter un soulignement
Cette méthode ne convient que pour ajouter un espace vide du document. Placez le curseur à l'endroit où vous souhaitez ajouter un soulignement, puis appuyez et maintenez les touches "SHIFT" et "-". en même temps pour souligner. Nous pouvons appuyer dessus aussi longtemps que nous en avons besoin. Nous le testons actuellement. Il peut être appliqué à n'importe quelle méthode de saisie...
Résumé : ce qui précède est l'intégralité du contenu de. cet article, j'espère qu'il sera utile à tout le monde
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.







