 interface Web
interface Web
 js tutoriel
js tutoriel
 La différence entre les fonctions fléchées js et les fonctions ordinaires
La différence entre les fonctions fléchées js et les fonctions ordinaires
La différence entre les fonctions fléchées js et les fonctions ordinaires
Cet article vous présente principalement la différence entre les fonctions fléchées javascript et les fonctions ordinaires J'espère qu'il sera utile aux amis dans le besoin !
Les fonctions fléchées - une nouvelle fonctionnalité introduite dans ES6 - prennent en charge l'écriture de fonctions concises en JavaScript. Bien que les fonctions normales et les fonctions fléchées fonctionnent de la même manière, il existe des différences intéressantes entre elles, comme expliqué ci-dessous.
Syntaxe
Syntaxe des fonctions ordinaires :
let x = function function_name(parameters){
// 函数体
};Exemples de fonctions ordinaires :
let square = function(x){
return (x*x);
};
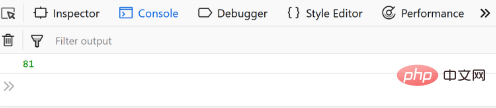
console.log(sqaure(9));Sortie :

Syntaxe de la fonction flèche :
let x = (parameters) => {
// 函数体
};Exemple de fonction flèche :
var square = (x) => {
return (x*x);
};
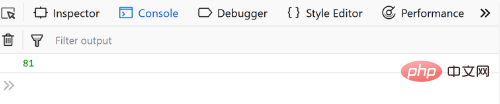
console.log(square(9));Sortie :

Utilisez ce mot-clé
Contrairement aux fonctions ordinaires, les fonctions fléchées Il y a non, cela lui est propre.
Par exemple :
let user = {
name: "GFG",
gfg1:() => {
console.log("hello " + this.name);
},
gfg2(){
console.log("Welcome to " + this.name);
}
};
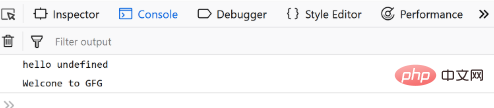
user.gfg1();
user.gfg2(); Sortie :

Disponibilité de l'objet arguments
Les objets arguments ne sont pas disponibles dans les fonctions fléchées, mais sont disponibles dans les fonctions normales.
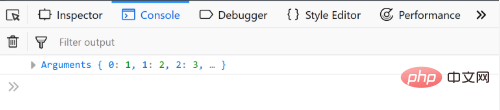
Exemple de fonction normale :
let user = {
show(){
console.log(arguments);
}
};
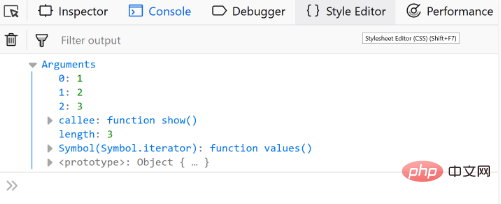
user.show(1, 2, 3);Sortie :

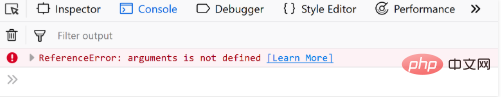
flèche Exemple de fonction :
let user = {
show_ar : () => {
console.log(...arguments);
}
};
user.show_ar(1, 2, 3);Sortie :

Utilisez le nouveau mot-clé
Les fonctions normales créées à l'aide de déclarations ou d'expressions de fonction sont « constructibles » et « appelables ». Puisque les fonctions normales sont constructibles, elles peuvent être appelées en utilisant le mot-clé 'new'. Cependant, les fonctions fléchées sont uniquement « appelables » et non constructibles. Par conséquent, nous obtiendrons une erreur d’exécution en essayant de construire une fonction fléchée non constructible à l’aide du nouveau mot-clé.
Exemple de fonction ordinaire :
let x = function(){
console.log(arguments);
};
new x =(1,2,3);Sortie :

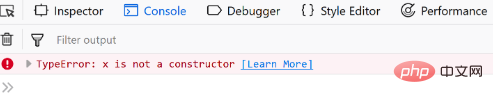
Exemple de fonction flèche :
let x = ()=> {
console.log(arguments);
};
new x(1,2,3);Sortie :

Recommandations associées : "tutoriel javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript peut être exécuté dans PowerPoint et peut être implémenté en appelant des fichiers JavaScript externes ou en intégrant des fichiers HTML via VBA. 1. Pour utiliser VBA pour appeler les fichiers JavaScript, vous devez activer les macros et avoir des connaissances en programmation VBA. 2. ENCHED des fichiers HTML contenant JavaScript, qui sont simples et faciles à utiliser mais sont soumis à des restrictions de sécurité. Les avantages incluent les fonctions étendues et la flexibilité, tandis que les inconvénients impliquent la sécurité, la compatibilité et la complexité. En pratique, l'attention doit être accordée à la sécurité, à la compatibilité, aux performances et à l'expérience utilisateur.





