
Les éléments de lien interne sont généralement basés sur des éléments de base au niveau sémantique. Ils ne peuvent accueillir que du texte ou d'autres éléments en ligne. Par exemple, des éléments tels que le texte sont disposés horizontalement entre chaque lettre et sont automatiquement renvoyés à l'extrémité droite. comment ajouter un caractère de nouvelle ligne entre deux éléments en ligne ?
Cet article vous présentera comment ajouter un saut de ligne entre deux éléments en ligne.

Si vous avez besoin de deux éléments en ligne, dont l'un insère la ligne suivante dans l'autre, vous pouvez le faire en ajoutant un pseudo-élément : after content:'a'.et espace blanc:pre
Regardons des exemples de code spécifiques
Code HTML :
<h3>
<span class="label">PHP中文网1</span>
<span class="secondary-label">PHP中文网2</span>
</h3>Code CSS
<style type="text/css">
.label:after {
content: '\A';
white-space: pre;
}
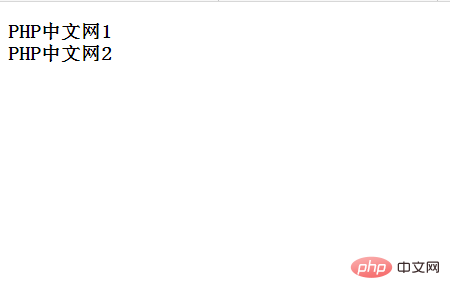
</style>Le résultat courant est le suivant : Vous pouvez voir que dans le résultat, le texte devient deux lignes.

Cet article est partout ici. Pour un contenu plus passionnant, vous pouvez faire attention à la colonne Tutoriel vidéo CSS du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!