 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Solution au problème de l'effondrement de l'élément parent causé par float
Solution au problème de l'effondrement de l'élément parent causé par float
Solution au problème de l'effondrement de l'élément parent causé par float
La solution pour flotter flottant provoquant l'effondrement de l'élément parent est la suivante : définir une hauteur pour l'élément parent, définir un div vide après le dernier élément enfant et utiliser clear pour effacer le flotteur, définir overflow : caché sur l'élément parent, et add La pseudo-classe after
utilise souvent l'attribut float lors de la mise en page des pages Web. Cependant, lorsque l'élément enfant sous l'élément parent est défini sur float, l'élément parent s'effondre. Ensuite, dans l'article, nous présenterons en détail comment résoudre le problème de l'effondrement de l'élément parent dû au flottement. Il a une certaine valeur de référence et nous espérons que cela sera utile à tout le monde

[Cours recommandé : Tutoriel CSS]
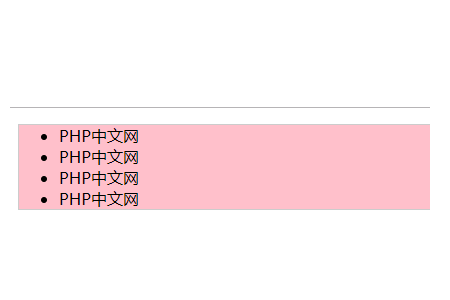
Après avoir défini la couleur d'arrière-plan sur l'élément parent d'un élément, après avoir défini float pour l'élément enfant, vous constaterez que la couleur d'arrière-plan de l'élément parent disparaît, et lorsque l'élément parent a une bordure, vous constaterez que l'élément flottant ne peut pas ouvrir la bordure.Exemple : Aucun flotteur n'est défini pour li
<ul style="background: pink;border: 1px solid #ccc"> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> </ul>

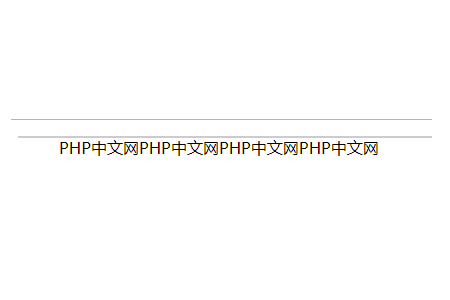
Après avoir réglé le flotteur
<ul style="background: pink;border: 1px solid #ccc"> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> </ul>

Solution à l'effondrement de l'élément parent :
(1) Ajoutez une hauteur à l'élément parent La hauteur ne peut pas être confirmée dans cette méthode, et vous il faut essayer de le définir plusieurs fois<ul style="height:200px;background: pink;border: 1px solid #ccc">
<🎜 ; >
(3) L'élément parent définit overflow: Hidden;<div style="clear:both;"></div>
<ul style="background: pink;border: 1px solid #ccc;overflow: hidden;">
.parent:after{
content:"";
display:block;
clear:both;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.





