
La chaîne de prototypes en JavaScript fait référence à l'objet prototype lié à un autre objet prototype et ainsi de suite. Sa fonction est que lorsque l'objet demandé ne contient pas d'attributs, js continuera à parcourir la chaîne de prototypes jusqu'à ce qu'il trouve l'objet demandé. . Propriétés ou jusqu'à la fin de la chaîne
JavaScript est un langage basé sur un prototype, ce qui signifie que les propriétés et méthodes d'objet en JavaScript peuvent être clonées ou étendues pour réaliser un partage d'objets universel. C’est ce qu’on appelle l’héritage prototypique. Ensuite, je présenterai en détail la chaîne de prototypes en JavaScript dans l'article. J'espère que cela sera utile à tout le monde

[Cours recommandés : JavaScript. Tutoriel】
Presque tout en JavaScript peut être considéré comme un objet. L'objet contient des propriétés nommées qui peuvent être utilisées obj.propName ou accessibles obj['propName'], Chaque objet a un nom interne. propriété du prototype, il est lié à un autre objet. Les objets prototypes ont également leurs propres objets prototypes et ainsi de suite, c'est ce qu'on appelle la chaîne de prototypes. Si vous suivez la chaîne de prototypes d'un objet, vous finirez par atteindre le prototype principal où réside le prototype d'objet, marquant la fin de la chaîne nulle.
Ce que fait la chaîne de prototypes, c'est que lorsque vous demandez une propriété qu'un objet ne contient pas, JavaScript parcourt la chaîne de prototypes jusqu'à ce qu'il trouve la propriété demandée, ou jusqu'à ce qu'il atteigne la fin de la chaîne. Ce comportement nous permet de créer des « classes » et d'implémenter l'héritage.
Exemple
function Animal() {}
var animal = new Animal();Animal ajoute des attributs à une classe de deux manières. La première consiste à les définir comme propriétés d'instance, et la deuxième consiste à les ajouter au prototype Animal
function Animal(name) {
this.name = name;
}
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
animal.speak();Le résultat est : Je m'appelle Monty
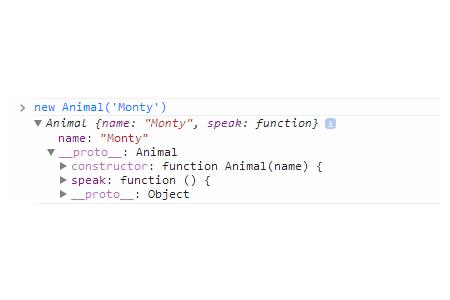
Animal lorsque nous sommes dans la console Quand en l'examinant, la structure de l'objet devient claire. Nous pouvons voir que l'attribut name appartient à l'objet lui-même, et speak fait également partie du prototype Animal.

Étendre la classe Animal pour créer une classe Cat
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak();Résultat de sortie : Je m'appelle Monty

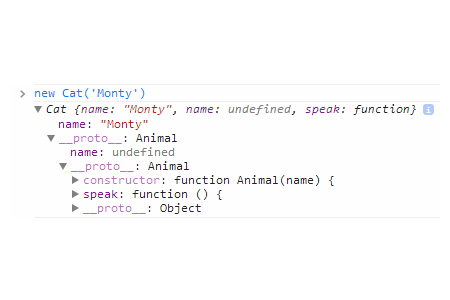
De la figure ci-dessus, nous pouvons voir que l'objet Cat a son propre attribut d'instance de nom, et qu'il hérite également de l'attribut d'instance de nom d'Animal et de l'attribut de prototype de parole. C'est le rôle de la chaîne de prototypes. Lorsque nous demanderons cat.name, JavaScript trouvera l'attribut d'instance de nom et n'utilisera pas la chaîne de prototypes. Mais lorsque nous demandons cat.speak时, JavaScript doit descendre dans la chaîne des prototypes jusqu'à ce qu'il trouve la propriété Animal
dont hérite le langage. Résumé : Ce qui précède représente l'intégralité du contenu de cet article. à tout le monde
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!