
Les composants globaux dans Vue font référence à des composants qui peuvent être utilisés n'importe où dans l'application, tandis que les composants locaux font référence à des composants qui ne sont pas enregistrés dans les composants globaux et ne peuvent donc être utilisés que localement.
L'apparence des composants dans Vue est de diviser le volume de code des instances de Vue. Divisons différents modules fonctionnels en différents composants. Dans le code, nous pouvons simplement appeler les composants correspondants pour les fonctions dont nous avons besoin. Ensuite, je présenterai la différence entre les composants globaux et les composants locaux. Cela a un certain effet de référence et j'espère que cela sera utile à tout le monde.

[Tutoriel recommandé : Tutoriel Vue]
Les composants globaux font référence à des composants qui peuvent être utilisés n'importe où dans l'application, y compris dans d'autres composants
Les composants locaux font référence à des composants qui ne sont pas enregistrés dans les composants globaux et ne peuvent donc être utilisés que
sur le composant pour l'enregistrer. Exemple :
<div id="app"> <contact-us></contact-us> </div>
Vue.component('contact-us', { data: function() {
return {
email: 'info@mycompany.com'
};
},
template: `
<div>
<h1>Contact Us</h1>
<p>Please send an e-mail to: {{ email }}</p>
</div>
`});new Vue({ el: '#app',});Le composant dans le code ci-dessus est en fait un composant global car nous utilisons la méthode composant sur l'objet Vue global pour l'enregistrer. . Cela signifie que nous pouvons l’utiliser comme bon nous semble.
Comment définir un composant global dans un composant local
Stockez d'abord l'objet composant dans une variable
var contactUs = { data: function() {
return {
email: 'info@mycompany.com'
};
},
template: `
<div>
<h1>Contact Us</h1>
<p>Please send an e-mail to: {{ email }}</p>
</div>
`};Puis dans l'instance Vue, nous pouvons ajouter un attribut de composants qui contient les composants que nous voulons enregistrer localement. Cette propriété doit être un objet et contenir des paires clé-valeur du nom de la balise et de l'objet de configuration.
new Vue({
el: '#app',
components: {
'contact-us': contactUs
}});Notez que dans cet exemple, la propriété composants a été ajoutée à l'instance Vue, mais elle peut également être ajoutée à un autre composant.
Après avoir exécuté le code, vous verrez que le composant fonctionne normalement. Mais pour prouver que le composant est local et non global, une autre instance de Vue sera ajoutée et le sélecteur de l'instance existante sera modifié.
new Vue({
el: '#app1',
components: {
'contact-us': contactUs
}});new Vue({ el: '#app2',});<div id="app1"> <contact-us></contact-us> </div> <div id="app2"> <contact-us></contact-us> </div>

Maintenant, nous ne voyons le composant de contact rendu qu'une seule fois, même si nous avons utilisé la balise deux fois dans le modèle.
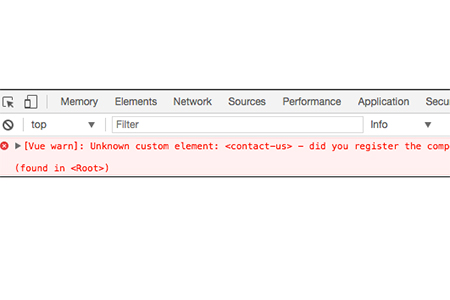
Il apparaît dans la première instance de Vue car nous l'avons enregistré en tant que composant local, mais la deuxième instance de Vue ne sait pas quoi faire avec le balisage. Vérifiez la console du navigateur. Le navigateur signale une erreur indiquant que le composant n'est pas enregistré

Par conséquent, pour enregistrer un composant global, veuillez utiliser la méthode Vue.component pour le local. composants, vous devez utiliser la propriété composants dans une instance Vue ou un autre composant.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue
