
Il y a quelque temps, j'ai entendu d'un ami que la version mobile de phpcms avait des modules, mais qu'elle n'est pas très confortable à utiliser à certains endroits. Parmi eux, la colonne mobile ne peut pas être liée à des modèles, ce qui n'est pas très pratique. . Comme le montre la figure, les modèles liés à toutes les colonnes sont fixes. Cet article décrit principalement comment lier des modèles aux colonnes mobiles dans PHPCMS v9. Les amis dans le besoin peuvent y jeter un œil.

Cette fois, nous verrons comment définir le modèle correspondant sur le terminal mobile.
C'est en fait un peu faux de dire qu'il s'agit ici de définir un modèle, car définir un modèle nécessite de développer beaucoup de choses. Tout comme la colonne phpcms, vous pouvez choisir vous-même un modèle à lier. méthode ici pour plus de rapidité et de commodité.
Nous lions la colonne mobile et la colonne PC au même modèle. Lier le même modèle signifie ici lier le même nom de modèle.
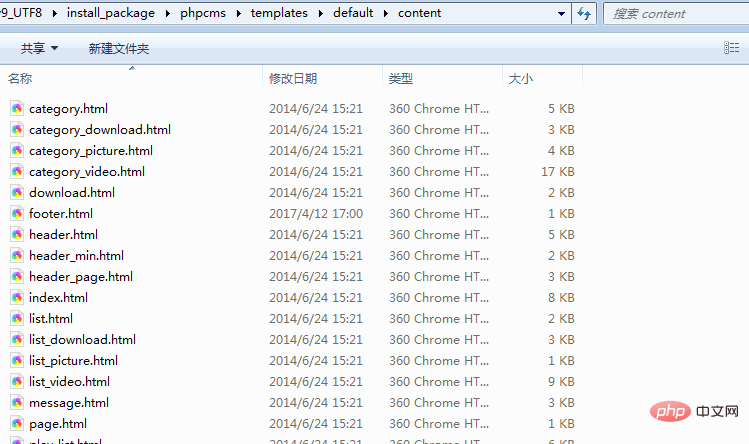
Chemin du modèle côté PC phpcms phpcmstemplatesdefaultcontent Les fichiers par défaut sont les suivants :

Si les règles du modèle de reliure de colonne latérale de votre PC sont les suivantes :
Catégorie d'images_picyure.html
Photos de beauté list_picture.html ----->Modèle de page de contenu show_picture.html
Photos de beaux mecs list_picture .html ----->Modèle de page de contenu show_picture.html
Ensuite, le résultat de liaison du terminal mobile est le suivant phpcmstemplatesdefaultwap
Picturecategory_picyure.html
Photos de beauté list_picture.html -- --->Modèle de page de contenu show_picture.html
Photos de beaux mecs list_picture.html ----->Modèle de page de contenu show_picture.html
Il vous suffit d'ajouter le fichier de modèle correspondant à le modèle mobile et la colonne mobile seront automatiquement liées.
Voici les modifications spécifiques du code
1 Étant donné que le modèle de page d'accueil mobile est lié à wapindex.html, aucune modification n'est requise.
2. Ouvrez phpcmsmoduleswapindex.php
Dans les listes de méthodes, vers la ligne 47 $template = ($TYPE[$typeid]['parentid']==0 && in_array($typeid,array_unique($parentids)) ) ? $WAP_SETTING['category_template'] : $WAP_SETTING['list_template']; Commentez-le
Ajoutez ensuite le code
/*$template = ($TYPE[$typeid]['parentid']==0 && in_array($typeid,array_unique($parentids))) ? $WAP_SETTING['category_template'] : $WAP_SETTING['list_template']; */
// Modifier le modèle par défaut de wap pour qu'il suive le modèle PC règles
$setting = string2array($setting);
$template = $setting['category_template'] ? $setting['category_template'] : 'category';
$template_list = $setting['list_template '] ? $setting['list_template'] : 'list';
utiliser utiliser utiliser `list' Vous peut également utiliser
if($child){
$catids_str = $arrchildid;
$pos);
$sql = "status=99 AND catid IN ($catids_str)";
$list = $this->db->select($sql, '*', $offset. ','.$pagesize,'inputtime DESC');
$total = $this->db->count($sql);
;db->select(array('status'= >'99','catid'=>$catid), '*', $offset.','.$pagesize,'inputtime DESC');
} // Ré-assembler les données pour terminer
De cette façon, la catégorie et la liste lient toutes deux les modèles de colonnes correspondants. Les données sont $list. Vous pouvez utiliser $list pour itérer.
3. Ouvrez phpcmsmoduleswapindex.php
Dans la méthode show, à propos de la ligne 206 $template = $WAP_SETTING['show_template'] $WAP_SETTING['show_template'] : 'show'; > //$template = $WAP_SETTING['show_template'] ? $WAP_SETTING['show_template'] : 'show';
//Gérer l'appel du modèle
$template = $CAT['setting']['show_template '] ? $CAT['setting']['show_template'] : 'show';
ok De cette façon, le terminal mobile de phpcms est traité !
Tutoriels associés :
Tutoriel vidéo PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les conseils d'utilisation de Dezender ?
Quels sont les conseils d'utilisation de Dezender ?
 qu'est-ce que l'USDT
qu'est-ce que l'USDT
 Qu'est-ce qu'ECharts
Qu'est-ce qu'ECharts
 HTML pour créer des pages Web
HTML pour créer des pages Web
 Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
 Que signifie la marge en CSS
Que signifie la marge en CSS
 Impossible de démarrer votre ordinateur normalement
Impossible de démarrer votre ordinateur normalement
 Collection de touches de raccourci informatique
Collection de touches de raccourci informatique