

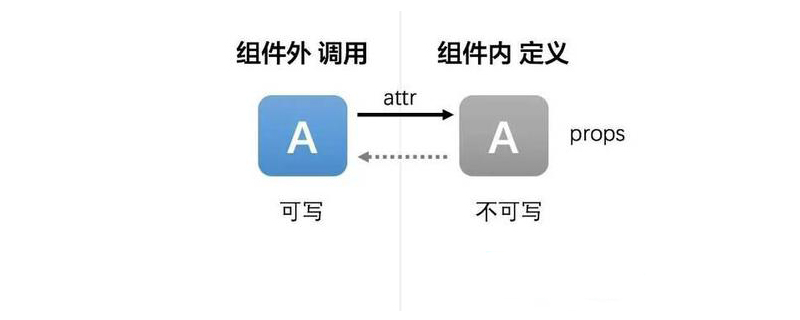
Props (propriétés)
sont les propriétés du composant lui-même. Les propriétés dans props correspondent aux propriétés du composant une à une. . Responsable de la transmission des informations
1. Le composant parent transmet les données aux composants enfants
//定义webName组件,负责输出名字
var webName = React.createClass({
render : function() {
return <h1>{this.props.webname} </h1>;
}
})
//定义webLink组件,负责跳转链接
var webLink = React.createClass({
render : function() {
return <a href={this.props.weblink}>{this.props.weblink}</a>
}
})
var webShow = React.createClass({
render : function(){
<div>
<webName webname={this.props.webname}/>
<webLink weblink={this.props.weblink}/>
</div>
}
})
//渲染
ReactDom.render{
return function() {
<webShow webname = "hellp" weblink = "www.baidu.com" />,
document.getElementById("container")
}
}2. > Ajoutez des propriétés par défaut à un composant via le format fixe de static defaultProps = {}
3. Vérification des attributsexport default class MyView extends Component {
static defaultProps = {
age: 12,
sex: '男'
}
render() {
return <Text
style={{backgroundColor: 'cyan'}}>
你好{this.props.name}{'\n'}年龄{this.props.age}{'\n'}性别{this.props.sex}
</Text>
}
}via static propTypes = {} Un fixe format est utilisé pour définir le format des attributs. Par exemple, nous définissons l'âge sur le type de nombre. L'opérateur d'extension
... est une nouvelle fonctionnalité de la syntaxe ES6. ...this.porps, une syntaxe qui copie toutes les propriétés du composant parent vers le composant enfant
var title = React.createClass({
propTypes={
//title类型必须是字符串
title : React.PropTypes.string.isRequired
},
render : function() {
return <h1>{this.props.title}</h1>
}
})Résumé : ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux attributs des balises d'article
Introduction aux attributs des balises d'article
 Quelles sont les technologies de sécurité des réseaux ?
Quelles sont les technologies de sécurité des réseaux ?
 Que signifie le jeton ?
Que signifie le jeton ?
 que signifie pm
que signifie pm
 Comment utiliser la sous-intrigue dans Matlab
Comment utiliser la sous-intrigue dans Matlab
 Que faire si notepad.exe ne répond pas
Que faire si notepad.exe ne répond pas
 Outil de requête de nom de domaine d'enregistrement
Outil de requête de nom de domaine d'enregistrement
 Introduction aux noms de domaine de premier niveau couramment utilisés
Introduction aux noms de domaine de premier niveau couramment utilisés