
Three.js est une bibliothèque JavaScript qui facilite la mise en œuvre de WebGL. Son utilisation pour obtenir des effets 3D peut simplifier la complexité du code. De plus, tout ce qui prend en charge WebGL le prend en charge et peut s'exécuter dans l'environnement local.
WebGL est un ensemble de spécifications permettant de réaliser des effets tridimensionnels dans les navigateurs. Avec l'émergence du framework open source WebGL, notamment la mise en œuvre de three.js, les programmes 3D sont plus faciles à mettre en œuvre. présentez-le en détail dans l'article Les connaissances pertinentes de three.js, j'espère que cela sera utile à tout le monde.

[Cours recommandé : Tutoriel JavaScript]
Qu'est-ce que Three.js
Three.js est une bibliothèque qui facilite la mise en œuvre de WebGL. Et WebGL est une API qui nous permet d'utiliser JavaScript pour accéder au matériel graphique spécialisé de l'ordinateur et afficher le résultat sous forme de page Web dans un ancien élément
Pourquoi avez-vous besoin de Three.js ?
Parce que l'utilisation de WebGL pour obtenir des effets 3D nécessite l'exécution de beaucoup de code. Par exemple, pour implémenter le cube rotatif dans l'image ci-dessous, il faut environ vingt ou trente lignes à implémenter dans Three.js, tandis que l'utilisation de WebGL natif nécessite plus de 200 lignes de code et le code est plus compliqué. De nombreuses constantes et variables y sont utilisées, ce qui nécessite que vous soyez familier avec la spécification WebGL. Mais
Three.js peut vous éviter beaucoup de choses répétitives. En interne, il génère du code WebGL et expose une API plus simple. De plus, Three.js dispose également de composants prédéfinis et de méthodes d'assistance qui peuvent en tirer parti. pour qu'ils puissent démarrer plus rapidement.

Où utiliser Three.js
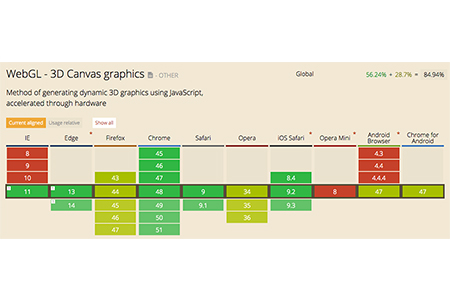
Tous les derniers navigateurs prennent en charge WebGL, donc tant que l'appareil prend en charge WebGL, Three .js peut être utilisé de n'importe quelle manière, y compris des animations en plein écran, etc.

Comment utiliser Three.js
Trois .js en tant que fichier JavaScript unique qui fonctionne localement sans serveur Web. Le processus de base en JavaScript consiste à configurer l'environnement Three.js et à lui fournir un élément de dessin
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Comment utiliser le retour en langage C
Comment utiliser le retour en langage C
 Comment modifier element.style
Comment modifier element.style
 Comment lire les données d'un fichier Excel en python
Comment lire les données d'un fichier Excel en python
 Méthode de récupération de données informatiques Xiaomi
Méthode de récupération de données informatiques Xiaomi
 Comment entrer en mode sans échec sur un ordinateur portable
Comment entrer en mode sans échec sur un ordinateur portable
 Comment supprimer un index dans MySQL
Comment supprimer un index dans MySQL
 Python concernant l'utilisation du module
Python concernant l'utilisation du module