
Aujourd'hui, l'éditeur vous emmènera apprendre à créer une applet WeChat. Les amis intéressés doivent y jeter un œil. J'espère que vous pourrez gagner quelque chose.
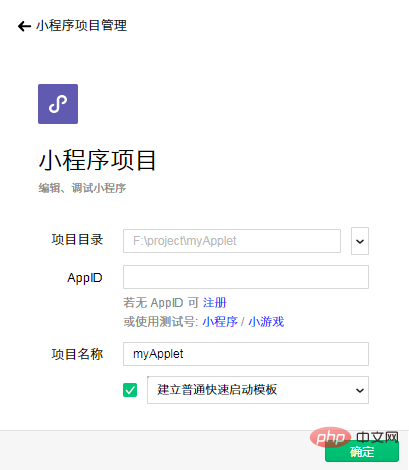
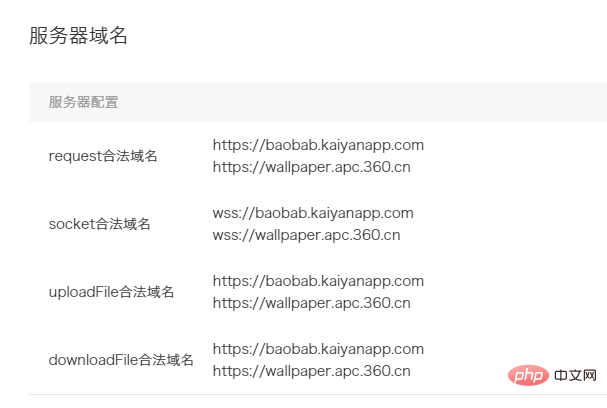
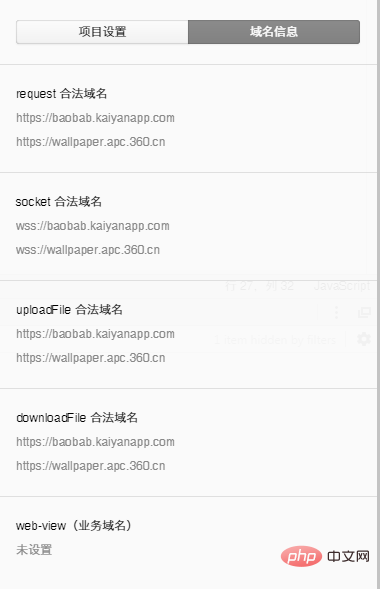
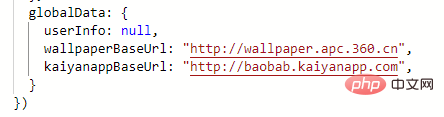
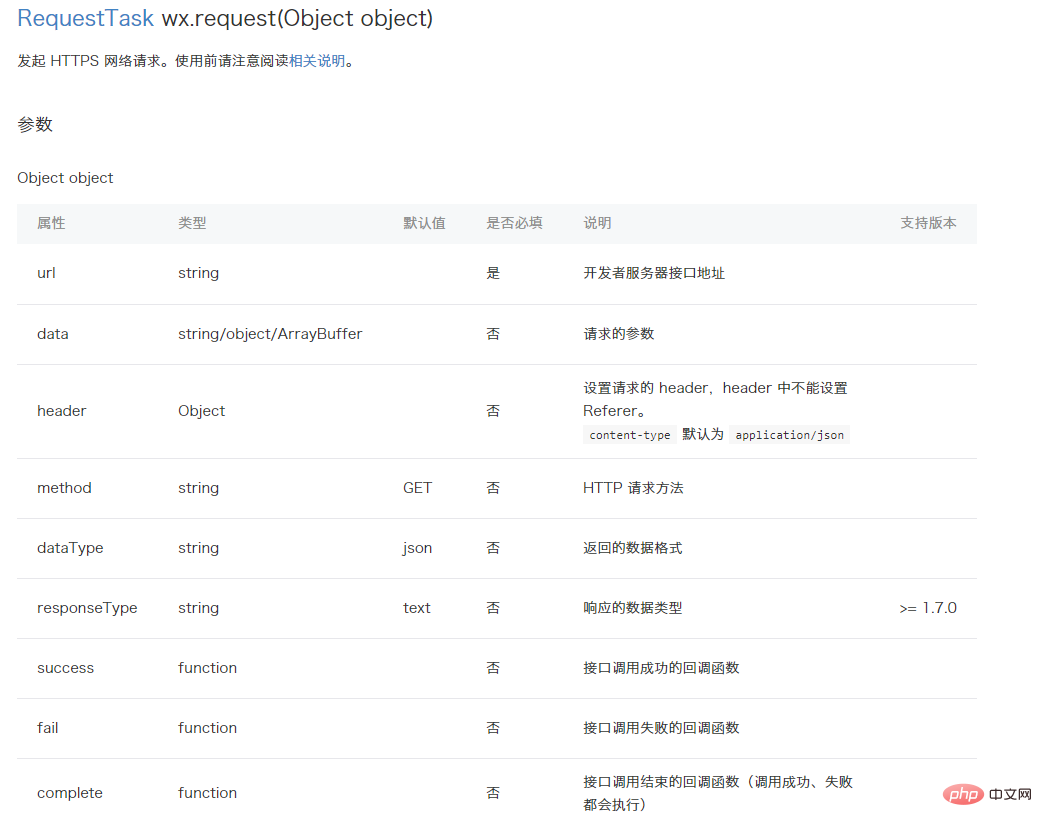
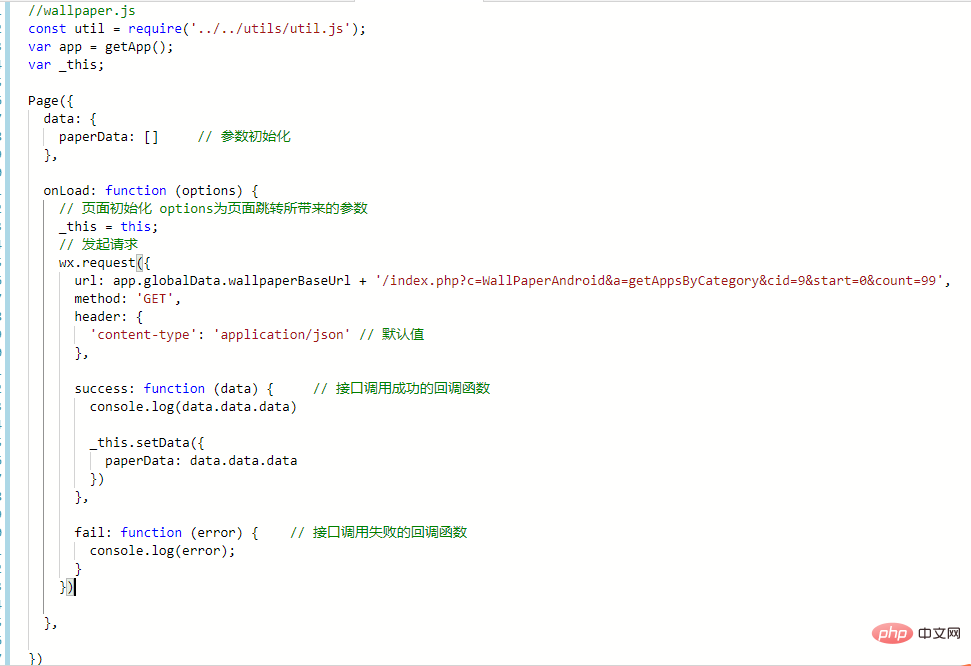
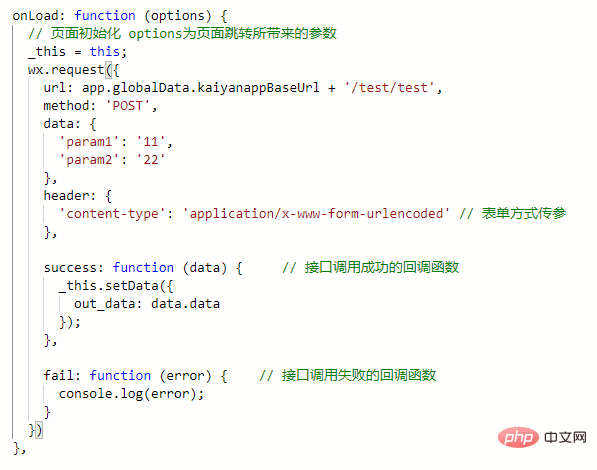
Processus de développement du mini-programme WeChat :








Tutoriels associés : Tutoriel vidéo du mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les systèmes de gestion communs ?
Quels sont les systèmes de gestion communs ?
 menthe
menthe
 Quelle version du système Linux est facile à utiliser ?
Quelle version du système Linux est facile à utiliser ?
 Que faire si une erreur se produit dans le script de la page actuelle
Que faire si une erreur se produit dans le script de la page actuelle
 Quelles sont les exigences pour la diffusion en direct de Douyin ?
Quelles sont les exigences pour la diffusion en direct de Douyin ?
 Pourquoi ne puis-je pas ouvrir Pinterest ?
Pourquoi ne puis-je pas ouvrir Pinterest ?
 Introduction au document en JS
Introduction au document en JS
 Quel est le format du nom de compte de Steam
Quel est le format du nom de compte de Steam
 Quels sont les systèmes ERP d'entreprise ?
Quels sont les systèmes ERP d'entreprise ?