 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment l'éditeur de texte enrichi ueditor implémente le téléchargement d'images entre domaines
Comment l'éditeur de texte enrichi ueditor implémente le téléchargement d'images entre domaines
Comment l'éditeur de texte enrichi ueditor implémente le téléchargement d'images entre domaines
Cet article présente principalement la méthode et le processus de téléchargement d'images entre domaines dans l'éditeur de texte enrichi de l'éditeur. J'espère que cela vous sera utile.
Lors du processus de téléchargement d'images à l'aide de Baidu Rich Text Editor, si vous disposez d'un serveur d'images distinct, vous devez placer les images téléchargées sur le serveur d'images, par exemple en téléchargeant des images dans l'éditeur de a.com, L'image doit être enregistrée sur img.com, ce qui implique le téléchargement d'images entre domaines, et la documentation officielle de l'éditeur indique que le téléchargement entre domaines d'images uniques n'est pas pris en charge. J'ai vérifié toutes sortes de fonctionnalités en ligne, et. l'opération est aussi féroce qu'un tigre, comme l'ajout d'un document .domain, la configuration du nom de domaine complet, etc., c'est pareil. J'ai osé le définir comme cross-domain sans savoir ce qu'est le cross-domain. a étudié le fichier de démonstration de ueditor et a trouvé un compromis. C'est très simple et il suffit de modifier le code à deux endroits dans la démo et d'écrire une interface de téléchargement :
Présentez d'abord l'éditeur de page ueditor. Je n'entrerai pas dans les détails ici. Vous pouvez vous référer à un article précédent : Comment insérer Html dans l'éditeur de texte enrichi Baidu Par défaut, vous avez implémenté l'introduction de. ueditor comme indiqué ci-dessous :

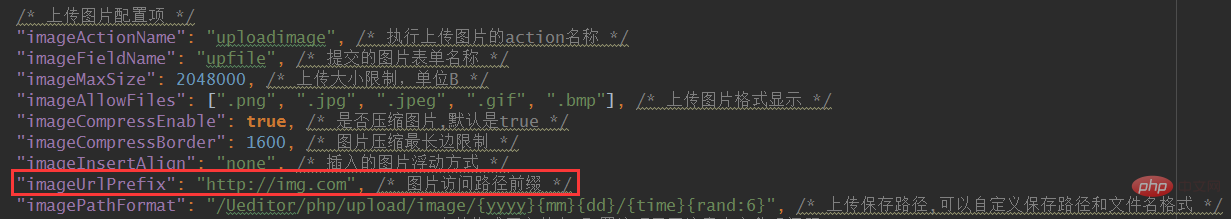
1. À ce stade, les images que vous téléchargez sont enregistrées localement si vous souhaitez les transférer d'un domaine à l'autre. serveurs, vous devez ajouter l'élément de configuration de l'image imageUrlPrefix dans le fichier de configuration ueditor/php/config.json, de sorte qu'après avoir téléchargé l'image, ce qui vous est renvoyé soit le chemin complet de. l'image, qui peut être affichée n'importe où. Ici, j'utilise le client a.com pour télécharger l'image sur img.com via l'éditeur, donc imageUrlPrefix est configuré comme http://img.com. il doit s'agir du nom de domaine complet avec http:// :

2 .Après avoir modifié le chemin d'accès, vous devez également modifier le fichier ueditor/php/Uploader.class.php et recherchez la méthode upFile() Cette méthode est la principale méthode de traitement pour télécharger des fichiers dans la démo. Quoi de mieux que de modifier cette méthode de téléchargement ? et l'ajout de js sont plus simples et plus faciles à comprendre Même si plusieurs pages sont introduites, il n'y aura aucun problème :
private function upFile()
{
$file = $this->file = $_FILES[$this->fileField];
if (!$file) {
$this->stateInfo = $this->getStateInfo("ERROR_FILE_NOT_FOUND");
return;
}
if ($this->file['error']) {
$this->stateInfo = $this->getStateInfo($file['error']);
return;
} else if (!file_exists($file['tmp_name'])) {
$this->stateInfo = $this->getStateInfo("ERROR_TMP_FILE_NOT_FOUND");
return;
} else if (!is_uploaded_file($file['tmp_name'])) {
$this->stateInfo = $this->getStateInfo("ERROR_TMPFILE");
return;
}
$this->oriName = $file['name'];
$this->fileSize = $file['size'];
$this->fileType = $this->getFileExt();
$this->fullName = $this->getFullName();
$this->filePath = $this->getFilePath();
$this->fileName = $this->getFileName();
$dirname = dirname($this->filePath);
//检查文件大小是否超出限制
if (!$this->checkSize()) {
$this->stateInfo = $this->getStateInfo("ERROR_SIZE_EXCEED");
return;
}
//检查是否不允许的文件格式
if (!$this->checkType()) {
$this->stateInfo = $this->getStateInfo("ERROR_TYPE_NOT_ALLOWED");
return;
}
//创建目录失败
if (!file_exists($dirname) && !mkdir($dirname, 0777, true)) {
$this->stateInfo = $this->getStateInfo("ERROR_CREATE_DIR");
return;
} else if (!is_writeable($dirname)) {
$this->stateInfo = $this->getStateInfo("ERROR_DIR_NOT_WRITEABLE");
return;
}
//移动文件
if (!(move_uploaded_file($file["tmp_name"], $this->filePath) && file_exists($this->filePath))) { //移动失败
$this->stateInfo = $this->getStateInfo("ERROR_FILE_MOVE");
} else { //移动成功
$this->stateInfo = $this->stateMap[0];
}
/**
*此处上面的代码都是demo内的源代码不需要改,下面才是我加上的需要敲黑板划重点的地方,说一下思路,上面的代码会在本地生成上传的图片内容,然后我们就可以拿到上传的文件的全路径,
*拿到全路径再调用事先封装好的上传接口上传到图片服务器即可,由于第一步配置了图片服务器的域名,所以最后返回给编辑器窗口的图片路径已经是带域名的全路径啦
*/
$imgPath = '@'.$dirname.'/'.$this->fileName;//获取生成的本地文件完整路径
//发送请求的参数
$data = [
'myFile'=>$imgPath,
'imgType'=>4
];
$serverUrl = 'http://img.com/api/image.action'; //请求地址
$ch = curl_init(); //初始化
curl_setopt($ch, CURLOPT_URL, $serverUrl);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POST, true);
//https协议需要以下两行,否则请求不成功
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
//post方法所需要的参数
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt($ch, CURLOPT_HTTPHEADER, array());
$result = curl_exec($ch);
curl_close($ch);
$result = json_decode($result,true); //将接口返回的json数据转为数组
$this->fullName = $result['imgUrlNormal']; //重置要返回给编辑器窗口的图片路径,这一步可以让图片在编辑器内正常显示图片
}3. pour télécharger des images vous-même. Mettez en cache l'adresse de requête ci-dessus dans votre adresse d'interface. C'est relativement simple et il y a beaucoup d'exemples ici. De cette façon, vous pouvez télécharger des images sur plusieurs domaines sans aucun accident en trois étapes. . , qu'il s'agisse d'une seule image ou de plusieurs images, c'est simple, facile à comprendre et pratique ! ! !
Tutoriels associés : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Anexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...
 Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
L'algorithme adaptatif de la position de l'axe y pour la fonction d'annotation Web Cet article explorera comment implémenter des fonctions d'annotation similaires aux documents de mots, en particulier comment gérer l'intervalle entre les annotations ...
 Comment utiliser CSS3 et JavaScript pour réaliser l'effet de la diffusion et de l'agrandissement des images environnantes après avoir cliqué?
Apr 05, 2025 am 06:15 AM
Comment utiliser CSS3 et JavaScript pour réaliser l'effet de la diffusion et de l'agrandissement des images environnantes après avoir cliqué?
Apr 05, 2025 am 06:15 AM
Pour obtenir l'effet de la diffusion et de l'élargissement des images environnantes après avoir cliqué sur l'image, de nombreuses conceptions Web doivent obtenir un effet interactif: cliquez sur une certaine image pour faire les environs ...
 Pourquoi avez-vous besoin d'appeler Vue.User (VUerouter) dans le fichier index.js dans le dossier du routeur?
Apr 05, 2025 pm 01:03 PM
Pourquoi avez-vous besoin d'appeler Vue.User (VUerouter) dans le fichier index.js dans le dossier du routeur?
Apr 05, 2025 pm 01:03 PM
La nécessité d'enregistrer VUerouter dans le fichier index.js dans le dossier du routeur Lors du développement d'applications VUE, vous rencontrez souvent des problèmes de configuration de routage. Spécial...





