 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple de démonstration de l'utilisation des cases à cocher dans les compétences javascript_javascript
Exemple de démonstration de l'utilisation des cases à cocher dans les compétences javascript_javascript
Exemple de démonstration de l'utilisation des cases à cocher dans les compétences javascript_javascript
L'exemple de cet article décrit le code du menu d'étirement et de réduction implémenté en JavaScript. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
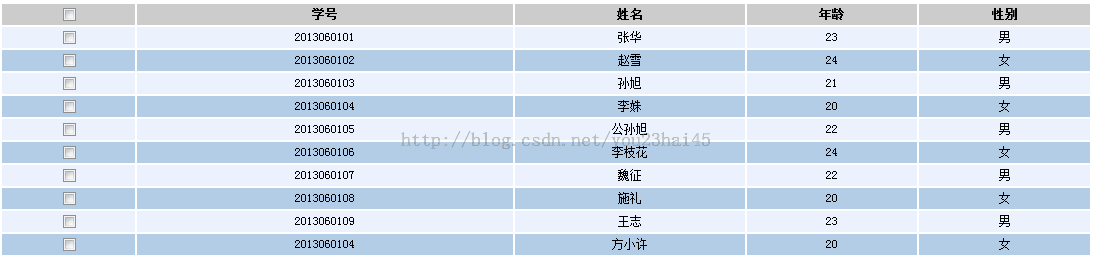
La capture d'écran de l'effet en cours d'exécution est la suivante :
(1) Sélectionner tout

(2) sélection de pièces

(3) Sélection inversée (ne sélectionner aucun)

Le code spécifique est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Table中的CheckBox</title>
<script type="text/javascript" src="script/jquery-1.10.1.js"></script>
<style type="text/css">
body
{
width:100%;
height:100%;
font-size:12px;
}
table
{
width:80%;
height:100%;
}
.tr_odd
{
background: #EBF2FE;
}
.tr_even
{
background: #B4CDE6;
}
.tab_body
{
text-align: center;
}
</style>
<script type="text/javascript">
$(function(){
$("tr:odd").addClass("tr_odd");//奇数行背景色
$("tr:even").addClass("tr_even");//偶数行背景色
$("#ckb_head").click(function(){
if($(this).prop("checked")){//全选
$("input[name='ckb']").attr("checked","true");
}else{//全不选
$("input[name='ckb']").removeAttr("checked");
}
});
});
//部分选
function ckbSome(){
var flag = true;
var selectedCkb = document.getElementsByName("ckb");
for(var i=0;i<selectedCkb.length;i++){
if(selectedCkb[i].checked == false){
flag = false;
}
if(flag){
document.getElementsByName("check_box")[0].checked=true;
}else{
document.getElementsByName("check_box")[0].checked=false;
}
}
}
</script>
</head>
<body>
<table>
<tr style="background: #CCCCCC;text-align: center;">
<th><input type="checkbox" id="ckb_head" name="check_box"/></th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060101</td>
<td>张华</td>
<td>23</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060102</td>
<td>赵雪</td>
<td>24</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060103</td>
<td>孙旭</td>
<td>21</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060104</td>
<td>李姝</td>
<td>20</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060105</td>
<td>公孙旭</td>
<td>22</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060106</td>
<td>李枝花</td>
<td>24</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060107</td>
<td>魏征</td>
<td>22</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060108</td>
<td>施礼</td>
<td>20</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060109</td>
<td>王志</td>
<td>23</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060104</td>
<td>方小许</td>
<td>20</td>
<td>女</td>
</tr>
</table>
</body>
</html>J'espère que cet article sera utile à tous ceux qui apprennent la programmation JavaScript.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





