 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Quel framework peut être utilisé pour développer des applications H5 ?
Quel framework peut être utilisé pour développer des applications H5 ?
Quel framework peut être utilisé pour développer des applications H5 ?
L'application de développement H5 peut utiliser le framework mobile jquery, le framework bootstrap, le framework ionic, le framework Mobile Angular UI, le framework Sencha Touch, etc.

[Tutoriel recommandé : Tutoriel HTML5]
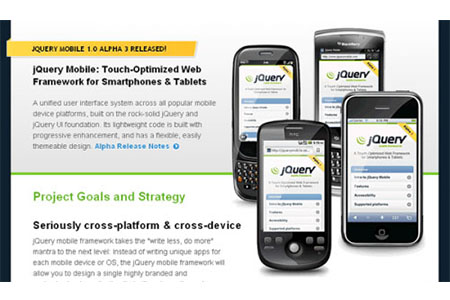
1. framework mobile jquery
jQuery Mobile est la version de jQuery sur les téléphones mobiles et les tablettes. jQuery Mobile apportera non seulement la bibliothèque principale jQuery aux plates-formes mobiles grand public, mais publiera également un cadre d'interface utilisateur mobile jQuery complet et unifié. Prend en charge les plates-formes mobiles grand public mondiales.

2. framework bootstrap
Bootstrap est basé sur HTML, CSS et JAVASCRIPT. Il est simple et flexible, créant du Web. développement plus rapide. Il a été développé par les concepteurs de Twitter Mark Otto et Jacob Thornton et est un framework CSS/HTML. Bootstrap fournit des spécifications HTML et CSS élégantes, écrites dans le langage CSS dynamique Less. Bootstrap est très populaire depuis son lancement et est un projet open source populaire sur GitHub, y compris le Breaking News MSNBC (Microsoft National Broadcasting Company) de la NASA. Certains frameworks familiers aux développeurs mobiles nationaux, tels que le framework open source frontal WeX5, sont également optimisés en termes de performances sur la base du code source Bootstrap.

3. framework ionique
Ionic est un puissant framework de développement d'applications HTML5 qui peut vous aider à utiliser les technologies Web, telles que HTML , CSS et Javascript pour créer des applications mobiles avec une expérience quasi native. Ionic se concentre sur l'apparence et l'expérience, ainsi que sur l'interaction de l'interface utilisateur avec votre application, et est particulièrement adapté au développement d'applications mobiles HTML5 basées sur le modèle Hybird.

4. Framework d'interface utilisateur angulaire mobile
L'interface utilisateur angulaire mobile est une réponse utilisant bootstrap 3 et AngularJS. Framework HTML5 pour le développement mobile.
Les mots clés pour l'interface utilisateur angulaire mobile sont :
1. Bootstrap 3
2. AngularJS
Bootstrap 3 composants mobiles, tels que les commutateurs, les superpositions et les barres latérales. , ceux-ci ne sont pas disponibles dans bootstrap. Les modules AngularJS, tels que angulaire-route, angulaire-touch et angulaire-animate
Les requêtes multimédias réactives traitent le bootstrap comme un fichier séparé, il vous suffit d'inclure ce dont vous avez besoin. Mobile Angular UIu n'inclut aucune dépendance jQuery, tout ce que vous avez à faire est de créer une expérience utilisateur conviviale grâce à quelques instructions AngularJS.

5. Sencha Touch Framework
Le framework Sencha Touch est le premier framework d'application mobile au monde basé sur HTML5. Sencha Touch peut donner à votre application Web l'apparence d'une application native. De superbes composants d'interface utilisateur et une gestion riche des données sont tous basés sur les dernières normes WEB HTML5 et CSS3 et sont entièrement compatibles avec les appareils Android et Apple iOS. Fournit une multitude de composants WEB UI pour développer rapidement des applications exécutées sur des terminaux mobiles.

6. Kendo UI Framework
Chaque aspect de Kendo UI est conçu dès le départ pour offrir de puissantes applications JavaScript Performances du programme . Kendo UI n'est pas un autre clone de jQuery UI, chaque décision est prise dans le but d'optimiser les performances. D'une bibliothèque de modèles intégrée légère qui s'exécute beaucoup plus rapidement que les modèles jQurey, aux animations optimisées qui exploitent l'accélération matérielle CSS3 (si possible) et à une interface utilisateur virtualisée avancée, Kendo UI ne ménage aucun effort pour fournir une interface utilisateur client hautes performances.

7. Framework PhoneGap
Quand il s'agit d'outils de développement multiplateformes, beaucoup de gens penseront d'abord à PhoneGap. Un tel framework gratuit open source qui permet aux développeurs d'utiliser HTML, JS et CSS pour développer des applications mobiles multiplateformes a toujours été apprécié par les développeurs, d'iOS, Android, BB10, Windows Phone à Amazon Fire OS, Tizen, etc. les principales plates-formes mobiles grand public sont disponibles et permettent également aux développeurs d'utiliser pleinement les fonctions de base du téléphone mobile telles que la localisation, l'accélérateur, les contacts et la voix.
De nombreux frameworks de développement mobile grand public du secteur sont dérivés de PhoneGap. Les plus connus incluent Worklight, appMobi, WeX5, etc. Parmi eux, WeX5 est fabriqué en Chine et est entièrement open source Apache. Basé sur l'intégration de Phonegap, il a été profondément optimisé et a des performances proches de celles des applications natives. En même temps, il est plus pratique à développer.

Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Étapes et précautions pour enregistrer un identifiant Apple de Hong Kong (profitez des avantages uniques de l'Apple Store de Hong Kong)
Sep 02, 2024 pm 03:47 PM
Étapes et précautions pour enregistrer un identifiant Apple de Hong Kong (profitez des avantages uniques de l'Apple Store de Hong Kong)
Sep 02, 2024 pm 03:47 PM
Les produits et services Apple ont toujours été appréciés par les utilisateurs du monde entier. L'enregistrement d'un identifiant Apple de Hong Kong apportera plus de commodité et de privilèges aux utilisateurs. Examinons les étapes à suivre pour enregistrer un identifiant Apple de Hong Kong et ce à quoi vous devez prêter attention. Comment enregistrer un identifiant Apple de Hong Kong Lors de l'utilisation d'appareils Apple, de nombreuses applications et fonctions nécessitent l'utilisation d'un identifiant Apple pour se connecter. Si vous souhaitez télécharger des applications depuis Hong Kong ou profiter du contenu préférentiel de l'AppStore de Hong Kong, il est indispensable d'enregistrer un identifiant Apple de Hong Kong. Cet article détaillera les étapes à suivre pour enregistrer un identifiant Apple de Hong Kong et ce à quoi vous devez faire attention. Étapes : Sélectionnez la langue et la région : recherchez l'option "Paramètres" sur votre appareil Apple et entrez
 L'application vidéo professionnelle de Blackmagic arrive sur Android, mais votre téléphone ne peut probablement pas l'exécuter
Jun 25, 2024 am 07:06 AM
L'application vidéo professionnelle de Blackmagic arrive sur Android, mais votre téléphone ne peut probablement pas l'exécuter
Jun 25, 2024 am 07:06 AM
Blackmagic Design a enfin introduit son application Blackmagic Camera, très appréciée, sur Android. L'application de caméra vidéo professionnelle est téléchargeable gratuitement et offre des commandes manuelles complètes. Ces contrôles visent à vous permettre de suivre plus facilement des cours de niveau professionnel.
 Comment évaluer la rentabilité du support commercial des frameworks Java
Jun 05, 2024 pm 05:25 PM
Comment évaluer la rentabilité du support commercial des frameworks Java
Jun 05, 2024 pm 05:25 PM
L'évaluation du rapport coût/performance du support commercial pour un framework Java implique les étapes suivantes : Déterminer le niveau d'assurance requis et les garanties de l'accord de niveau de service (SLA). L’expérience et l’expertise de l’équipe d’appui à la recherche. Envisagez des services supplémentaires tels que les mises à niveau, le dépannage et l'optimisation des performances. Évaluez les coûts de support commercial par rapport à l’atténuation des risques et à une efficacité accrue.
 Comment la courbe d'apprentissage des frameworks PHP se compare-t-elle à celle d'autres frameworks de langage ?
Jun 06, 2024 pm 12:41 PM
Comment la courbe d'apprentissage des frameworks PHP se compare-t-elle à celle d'autres frameworks de langage ?
Jun 06, 2024 pm 12:41 PM
La courbe d'apprentissage d'un framework PHP dépend de la maîtrise du langage, de la complexité du framework, de la qualité de la documentation et du support de la communauté. La courbe d'apprentissage des frameworks PHP est plus élevée par rapport aux frameworks Python et inférieure par rapport aux frameworks Ruby. Par rapport aux frameworks Java, les frameworks PHP ont une courbe d'apprentissage modérée mais un temps de démarrage plus court.
 Comment les options légères des frameworks PHP affectent-elles les performances des applications ?
Jun 06, 2024 am 10:53 AM
Comment les options légères des frameworks PHP affectent-elles les performances des applications ?
Jun 06, 2024 am 10:53 AM
Le framework PHP léger améliore les performances des applications grâce à une petite taille et une faible consommation de ressources. Ses fonctionnalités incluent : une petite taille, un démarrage rapide, une faible utilisation de la mémoire, une vitesse de réponse et un débit améliorés et une consommation de ressources réduite. Cas pratique : SlimFramework crée une API REST, seulement 500 Ko, une réactivité élevée et un débit élevé.
 Qui détient la machine à mille yuans ? vivo Y37m commence à 999 NT$ !
Jul 25, 2024 pm 01:26 PM
Qui détient la machine à mille yuans ? vivo Y37m commence à 999 NT$ !
Jul 25, 2024 pm 01:26 PM
Alors que diverses entreprises se sont récemment concentrées sur des téléphones performants de milieu de gamme dont le prix se situe entre 2 000 et 3 000, il y a eu une vague de remplacements de téléphones. Il semble qu'il n'y ait pas d'éclaboussure dans la gamme des milliers de yuans, mais Vivo a discrètement lancé la série VivoY. Deux modèles, dont vivoY37 et vivoY37m, ont été officiellement lancés le 20 juillet, le vivoY371 à partir de 1 199 yuans et le vivoY37m à partir de 999 yuans. Voyons à quoi ils ressemblent en détail. Les vivoY37 et vivoY37m ont le même design d'apparence et offrent une variété d'options de couleurs telles que le vert montagne lointain et le violet diamant. Le design général est fin et facile à tenir, avec des lignes douces et une combinaison parfaite de mode et de praticité. Sensation de légèreté : les deux pèsent seulement 185 g, ce qui les rend légers à tenir.
 Comment choisir le meilleur framework Golang pour différents scénarios d'application
Jun 05, 2024 pm 04:05 PM
Comment choisir le meilleur framework Golang pour différents scénarios d'application
Jun 05, 2024 pm 04:05 PM
Choisissez le meilleur framework Go en fonction des scénarios d'application : tenez compte du type d'application, des fonctionnalités du langage, des exigences de performances et de l'écosystème. Frameworks Go courants : Gin (application Web), Echo (service Web), Fibre (haut débit), gorm (ORM), fasthttp (vitesse). Cas pratique : construction de l'API REST (Fiber) et interaction avec la base de données (gorm). Choisissez un framework : choisissez fasthttp pour les performances clés, Gin/Echo pour les applications Web flexibles et gorm pour l'interaction avec la base de données.
 Code H5: accessibilité et HTML sémantique
Apr 09, 2025 am 12:05 AM
Code H5: accessibilité et HTML sémantique
Apr 09, 2025 am 12:05 AM
H5 améliore l'accessibilité des pages Web et les effets SEO via des éléments sémantiques et des attributs ARIA. 1. Utiliser, etc. pour organiser la structure du contenu et améliorer le référencement. 2. Les attributs ARIA tels que Aria-Babel améliorent l'accessibilité, et les utilisateurs de technologies d'assistance peuvent utiliser en douceur les pages Web.





