Une brève discussion sur le problème de la mise en cache des données vuex
Cet article parle principalement du problème de mise en cache des données de vuex. Les onglets de la page utilisent vuex pour le stockage des données. Lorsque l'itinéraire est changé, les onglets sont ajoutés et rendus. Lorsque la page est actualisée, les données stockées dans le magasin seront initialisées et deviennent vides. Découvrons-le avec l’éditeur.

Description : Les onglets de la page utilisent vuex pour le stockage des données. Lors du changement d'itinéraire, les onglets sont ajoutés et rendus
Problème : Lorsque la page est actualisée, il est stocké dans Les données du magasin seront initialisées et deviendront vides
Solution : L'idée originale était d'utiliser le cache local pour le stockage des données, mais cela ne me semblait pas trop pratique, alors j'ai proposé vuex-along. Pas grand chose à dire, voici le code

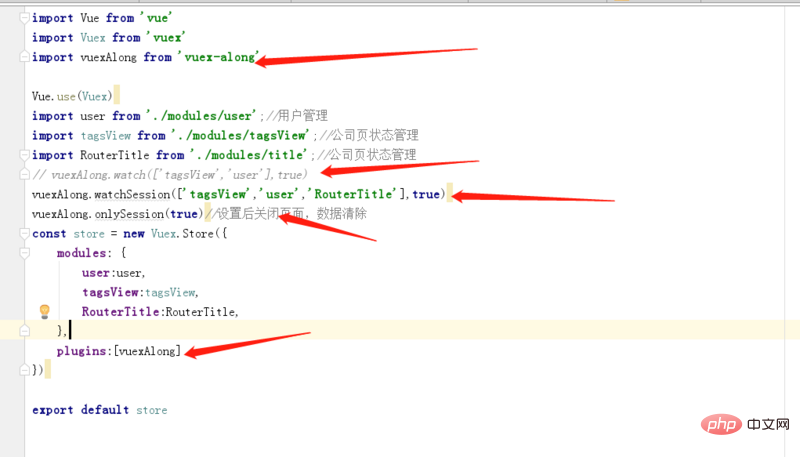
Introduire la méthode vuex-along
watch() Le tableau stocké dans la méthode watch() est ce que vous avez. Si vous souhaitez enregistrer les données, la valeur par défaut est de mettre en cache toutes les données, mais certaines ne sont pas nécessaires, vous pouvez les définir dans
watchSession() est similaire au stockage watch(), mais warchSession est stocké dans la session. est que les données stockées par la méthode watch() ne seront pas perdues à la fermeture du navigateur WatchSession, les données de fermeture du navigateur seront perdues
la méthode onlySession() consiste à fermer la page actuelle et les données seront perdues
Tutoriels associés : tutoriel vidéo vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
![Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?
Jun 24, 2023 pm 07:04 PM
Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?
Jun 24, 2023 pm 07:04 PM
Dans les applications Vue, l'utilisation de vuex est une méthode courante de gestion d'état. Cependant, lors de l'utilisation de vuex, nous pouvons parfois rencontrer un tel message d'erreur : "Erreur : [vuex]donotmutatevuexstorestateoutsidemutationhandlers." Que signifie ce message d'erreur ? Pourquoi ce message d'erreur apparaît-il ? Comment corriger cette erreur ? Cet article abordera ce problème en détail. Le message d'erreur contient
 Meilleures pratiques d'utilisation de Vuex pour gérer l'état global dans Vue2.x
Jun 09, 2023 pm 04:07 PM
Meilleures pratiques d'utilisation de Vuex pour gérer l'état global dans Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x est actuellement l'un des frameworks frontaux les plus populaires, qui fournit Vuex comme solution pour gérer l'état global. L'utilisation de Vuex peut rendre la gestion des états plus claire et plus facile à maintenir. Les meilleures pratiques de Vuex seront présentées ci-dessous pour aider les développeurs à mieux utiliser Vuex et à améliorer la qualité du code. 1. Utilisez l'état d'organisation modulaire. Vuex utilise une seule arborescence d'état pour gérer tous les états de l'application, extrayant l'état des composants, rendant la gestion des états plus claire et plus facile à comprendre. Dans les applications avec beaucoup d'états, des modules doivent être utilisés
![Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?
Jun 25, 2023 pm 12:09 PM
Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?
Jun 25, 2023 pm 12:09 PM
Dans les projets Vue.js, vuex est un outil de gestion d'état très utile. Il nous aide à partager l'état entre plusieurs composants et fournit un moyen fiable de gérer les changements d'état. Mais lorsque vous utilisez vuex, vous rencontrerez parfois l'erreur "Erreur : [vuex]unknownactiontype:xxx". Cet article expliquera la cause et la solution de cette erreur. 1. Cause de l'erreur Lors de l'utilisation de vuex, nous devons définir certaines actions et mu
 Comment utiliser Vuex dans Vue3
May 14, 2023 pm 08:28 PM
Comment utiliser Vuex dans Vue3
May 14, 2023 pm 08:28 PM
Que fait Vuex ? Vue officielle : outil de gestion d'état Qu'est-ce que la gestion d'état ? L'état doit être partagé entre plusieurs composants, et il est réactif. Un seul changement change tout. Par exemple, certaines informations d'état utilisées à l'échelle mondiale : statut de connexion de l'utilisateur, nom d'utilisateur, informations de localisation géographique, articles dans le panier, etc. À l'heure actuelle, nous avons besoin d'un tel outil pour la gestion globale de l'état, et Vuex est un tel outil. Gestion de l'état d'une seule page Vue–>Actions–>La couche de vue d'état (vue) déclenche une action (action) pour changer d'état (état) et répond à la couche de vue (vue) vuex (Vue3.
 En savoir plus sur les principes de mise en œuvre de vuex
Mar 20, 2023 pm 06:14 PM
En savoir plus sur les principes de mise en œuvre de vuex
Mar 20, 2023 pm 06:14 PM
Lorsqu'on vous pose une question lors d'un entretien sur le principe de mise en œuvre de vuex, que devez-vous répondre ? L'article suivant vous donnera une compréhension approfondie du principe d'implémentation de vuex. J'espère qu'il vous sera utile !
 Comment résoudre le problème « TypeError : Impossible de lire la propriété 'xxx' de non définie » lors de l'utilisation de vuex dans l'application Vue ?
Aug 18, 2023 pm 09:24 PM
Comment résoudre le problème « TypeError : Impossible de lire la propriété 'xxx' de non définie » lors de l'utilisation de vuex dans l'application Vue ?
Aug 18, 2023 pm 09:24 PM
Utiliser Vuex dans les applications Vue est une opération très courante. Cependant, parfois lors de l'utilisation de Vuex, vous rencontrerez le message d'erreur « TypeError : Cannotreadproperty'xxx'ofundefined ». Ce message d'erreur signifie que la propriété non définie « xxx » ne peut pas être lue, ce qui entraîne une erreur de programme. La raison de ce problème est en fait très évidente. C'est parce que lors de l'appel d'un certain attribut de Vuex, cet attribut n'est pas correctement défini.
 Comment utiliser vuex dans vue3+vite
Jun 03, 2023 am 09:10 AM
Comment utiliser vuex dans vue3+vite
Jun 03, 2023 am 09:10 AM
Étapes spécifiques : 1. Installez vuex (vue3 recommandé 4.0+) pnpmivuex-S2, configurez la configuration globale de importstorefrom'@/store'//hx-app dans main.js constapp=createApp(App)app.use(store) 3 . Créez de nouveaux dossiers et fichiers associés. Ici, configurez plusieurs js dans différents modules vuex pour placer différentes pages et fichiers, puis utilisez un fichier principal getters.jsindex.js à la place. de
 Comment utiliser vuex pour la communication des composants dans Vue ?
Jul 19, 2023 pm 06:16 PM
Comment utiliser vuex pour la communication des composants dans Vue ?
Jul 19, 2023 pm 06:16 PM
Comment utiliser vuex pour la communication des composants dans Vue ? Vue est un framework JavaScript populaire qui adopte un modèle de développement basé sur des composants, nous permettant de créer plus facilement des applications complexes. Dans le processus de développement de composants de Vue, nous rencontrons souvent des situations nécessitant une communication entre différents composants. Vuex est l'outil de gestion d'état officiellement recommandé par Vue. Il fournit un gestionnaire de stockage centralisé et résout le problème de communication entre les composants. Cet article expliquera comment utiliser Vuex pour la communication des composants dans Vue





