
Dans l'article précédent, j'ai brièvement présenté Bootstrap. Cet article comprend mieux le contenu pertinent et jette les bases d'un apprentissage ultérieur.

À en juger par la récente mise à jour de Visual Studio 2013, Microsoft a ajouté la nouvelle version de Bootstrap3 à VS, il n'y a donc pas lieu de s'inquiéter de l'apprentissage de Bootstrap3.
1. Téléchargez BootStrap
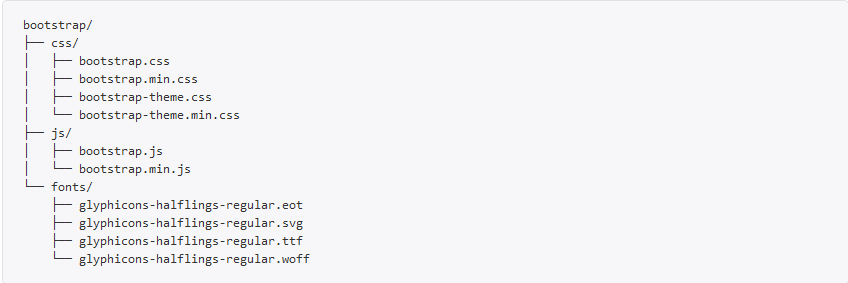
Les fichiers sur le site officiel sont très détaillés et simples, et il existe de nombreuses façons de les télécharger. Pour nous, développeurs, le moyen le plus simple est de télécharger directement les fichiers CSS et JavaScript compilés et compressés, qui incluent également des fichiers de polices, mais n'incluent pas de documents ni de fichiers de code source. Après avoir ouvert le package décompressé, vous pouvez trouver trois dossiers : css, fonts et js.
Vous pouvez visualiser les fichiers dans les trois dossiers

Il s'agit de la forme la plus basique d'organisation Bootstrap : la version non compressée du fichier peut être utilisée directement dans n'importe quel projet Web. Nous fournissons des fichiers CSS et JS compressés (bootstrap.min.*) et non compressés (bootstrap.*). Les fichiers d'icônes de police proviennent de Glyphicons.
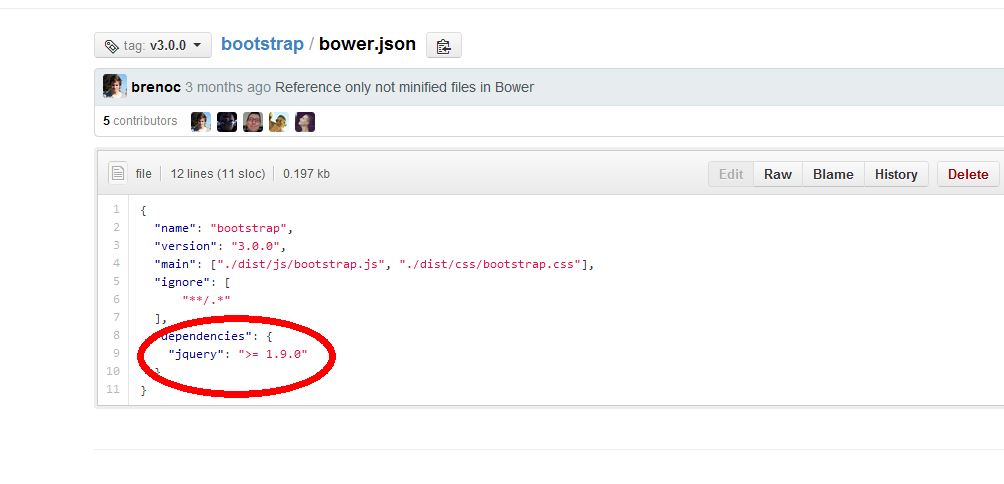
Les versions de jQuery prises en charge par Bootstrap sont répertoriées dans bower.json.

Vous pouvez voir la version de la bibliothèque jQuery dépendante>=1.9.0.
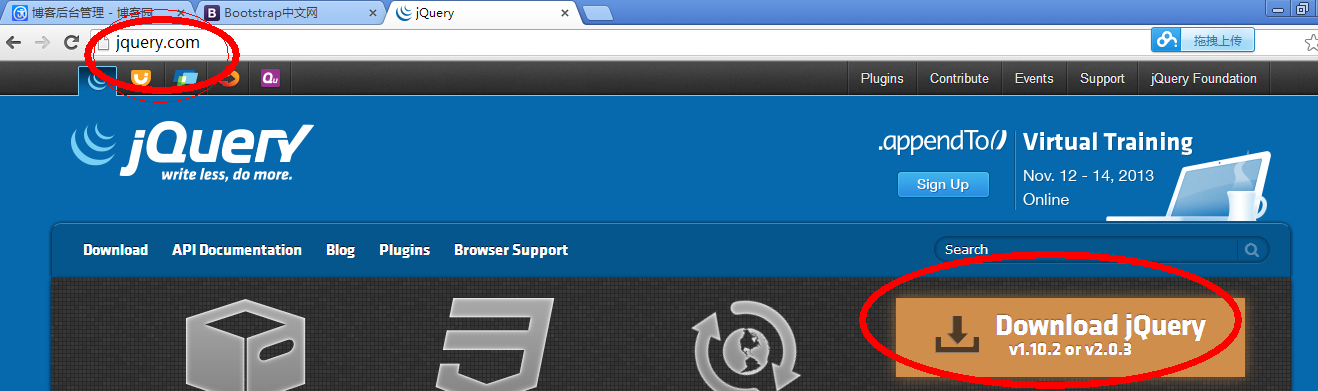
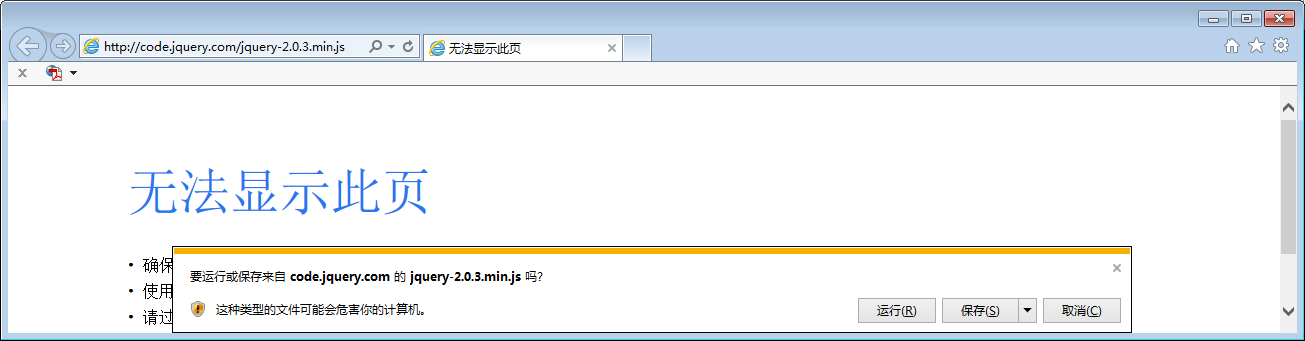
Ci-dessous, visitez http://jquery.com/

Je vais télécharger la dernière version 2.03
Accessible directement via IEhttp://code.jquery.com/jquery-2.0.3.min.js

Enregistrez-le dans le dossier js sous le dossier Bootstrap.
Remarque : tous les plugins Bootstrap dépendent de jQuery. Et dans les projets formels, nous recommandons d'utiliser la version compressée car elle est de petite taille (le texte et les espaces des annotations sont supprimés).
2. Utilisez Bootstrap dans les pages Web
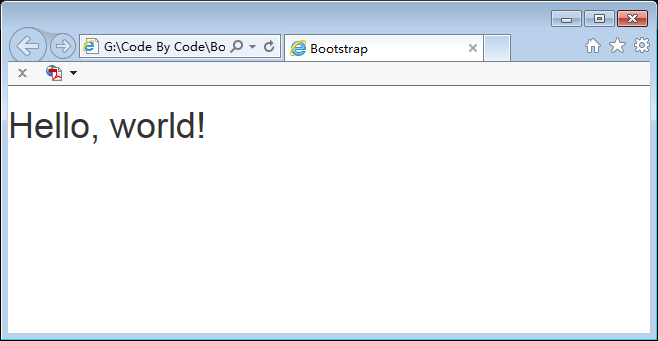
Nous avons créé le modèle de base le plus simple
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"> </script> </body> </html>
1. Nous pouvons d'abord référencer le fichier de style Bootstrap dans la page Web
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
Cela signifie que si la version du navigateur IE de l'utilisateur est inférieure à IE9, alors ces deux bibliothèques de fichiers js seront chargées, et maintenant ces nouvelles balises peuvent être utilisées et des styles peuvent être ajoutés à ces balises.
De cette façon, notre page Hello World la plus simple est présentée à tout le monde.

3.Résumé
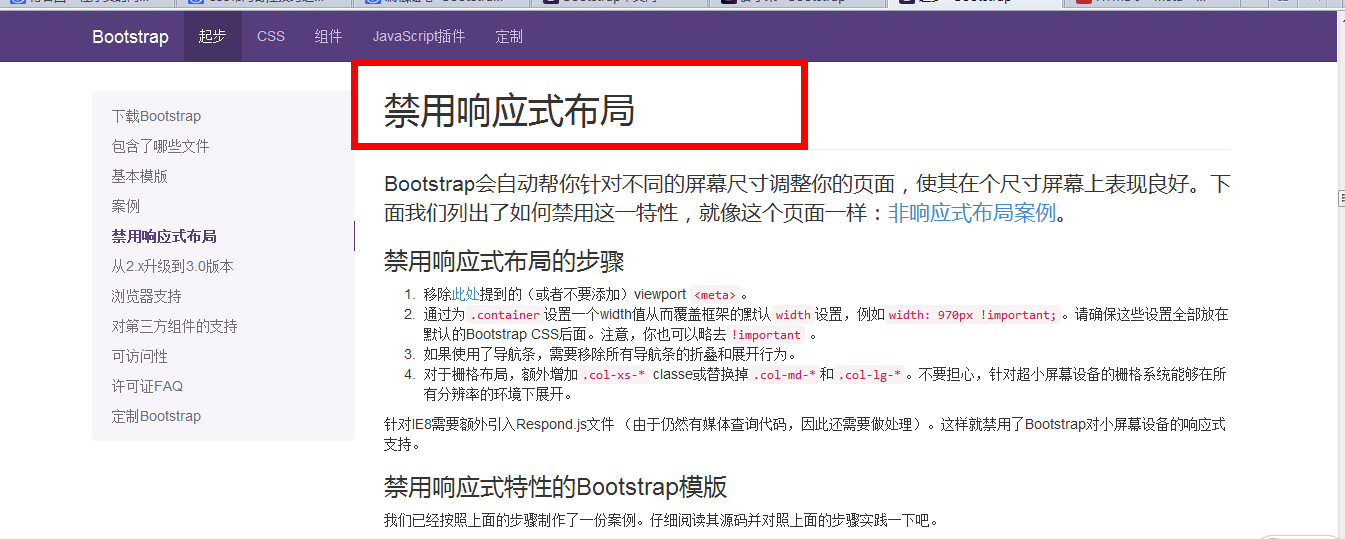
Ci-dessus, nous avons également activé la mise en page réactive. Bien entendu, certains sites Web peuvent ne pas nécessiter une mise en page réactive, nous devons donc désactiver manuellement cette mise en page. Ce document contient également des instructions détaillées.

Vous vous sentez un peu ennuyeux, mais n'abandonnez pas votre amour pour Bootstrap, car le framework de développement front-end le plus populaire en ce moment est Bootstrap. Le contenu passionnant est encore à venir, alors ne le manquez pas. .
 Utilisation de UpdatePanel
Utilisation de UpdatePanel
 Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
 Comment utiliser Spyder
Comment utiliser Spyder
 Quelle est la différence entre le framework CSS et la bibliothèque de composants
Quelle est la différence entre le framework CSS et la bibliothèque de composants
 Configurer le fichier HOSTS
Configurer le fichier HOSTS
 Quelles sont les méthodes de maintenance informatique à distance ?
Quelles sont les méthodes de maintenance informatique à distance ?
 Quelles sont les techniques de test courantes ?
Quelles sont les techniques de test courantes ?
 Utilisation du cordon
Utilisation du cordon
 Quelles sont les performances de thinkphp ?
Quelles sont les performances de thinkphp ?