Comment faire une correspondance de recherche en HTML5 ?
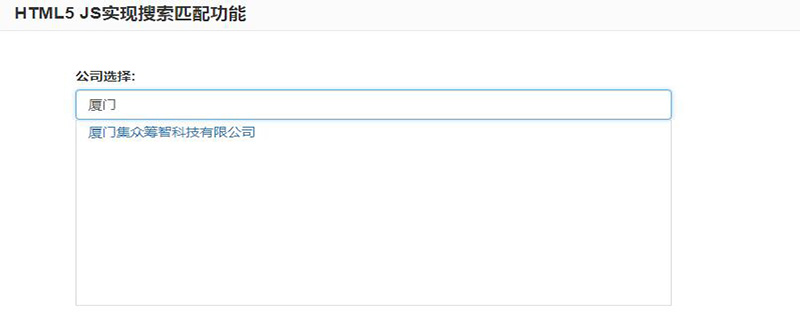
L'effet de correspondance de recherche obtenu par [HTML5+jquery], ou filtrage de recherche, lorsque vous entrez un caractère dans la zone de texte, s'il y a du contenu commençant par ceci dans la liste ci-dessous, il sera automatiquement affiché. contenu.

Seuls quelques exemples sont répertoriés. Vous pouvez l'améliorer vous-même lorsque vous l'utilisez. Le code ne vous donne qu'une idée. vous.
HTML
<link rel="stylesheet" type="text/css" href="http://www.jq22.com/jquery/bootstrap-3.3.4.css">
<div class="g-container">
<form action="" class="basic-grey">
<div class="form-group">
<label for="lastname" class="control-label">
公司选择:
</label>
<div class="Companies">
<input class="form-control" type="text" placeholder="请选择" id="js-groupId">
<input type="hidden" id="groupId">
<ul id="groupid">
<li data-id="827"><a href="javascript:void(0)">厦门集众筹智科技有限公司</a></li>
<li data-id="826"><a href="javascript:void(0)">苏州高新区文体发展有限公司</a></li>
<li data-id="825"><a href="javascript:void(0)">美罗城test</a></li>
<li data-id="824"><a href="javascript:void(0)">深圳市高收益科技开发有限公司</a></li>
<li data-id="823"><a href="javascript:void(0)">深圳市蜗爱生活科技开发有限公司</a></li>
<li data-id="815"><a href="javascript:void(0)">深圳市宇恒乐便利店管理有限公司</a></li>
<li data-id="814"><a href="javascript:void(0)">广东胜佳超市有限公司</a></li>
<li data-id="813"><a href="javascript:void(0)">顺义李先生说</a></li>
<li data-id="812"><a href="javascript:void(0)">十足集团股份有限公司</a></li>
<li data-id="811"><a href="javascript:void(0)">宏图三胞高科技术有限公司</a></li>
<li data-id="810"><a href="javascript:void(0)">九州连锁超市公司</a></li>
<li data-id="809"><a href="javascript:void(0)">李先生</a></li>
<li data-id="808"><a href="javascript:void(0)">李先生牛肉面快餐厅</a></li>
<li data-id="807"><a href="javascript:void(0)">李先生牛肉面快餐厅</a></li>
<li data-id="806"><a href="javascript:void(0)">美宜佳便利店有限公司</a></li>
<li data-id="805"><a href="javascript:void(0)">上海一嗨汽车租赁有限公司</a></li>
<li data-id="804"><a href="javascript:void(0)">龙湖商业地产(重庆区)</a></li>
<li data-id="803"><a href="javascript:void(0)">阜阳华联集团股份有限公司</a></li>
<li data-id="802"><a href="javascript:void(0)">百万庄园</a></li>
<li data-id="801"><a href="javascript:void(0)">百万庄园</a></li>
<li data-id="800"><a href="javascript:void(0)">上海恭胜酒店管理有限公司</a></li>
<li data-id="799"><a href="javascript:void(0)">北京好伦哥餐饮有限公司</a></li>
<li data-id="798"><a href="javascript:void(0)">富驿酒店集团有限公司</a></li>
</ul>
</div>
</div>
</form>
</div>CSS:
div,li,ul {
margin:0;
padding:0;
}
ul li {
list-style:none;
}
.basic-grey {
width:600px;
margin:5% 10%;
}
.basic-grey .Companies {
position:relative;
}
.basic-grey .Companies ul {
position:relative;
height:210px;
width:100%;
overflow-y:auto;
border:1px solid #DDD;
display:none;
}
.basic-grey .Companies ul li {
padding:3px 12px;
}
.basic-grey .Companies ul li:hover {
background-color:#bebebe;
cursor:pointer;
}
.basic-grey .Companies ul li.top {
position:absolute;
top:0;
}js:
jQuery.expr[':'].Contains = function(a, i, m) {
return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase()) >= 0;
};
function filterList(list) {
$('#js-groupId').bind('input propertychange', function() {
var filter = $(this).val();
if (filter) {
$matches = $(list).find('a:Contains(' + filter + ')').parent();
$('li', list).not($matches).slideUp();
$matches.slideDown();
} else {
$(list).find("li").slideDown();
}
});
}
$(function() {
filterList($("#groupid"));
$('#js-groupId').bind('focus', function() {
$('#groupid').slideDown();
}).bind('blur', function() {
$('#groupid').slideUp();
})
$('#groupid').on('click', 'li', function() {
$('#js-groupId').val($(this).text())
$('#groupId').val($(this).data('id'))
$('#groupid').slideUp()
});
})Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






