quel est le modèle de boîte CSS
Le modèle de boîte CSS est également appelé modèle de boîte. La partie la plus intérieure de la boîte est le contenu réel de l'élément, c'est-à-dire que le contenu de l'élément se trouve à côté de l'extérieur de la boîte de l'élément, suivi de la marge intérieure. la bordure, puis la couche la plus externe est la marge extérieure. Ces plusieurs parties forment ensemble le modèle de boîte
Le modèle de boîte est la connaissance de base de html+css. Ce n'est qu'en comprenant ce concept important que nous pourrons mieux taper. et disposez la page. Ce qui suit est un résumé des connaissances sur le modèle de boîte CSS. J'espère qu'il sera utile à tout le monde.

1. Concept de modèle de boîte CSS
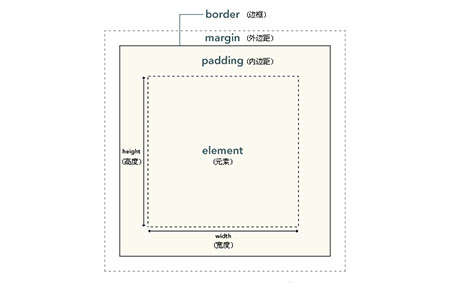
Le modèle de boîte CSS CSS est également appelé modèle de boîte (Box Model), qui contient un élément contenu (contenu), remplissage, bordure et marge. Comme le montre l'image :

La boîte la plus intérieure de l'image est le contenu réel de l'élément, c'est-à-dire la boîte de l'élément , qui se trouve immédiatement à l'extérieur de la boîte de l'élément. Le premier est le remplissage, suivi de la bordure, puis la couche la plus externe est la marge extérieure, qui constitue le modèle de boîte. Habituellement, la zone d'affichage d'arrière-plan que nous définissons correspond à la plage de contenu, de remplissage et de bordures. La marge extérieure est transparente et ne bloquera pas les autres éléments environnants.
Ensuite, la largeur totale de la boîte de l'élément = la largeur de l'élément + la valeur des marges gauche et droite du padding + les valeurs des marges gauche et droite de la marge + la gauche et largeur droite de la bordure ;
La hauteur totale de la boîte de l'élément = la hauteur de l'élément + la valeur des marges supérieure et inférieure du padding + la valeur des marges supérieure et inférieure + le haut et la largeur inférieure de la bordure.
2. Fusion de marges CSS (superposition)
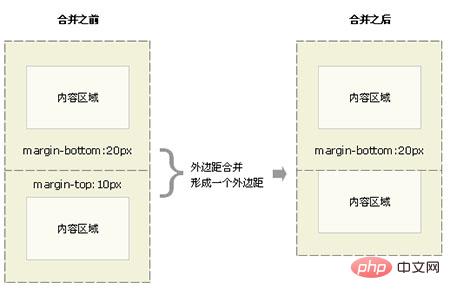
Lorsque deux boîtes d'éléments verticalement adjacentes se rencontrent verticalement, les marges seront fusionnées et les marges fusionnées La hauteur est égale à la plus élevée des deux marges fusionnées, comme le montre la figure :


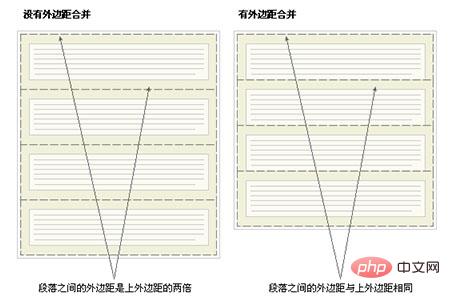
est relativement facile pour comprendre, vous devez donc parfois prendre en compte ce facteur lorsque vous rencontrez des situations réelles sur la page. Bien sûr, la fusion des marges a aussi une signification, comme indiqué ci-dessous :

Il convient de noter que : seulement bloquer les cases dans un document ordinaire La fusion des marges de flux se produit uniquement avec les marges verticales. Les marges entre les cases en ligne, les cases flottantes ou les cases en position absolue ne sont pas fusionnées.
la réinitialisation CSS est également souvent utilisée
* {
margin : 0;
padding : 0;
}3 Introduction à l'attribut box-sizing
l'attribut box-sizing se trouve dans l'attribut de l'interface utilisateur One. , la raison pour laquelle je l'introduis est parce que cet attribut est lié au modèle de boîte et qu'il peut être utilisé dans la réinitialisation CSS.
box-sizing : content-box|border-box|inherit;
(1) content-box , la valeur par défaut, permet d'appliquer les valeurs de largeur et de hauteur définies à la zone de contenu de l'élément. La largeur de la boîte contient uniquement le contenu.
C'est-à-dire largeur totale = margin+border+padding+width
(2) border-box , la valeur de largeur définie est en fait la largeur totale de border+padding+element sauf la marge. La largeur de la boîte inclut border+padding+content
, c'est-à-dire largeur totale = margin+width
De nombreux frameworks CSS simplifieront la méthode de calcul du modèle de boîte.
(3) Ensure , stipule que la valeur de l'attribut box-sizing doit être héritée de l'élément parent
À propos de l'utilisation de border-box :
1. La largeur de la boîte est de 100 % et vous souhaitez un espacement intérieur des deux côtés, il est donc préférable de l'utiliser à ce moment-là
2. Le réglage global de la bordure de la boîte est très bon. Avant tout, il est intuitif et, deuxièmement, il peut vous faire gagner encore et encore. De plus, il a également un rôle clé : permettre aux boîtes avec des bordures d'utiliser normalement les largeurs en pourcentage.
4. Applications et problèmes mineurs liés au modèle de cadre rencontrés dans le développement réel.
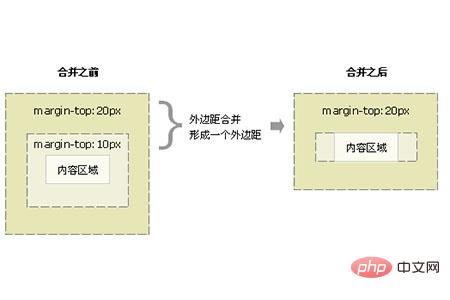
1. Marge hors limites (la marge supérieure du premier élément enfant et la marge inférieure du dernier élément enfant sont hors limites)
Avec la première marge supérieure d'un élément enfant, par exemple :
Lorsque l'élément parent n'a pas de bordure, lors de la définition de la valeur de marge supérieure du premier élément enfant, la valeur de marge supérieure sera ajouté à l'élément parent. Il existe quatre solutions à ce phénomène :
(1) Ajouter une bordure à l'élément parent (effet secondaire)
(2) Définir une valeur de remplissage pour le parent. element (effet secondaire)
(3) L'élément parent ajoute un débordement : caché (effet secondaire)
(4) L'élément parent ajoute du contenu préfixé à générer. (Recommandé)
Prenons comme exemple la quatrième méthode :
.parent {
width : 500px;
height : 500px;
background-color : red;
}.parent : before {
content : " ";
display : table;}.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;}
<div class="parent">
<div class="child"></div> </div>2. Modèle de boîte entre les navigateurs.
(1) La balise ul a une valeur de remplissage par défaut dans Mozilla, mais dans IE, seule la marge a une valeur.
(2) La différence entre le modèle de boîte standard et le modèle IE :
Le modèle de boîte standard est celui introduit ci-dessus, tandis que le modèle IE s'apparente davantage à un dimensionnement de boîte : bordure- box ; Sa largeur de contenu comprend également la bordure et le remplissage. La solution est la suivante : ajoutez une instruction doctype au modèle HTML.
3. Utilisez le modèle de boîte pour dessiner des triangles
<!DOCTYPE html><html>
<head>
<style>
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right
四个方向的三角*/
}
</style>
</head>
<body>
<div class="triangle"></div>
</body></html>页面显示结果为:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...




