
La méthode d'illustration dans la page jsp : créez d'abord « Dynamic Web Project » ; puis créez le dossier image sous WebContent et placez l'image ; puis écrivez le code du chemin de l'image dans « index.jsp » ; le programme pour afficher l'image dans votre navigateur.

Récemment, j'ai rencontré un problème lors de l'apprentissage de Java Web, c'est-à-dire que les images ne peuvent pas être affichées en jsp. J'ai cherché beaucoup de choses sur Internet, et ils parlaient essentiellement de problèmes de chemin, car j'ai écrit  sur la base de ma petite expérience HTML au début, et je pensais qu'il était impossible d'écrire le mauvais chemin, mais plus tard, on a découvert qu'il y avait effectivement des problèmes avec le chemin. (Cela montre que vous ne devez pas trop faire confiance à votre expérience à moitié cuite)
sur la base de ma petite expérience HTML au début, et je pensais qu'il était impossible d'écrire le mauvais chemin, mais plus tard, on a découvert qu'il y avait effectivement des problèmes avec le chemin. (Cela montre que vous ne devez pas trop faire confiance à votre expérience à moitié cuite)
Cours recommandé : Tutoriel Java.
Tout d’abord, nous devons re-comprendre les chemins relatifs et les chemins absolus.
Chemin relatif : fait référence à la relation de chemin avec d'autres fichiers (ou dossiers) provoquée par le chemin où se trouve ce fichier.
Chemin absolu : indiquez le chemin complet du fichier, y compris le protocole ou la lettre de lecteur applicable. C'est-à-dire le véritable chemin complet du fichier ou du répertoire sur votre page d'accueil sur le disque dur.
D'après ma recherche sur Internet, les chemins absolus ne peuvent pas être utilisés directement dans jsp. (Besoin de configurer Tomcat)
Utilisez donc des chemins relatifs, donc votre dossier image et votre fichier jsp doivent être au même niveau (c'est-à-dire dans le même répertoire), pour qu'ils puissent bien être appelés.
Mes bonnes pratiques pour ce problème sont indiquées ci-dessous
Partie préparation : Mettre en place un projet Web dynamique. (Le nom de mon projet ici est Shop3)
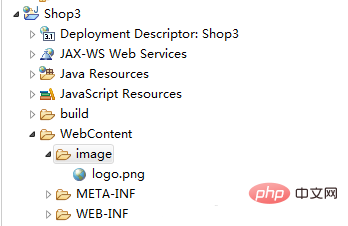
Créez un dossier d'image sous WebContent et mettez l'image Comment ajouter des illustrations dans une page jsp.

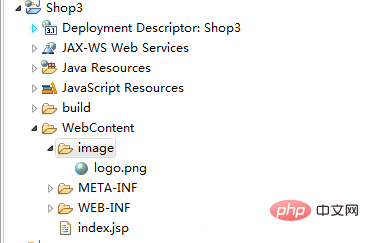
Créez le fichier index.jsp sous WebContent.

Ici, nous pouvons voir que le fichier jsp et le fichier index sont dans le même répertoire.
Écrivez le code du chemin de l'image dans index.jsp.
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/174/497/693/1557907571521925.png" class="lazy" ajouter des illustrations dans une page jsp alt="Comment ajouter des illustrations dans une page jsp" >
Exécutez le programme et vous pourrez voir l'image affichée dans le navigateur.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 Comment ouvrir jsp
Comment ouvrir jsp
 Comment ouvrir le format jsp
Comment ouvrir le format jsp
 Comment utiliser le logiciel de programmation jsp
Comment utiliser le logiciel de programmation jsp
 Comment configurer l'espace virtuel jsp
Comment configurer l'espace virtuel jsp
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 Ripple a-t-il toujours une valeur d'investissement ?
Ripple a-t-il toujours une valeur d'investissement ?
 qu'est-ce que jpa
qu'est-ce que jpa