 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémentation d'une communication instantanée websocket basée sur la combinaison de html5 et nodejs_node.js
Implémentation d'une communication instantanée websocket basée sur la combinaison de html5 et nodejs_node.js
Implémentation d'une communication instantanée websocket basée sur la combinaison de html5 et nodejs_node.js
J'ai récemment appris le HTML5 et créé des jeux Canvas. J'ai découvert qu'en plus de Canvas, un outil puissant en HTML5, il existe également WebSocket, qui mérite également d'être noté. Il peut être utilisé pour créer des jeux interactifs sur double écran. Qu'est-ce qu'un jeu interactif sur double écran ? Il s’agit de contrôler les jeux Web PC via des appareils mobiles. Dans ce cas, la communication en temps réel sera utilisée, et WebSocket est sans doute le plus adapté. WebSocket présente de nombreux avantages par rapport à HTTP. La raison principale est que WebSocket établit uniquement une connexion TCP et peut activement transmettre des données au client. Il dispose également d'en-têtes de protocole plus légers pour réduire la quantité de transmission de données. Par conséquent, WebSocket est actuellement le meilleur protocole de communication en temps réel.
Quant au choix du langage du serveur, nodeJs, d'une part, parce que je travaille sur le front-end et que je suis familier avec javascript, par rapport aux autres langages back-end, je préfère naturellement nodeJs. Deuxièmement, NodeJs lui-même est très bon. interagir avec un grand nombre de clients grâce à son approche basée sur les événements et maintenir des connexions à haute concurrence. J'ai donc choisi NodeJs.
L'implémentation du serveur est très simple. Installez d'abord un module nodeJs appelé nodejs-websocket. Tapez directement dans la ligne de commande nodeJs : npm install nodejs-websocket et appuyez sur Entrée pour l'installer. . , grâce au module nodejs-websocket, nous n'avons pas à faire beaucoup de travail nous-mêmes, nous pouvons simplement appeler directement les méthodes encapsulées d'autres personnes :
[Code du serveur], déterminez lequel est game1 et lequel est game2 en fonction du message du client, et enregistrez l'objet de connexion.
var ws = require("nodejs-websocket");
console.log("开始建立连接...")
var game1 = null,game2 = null , game1Ready = false , game2Ready = false;
var server = ws.createServer(function(conn){
conn.on("text", function (str) {
console.log("收到的信息为:"+str)
if(str==="game1"){
game1 = conn;
game1Ready = true;
conn.sendText("success");
}
if(str==="game2"){
game2 = conn;
game2Ready = true;
}
if(game1Ready&&game2Ready){
game2.sendText(str);
}
conn.sendText(str)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")[code jeu1] : Récupérez le contenu des trois boites en cliquant et transférez-les sur le serveur
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
.value{width: 200px;height:200px;border:1px solid;text-align: center;line-height: 200px;display: inline-block;}
</style>
</head>
<body>
<div id="mess">正在连接...</div>
<div class="kuang">
<div class="value" id="value1">小明小明</div>
<div class="value" id="value2">大胸大胸</div>
<div class="value" id="value3">小张小张</div>
</div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
mess.innerHTML = "连接成功"
document.querySelector(".kuang").onclick = function(e){
var time = new Date();
ws.send(time + " game1点击了“" + e.target.innerHTML+"”");
}
}
}
</script>
</body>
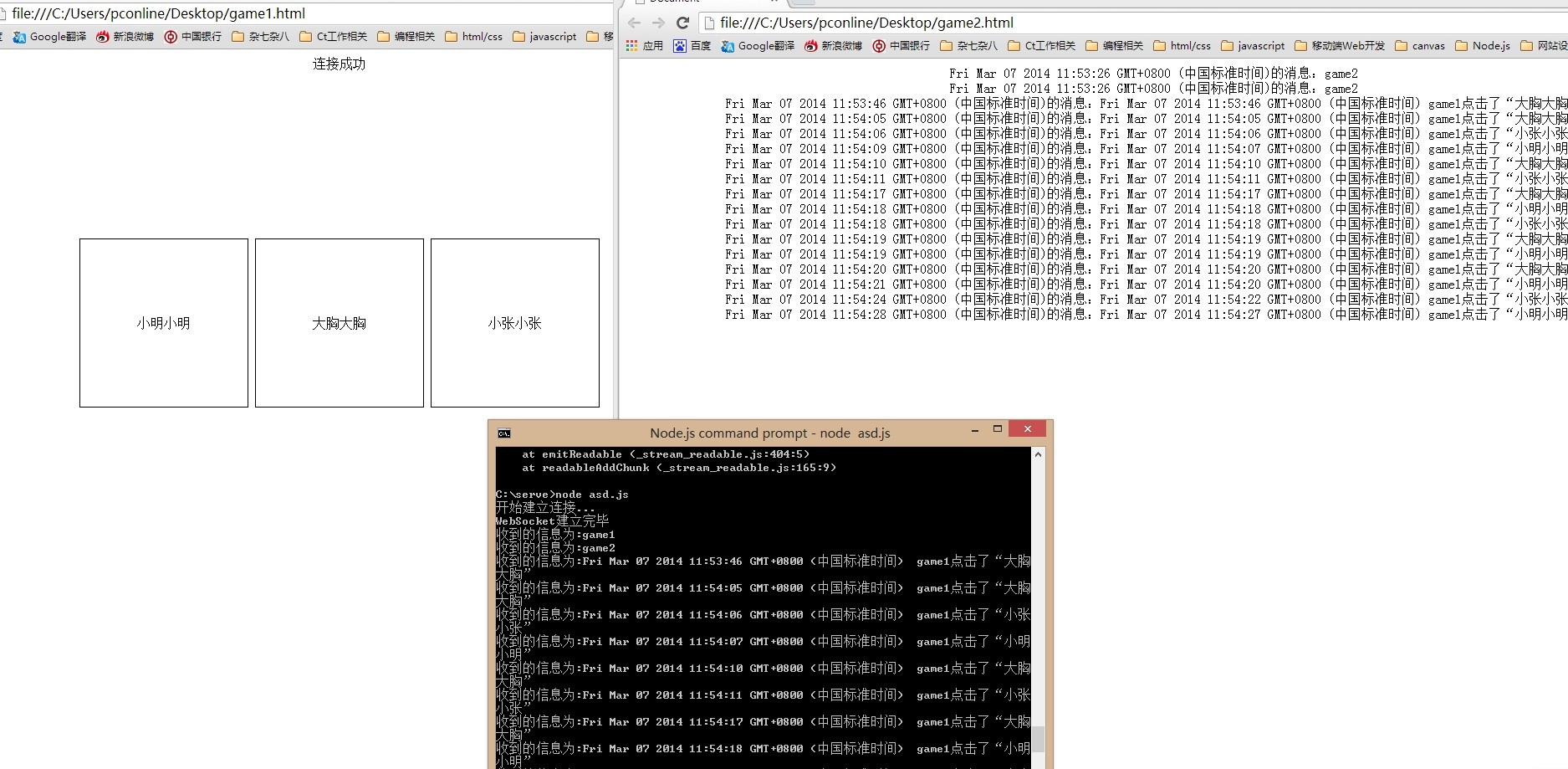
</html>[code game2] : Récupérez le message poussé par le service et affichez
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
</style>
</head>
<body>
<div id="mess"></div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game2");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
var time = new Date();
mess.innerHTML+=time+"的消息:"+e.data+"<br>"
}
}
</script>
</body>
</html>Capture d'écran en cours d'exécution :

Le code est très simple : il est facile à comprendre, et l'appel de nodejs-WebSocket est également très concis et clair. Pour l'API spécifique de nodejs-websocket, vous pouvez voir https://www. npmjs.org/package/nodejs-websocket, il contient des introductions. Il sera très facile de le tester vous-même. La mise en œuvre du client est également très simple. Elle peut être réalisée via plusieurs méthodes telles que onopen et. sur message.
ps : les défauts de nodejs
1. nodejs est mis à jour très rapidement, et il peut y avoir une compatibilité de version
2. Nodejs n’est pas encore mature et n’a pas encore de grosse production.
3. Contrairement à d'autres serveurs, nodejs ne prend pas en charge les opérations de processus et de thread pour différentes connexions.
Tout en pesant le développement infiniment fluide que nous apporte Nodejs, il faut prendre en compte son immaturité, notamment pour les applications de communication réseau « longue connexion ».

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Ce didacticiel montre la création de boîtes de page dynamiques chargées via AJAX, permettant un actualisation instantanée sans rechargement de page pleine. Il exploite JQuery et JavaScript. Considérez-le comme un chargeur de boîtes de contenu de style Facebook personnalisé. Concepts clés: Ajax et jQuery
 Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Cette bibliothèque JavaScript exploite la propriété Window.Name pour gérer les données de session sans compter sur les cookies. Il offre une solution robuste pour stocker et récupérer des variables de session à travers les navigateurs. La bibliothèque fournit trois méthodes de base: Session
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le





