Quel est le modèle de boîte en CSS ?

Le modèle de boîte CSS est un modèle de pensée utilisé par la technologie CSS qui est souvent utilisé dans la conception Web.
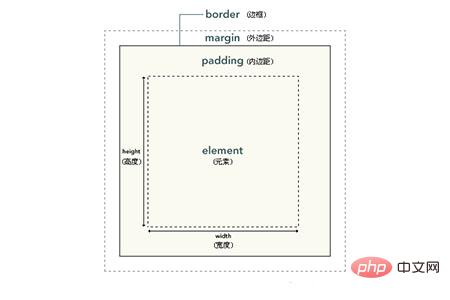
Le modèle de boîte CSS est également appelé modèle de boîte (Box Model). Il contient plusieurs éléments tels que le contenu de l'élément (contenu), la marge intérieure (padding), la bordure (bordure) et la marge extérieure (marge). pour former une boîte. Comme le montre l'image :

La boîte la plus intérieure de l'image est le contenu réel de l'élément, c'est-à-dire la boîte de l'élément à côté de la boîte de l'élément se trouve l'intérieur. margin padding, suivi de The border (border), puis la couche la plus externe est la marge (margin), qui constitue le modèle de boîte. Habituellement, la zone d'affichage d'arrière-plan que nous définissons correspond à la plage de contenu, de remplissage et de bordures. La marge extérieure est transparente et ne bloquera pas les autres éléments environnants.
Ensuite, la largeur totale de la boîte de l'élément = la largeur de l'élément + la valeur des marges gauche et droite du padding + les valeurs des marges gauche et droite de la marge + la gauche et largeur droite de la bordure ;
La hauteur totale de la boîte de l'élément = la hauteur de l'élément + la valeur des marges supérieure et inférieure du padding + la valeur des marges supérieure et inférieure + le haut et la largeur inférieure de la bordure.
Nous pouvons comprendre ces attributs en les transférant aux boîtes (boîtes) de notre vie quotidienne. Les boîtes que nous voyons dans notre vie quotidienne sont aussi des boîtes qui peuvent contenir des choses. Elles ont aussi ces attributs, donc elles le sont. appelé C'est le mode boîte.
Caractéristiques
Imaginez une boîte qui a quatre attributs : margin, border, padding et content ;
Regardons cette boîte de haut. , en bas, à gauche et à droite, donc chaque attribut comprend quatre parties en plus du contenu : haut, bas, gauche et droite, ces quatre parties peuvent être définies en même temps ou séparément. la distance entre le contenu de la boîte et la bordure, et la bordure est divisée en épaisseur et en couleur. Le contenu est le contenu au milieu de la boîte, et la marge est l'espace vide automatiquement laissé à l'extérieur de la bordure.
Édition de la structure
Le contenu (CONTENT) est ce qu'il y a dans la boîte
Un rembourrage (PADDING) est ajouté pour éviter d'endommager les objets (de valeur) dans la boîte. de la mousse ou d'autres matériaux auxiliaires antisismiques
La bordure (BORDER) est la boîte elle-même quant à la bordure (MARGIN), cela signifie que lorsque les boîtes sont placées, elles ne peuvent pas toutes être empilées, et un certain espace doit être laissé pour maintenir la ventilation. Également pour un retrait facile. Dans la conception Web, le contenu fait souvent référence à du texte, des images et d'autres éléments, mais il peut également s'agir de petites boîtes (DIV imbriquées). Contrairement aux boîtes de la vie réelle, les éléments de la vie réelle ne peuvent généralement pas être plus grands que des boîtes, sinon la boîte sera étirée. Cassé, et la boîte CSS est élastique. Les objets à l'intérieur sont plus grands que la boîte elle-même et l'étireront au maximum, mais elle ne sera pas endommagée.
Padding n'a qu'un attribut width, chaque balise HTML peut être considérée comme une boîte
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






