Comment utiliser Filezilla
Comment utiliser filezilla : Téléchargez, installez et démarrez d'abord le logiciel FileZilla ; puis changez la langue en chinois ; puis cliquez sur l'élément "Modifier-Paramètres-Langue-Chinois" et enfin cliquez sur "Nouveau" ; Site" et continuez. Connectez-vous simplement à distance.

Téléchargement recommandé : "Logiciel FileZilla "
FileZilla est pratique et outil client FTP efficace.
Rappel chaleureux :
Hôte Linux, veuillez télécharger la page Web dans le répertoire /htdocs. Ce répertoire est le répertoire racine de votre site Web.
L'hôte Windows peut être téléchargé directement dans le répertoire racine.
Ce qui suit prend l'exemple de l'utilisation de FileZilla sous le système d'exploitation Windows. Les opérations sous le système d'exploitation Mac sont fondamentalement les mêmes et peuvent être utilisées comme référence.
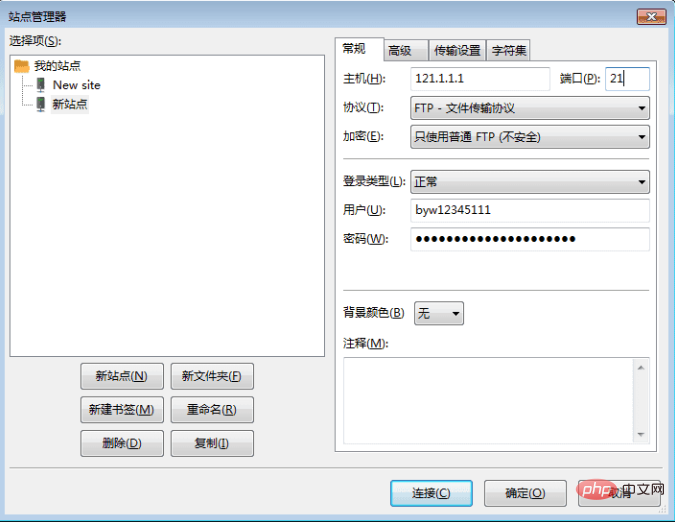
1. Une fois l'installation terminée, démarrez le logiciel FileZilla et changez la langue en chinois. Cliquez sur Édition-Paramètres-Langue-Chinois (simplifié) (zh_CN). Après avoir redémarré FileZilla, cliquez sur Nouveau site : Cliquez sur Fichier > Gestionnaire de site > Nouveau site .
● Nouveau site, le nom peut être renseigné arbitrairement, par exemple, remplissez comme : nouveau site.
● Hôte, renseignez l'adresse IP de l'hôte, telle que : 121.XX.XX.XX.
● Port, remplissez 21.
● Protocole, sélectionnez Protocole de transfert de fichiers FTP.
● Cryptage, choisissez de n'utiliser que le FTP ordinaire.
● Type de connexion. Sélectionnez Normale.
● Utilisateur, remplissez le nom d'utilisateur de l'hôte (nom d'utilisateur FTP de l'hôte).
● Mot de passe, renseignez le mot de passe FTP de l'hébergeur.

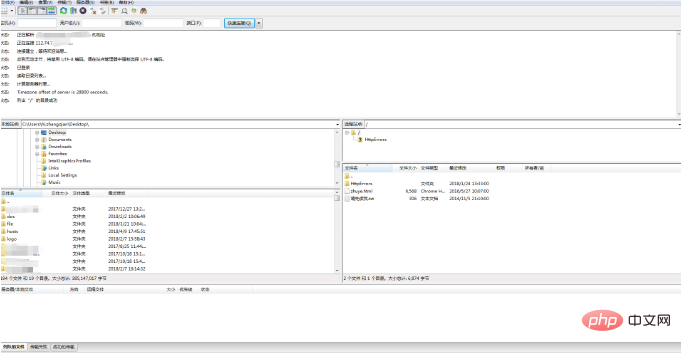
2. Connectez-vous au site distant : cliquez sur Connecter pour vous connecter au répertoire hôte. L'interface est divisée en parties suivantes :
● Partie supérieure : barre d'outils et journal des messages.
● Gauche : zone locale, c'est-à-dire le disque dur local.
● A droite : la zone distante est le serveur distant.
● Partie inférieure : File d'attente de transmission Depuis cette zone, vous pouvez voir la fenêtre de file d'attente et visualiser la progression du transfert de fichiers.

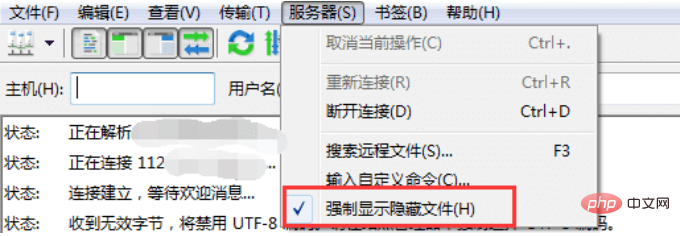
3. Afficher les fichiers cachés : Cliquez sur Serveur > pour forcer l'affichage des fichiers cachés.

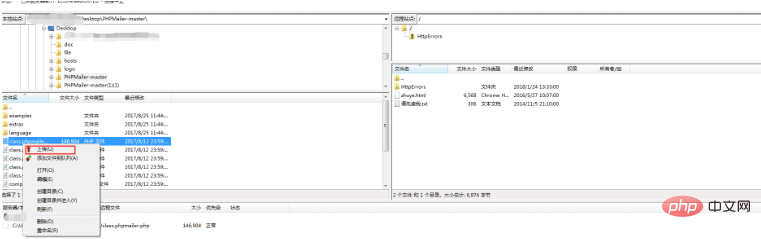
4. Opérations associées : Connectez-vous au site distant via les opérations suivantes, utilisez un navigateur pour accéder au test.
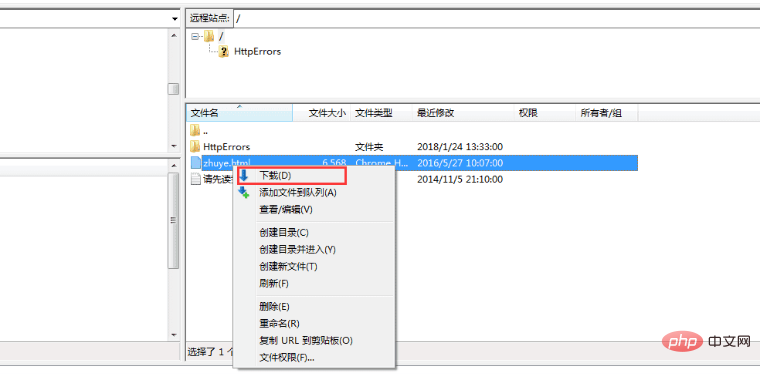
● Sélectionnez la page Web ou le fichier à télécharger depuis la zone locale, double-cliquez ou faites-le glisser vers la zone distante avec la souris pour terminer le téléchargement.

● Cliquez avec le bouton droit sur les fichiers et répertoires pertinents sur le site local ou le site distant pour créer de nouveaux fichiers, supprimer, renommer, déplacer, attribuer et d'autres opérations.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Quelles sont les limites du système de réactivité de Vue 2 en ce qui concerne les changements de tableau et d'objets?
Mar 25, 2025 pm 02:07 PM
Quelles sont les limites du système de réactivité de Vue 2 en ce qui concerne les changements de tableau et d'objets?
Mar 25, 2025 pm 02:07 PM
Le système de réactivité de Vue 2 lutte avec le réglage de l'index de tableau direct, la modification de la longueur et l'ajout / suppression de la propriété de l'objet. Les développeurs peuvent utiliser les méthodes de mutation de Vue et Vue.set () pour assurer la réactivité.
 React Composants: Création d'éléments réutilisables en HTML
Apr 08, 2025 pm 05:53 PM
React Composants: Création d'éléments réutilisables en HTML
Apr 08, 2025 pm 05:53 PM
Les composants React peuvent être définis par des fonctions ou des classes, encapsulant la logique de l'interface utilisateur et acceptant les données d'entrée via des accessoires. 1) Définissez les composants: utilisez des fonctions ou des classes pour retourner les éléments de réact. 2) Rendre le composant: React Cappel Render Method ou Exécute le composant de fonction. 3) Composants de multiplexage: passer des données à travers des accessoires pour construire une interface utilisateur complexe. L'approche du cycle de vie des composants permet d'exécuter la logique à différentes étapes, améliorant l'efficacité de développement et la maintenabilité du code.
 Quels sont les avantages de l'utilisation de TypeScript avec React?
Mar 27, 2025 pm 05:43 PM
Quels sont les avantages de l'utilisation de TypeScript avec React?
Mar 27, 2025 pm 05:43 PM
TypeScript améliore le développement de React en offrant la sécurité du type, en améliorant la qualité du code et en offrant un meilleur support IDE, réduisant ainsi les erreurs et améliorant la maintenabilité.
 React and the frontend: construire des expériences interactives
Apr 11, 2025 am 12:02 AM
React and the frontend: construire des expériences interactives
Apr 11, 2025 am 12:02 AM
React est l'outil préféré pour construire des expériences frontales interactives. 1) Réagir simplifie le développement de l'interface utilisateur par la composontisation et le DOM virtuel. 2) Les composants sont divisés en composants de fonction et composants de classe. Les composants de fonction sont plus simples et les composants de la classe fournissent plus de méthodes de cycle de vie. 3) Le principe de travail de React repose sur le DOM virtuel et l'algorithme de réconciliation pour améliorer les performances. 4) La gestion de l'État utilise USESTATE ou This. State, et des méthodes de cycle de vie telles que ComponentDidMount sont utilisées pour une logique spécifique. 5) L'utilisation de base comprend la création de composants et la gestion de l'état, et l'utilisation avancée implique des crochets personnalisés et une optimisation des performances. 6) Les erreurs courantes incluent les mises à jour de statut et les problèmes de performance inappropriés, les compétences de débogage comprennent l'utilisation de Reactdevtools et d'excellents
 Comment pouvez-vous utiliser UserReducer pour une gestion complexe de l'état?
Mar 26, 2025 pm 06:29 PM
Comment pouvez-vous utiliser UserReducer pour une gestion complexe de l'état?
Mar 26, 2025 pm 06:29 PM
L'article explique l'utilisation d'un userReducer pour une gestion complexe de l'état dans React, détaillant ses avantages sur UseState et comment l'intégrer avec l'utilisation d'effet pour les effets secondaires.
 Que sont les composants fonctionnels dans vue.js? Quand sont-ils utiles?
Mar 25, 2025 pm 01:54 PM
Que sont les composants fonctionnels dans vue.js? Quand sont-ils utiles?
Mar 25, 2025 pm 01:54 PM
Les composants fonctionnels de Vue.js sont apatrides, légers et manquent de crochets de cycle de vie, idéaux pour rendre les données pures et optimiser les performances. Ils diffèrent des composants avec état en n'ayant pas d'état ou de réactivité, en utilisant directement les fonctions de rendu, un
 Comment vous assurez-vous que vos composants React sont accessibles? Quels outils pouvez-vous utiliser?
Mar 27, 2025 pm 05:41 PM
Comment vous assurez-vous que vos composants React sont accessibles? Quels outils pouvez-vous utiliser?
Mar 27, 2025 pm 05:41 PM
L'article traite des stratégies et des outils pour garantir que les composants React sont accessibles, en se concentrant sur le HTML sémantique, les attributs Aria, la navigation par clavier et le contraste des couleurs. Il recommande d'utiliser des outils comme Eslint-Plugin-JSX-A11Y et Axe-Core pour Testi




