
En Javascript, les navigateurs sont généralement divisés en deux catégories :
① Navigateurs basés sur le noyau IE (navigateurs IE avec des numéros de version inférieurs à 9)
② Basés sur le noyau du W3C Navigateur (Navigateur IE, Firefox, Google et autres navigateurs dont le numéro de version est supérieur à 9)

1) Syntaxe de base : basée sur le navigateur principal d'IE
dom object.attachEvent(type, callback, capture) : lier l'écouteur d'événement à l'élément
Description du paramètre :
type : liaison des types d'événements, tels que onclick, onmouseover, onmouseout
callback : gestionnaire d'événements, généralement une fonction anonyme
capture : le modèle de navigateur utilisé, le modèle de bulle et le modèle de capture, par défaut Les navigateurs inférieurs à IE8 ne prennent en charge que le modèle bouillonnant !
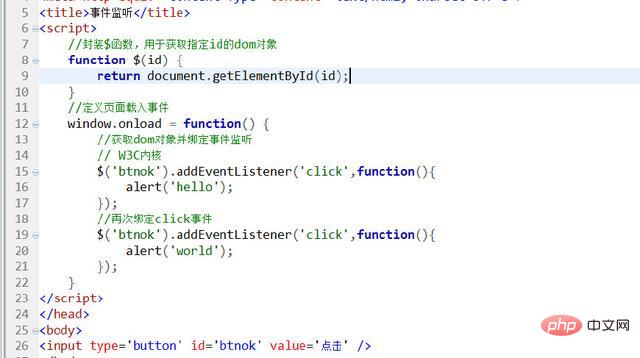
2) Syntaxe de base : écoute d'événements basée sur le noyau W3C
dom object.addEventListener(type, callback) : écoute d'événements de liaison pour le navigateur du noyau W3C
Description du paramètre :
type : type d'événement de liaison, sans préfixe "on", tel que clic, survol de la souris, sortie de la souris
rappel : programme de traitement d'événements, généralement un fonction anonyme

2. Résumez la différence entre la surveillance des événements
La méthode de surveillance du noyau IE et la méthode d'écoute du noyau W3C :
①Différentes méthodes
Le navigateur principal d'IE utilise attachEvent pour la liaison
Le navigateur principal du W3C utilise addEventListener pour la liaison
② Différents paramètres
Navigateur du noyau IE, sa méthode de liaison a trois paramètres type, rappel, capture (modèle de navigateur utilisé)
Navigateur du noyau W3C, sa méthode de liaison Il y a deux paramètres au total, type et rappel
③Le paramètre de type est différent
Dans les navigateurs avec noyau IE, le type doit ajouter le préfixe 'on', tel que onclick
Noyau W3C Pour les navigateurs, le type n'a pas besoin d'être préfixé par ' on', comme cliquer
④L'ordre de déclenchement est différent
Dans les navigateurs avec noyau IE, la surveillance des événements est d'abord liée, puis déclenchée, puis liée Déclencher définitivement en premier
Navigateur du noyau W3C, sa surveillance des événements est d'abord liée et déclenchée en premier, puis liée puis déclenchée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!