A quoi sert l'animation html5 ?
L'animation HTML5 sert principalement aux applications Web et ne constitue pas une menace pour tout le développement d'applications. Cela permet à différents types d'applications d'utiliser différentes méthodes de développement et est plus flexible.

Les principaux avantages de l'utilisation de HTML5 pour développer des applications mobiles sont les suivants :
1. La mise en cache hors ligne est fournie pour le développement d'applications mobiles. applications utilisant la fondation HTML5. L'API HTML5 Web Storage peut être considérée comme une version améliorée des cookies. Elle n'est pas limitée par la taille des données et offre une meilleure flexibilité et une meilleure architecture. Elle peut écrire des données dans la ROM locale et les restaurer lorsqu'elle est rouverte après la fermeture des données. pour réduire le trafic réseau. Dans le même temps, cette fonction peut être considérée comme un « enregistrement d'opération » en arrière-plan dans une autre direction sans occuper aucune ressource en arrière-plan, réduisant ainsi la pression sur le matériel de l'appareil et augmentant la fluidité du fonctionnement.
2. L'audio et la vidéo peuvent être intégrés librement, ce qui rend les formes multimédias plus flexibles. La méthode de développement native est relativement difficile à traiter du contenu multimédia avec un mélange de texte, d'audio et de vidéo. Elle doit séparer le texte, les images, l'audio et la vidéo, analyser les URL correspondantes et les traiter de différentes manières. HTML5 est totalement illimité à cet égard et peut être traité complètement ensemble.
3. Géolocalisation, partagez votre position à tout moment et n'importe où. Tirer pleinement parti des avantages de positionnement des appareils mobiles et promouvoir le développement d'applications LBS. Le GPS, le wifi, les téléphones mobiles et d'autres méthodes peuvent être utilisés de manière globale pour rendre le positionnement plus précis et plus flexible. Le positionnement par géolocalisation rend le positionnement et la navigation non exclusifs aux logiciels de navigation, et les cartes n'ont pas besoin de télécharger de très gros packages de cartes. Elles peuvent être résolues via la mise en cache, ce qui rend le téléchargement plus flexible où vous le souhaitez.
4. Le dessin sur toile améliore les capacités de dessin des plateformes mobiles. À l'aide de l'API Canvas, vous pouvez simplement dessiner des cartes thermiques pour collecter des données sur l'expérience utilisateur. Elle prend en charge l'édition régulière telle que le déplacement, la rotation et la mise à l'échelle des images. Canvas - prend en charge les fonctions de dessin 2D, Canvas 3D - prend en charge les fonctions de dessin 3D et SVG - prend en charge. graphiques vectoriels.
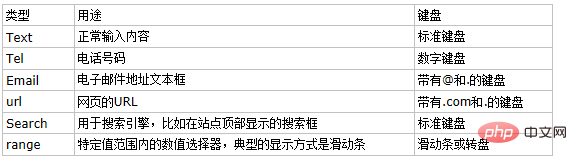
5. Éléments de formulaire personnalisés pour les plateformes mobiles. Les éléments du formulaire html5 et les claviers correspondants qui apparaissent dans le navigateur :

Vous n'avez besoin que d'une simple instruction styles de claviers L'appel est simple et pratique.
6. Prise en charge d'interactions riches. Améliorer les capacités interactives : glisser, annuler des opérations historiques, sélection de texte, etc. Transition – l'effet de mouvement des composants, Transformation – l'effet de déformation des composants Animation – ajouter du mouvement et de la déformation au support d'animation
7. Avantages de. en utilisant HTML5. Coûts de développement et de maintenance réduits ; réduit la taille de la page, réduisant ainsi les dépenses inutiles pour les utilisateurs ; de meilleures performances réduisent la consommation d'énergie, vous pouvez utiliser la dernière version immédiatement après l'avoir ouverte, éliminant ainsi le besoin de télécharger et de mettre à niveau à nouveau. avec le package est que le cache hors ligne est mis à jour directement pendant l'utilisation.
8. CSS3 est un outil auxiliaire pour les concepteurs visuels. CSS3 prend en charge l'intégration de polices, la mise en page et la fonction d'animation la plus impressionnante. Sélecteur - un sélecteur plus flexible, Webfonts - polices intégrées, Mise en page - diverses options de mise en page, Ombre de dégradé à rayon stylisé - coins arrondis, dégradés, ombres, Fond de bordure - prise en charge de l'arrière-plan pour les bordures, utilisation de CSS3 pour effectuer certains travaux visuels, la vitesse de chargement est rapide , en économisant du code et des images, ainsi qu'en économisant de la bande passante pour les utilisateurs.
9.Communication en temps réel. Dans le passé, en raison du protocole HTTP et de la conception du navigateur, l'interactivité en temps réel sur les sites Web était assez limitée et certaines techniques ne pouvaient être utilisées que pour « simuler » les effets de communication en temps réel. Cependant, HTML5 fournit une prise en charge complète de la communication en temps réel. .
10. Prise en charge des fichiers et du matériel. Je me demande si vous avez remarqué que dans les nouveaux programmes Web tels que Gmail, vous pouvez déjà glisser et déposer des fichiers sous forme de pièces jointes à des e-mails. Il s'agit des fonctions Drag'n Drop et File API des fichiers HTML5 ?
11. Sémantisation. Le réseau sémantique permet aux ordinateurs de mieux comprendre le contenu des pages Web, ce qui peut être d'une grande aide pour l'optimisation des moteurs de recherche (SEO) ou les systèmes de recommandation.
12. La méthode de développement d'applications intégrée à double plate-forme améliore l'efficacité du travail. À en juger par la situation actuelle de la part de marché croissante de l'iPhone/Android, si vous souhaitez écrire des applications sur des smartphones avancés à l'avenir, vous choisirez soit d'utiliser Objective-C + CocoaTouch Framework pour écrire des applications iPhone/iPad, soit vous choisirez Java. + Android Framework Lors de l'écriture d'applications Android, si vous souhaitez prendre en charge deux plates-formes en même temps, vous devez conserver deux ensembles de codes. Pour un petit service qui vient de démarrer, il s'agit d'un coût de maintenance faible et abordable.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






