Quels sont les formats de plan de site ?
Les trois formats du plan Sitemap sont : le format texte, le format XML et le format HTML. Vous pouvez choisir n’importe quel format pour organiser le plan du site en fonction de votre propre situation. La description spécifique du format et les exemples sont les suivants :

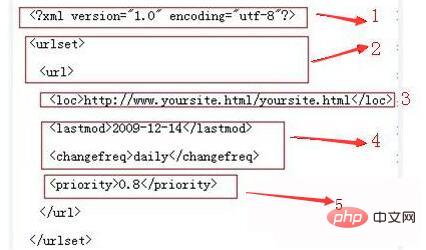
Le format de données XML unique complet est le suivant :

La première position : Le fichier XML doit être encodé en utf-8
La deuxième position : Balise obligatoire, norme grammaticale
La troisième position : Adresse URL du lien, la longueur ne doit pas être dépassée Plus de 256 octets
La quatrième position : Facultatif, précisez l'heure de dernière mise à jour du lien pour indiquer la fréquence de mise à jour possible de ce lien
La cinquième position : Facultatif, rapport de priorité du lien URL
format de texte txt
1. Créez un nouveau fichier bloc-notes nommé sitemap.txt
2. Ouvrez le fichier Sitemap.txt, saisissez-y l'URL de votre site Web. L'exigence est que chaque ligne doit être une URL complète (telle que http://seo.aizhan.com/term/147.html), et elle ne peut pas contenir. tout autre caractère à l'exception de l'URL ;
3. Le nombre maximum d'URL pouvant être ajoutées à chaque fichier Sitemap.txt est de 50 000. S'il y en a plus, vous pouvez ouvrir un nouveau fichier
4. Téléchargez ce bloc-notes sur le site Web via le répertoire racine 5. Fournissez l'adresse du bloc-notes au moteur de recherche via le portail de soumission du moteur de recherche.Format de page web HTML
Généralement, certains outils de génération de plan de site sont désormais utilisés, ou certains CMS ont leurs propres fonctions. Vous pouvez effectuer une recherche sur Baidu.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Compétences en développement Vue3+TS+Vite : comment optimiser le référencement
Sep 10, 2023 pm 07:33 PM
Compétences en développement Vue3+TS+Vite : comment optimiser le référencement
Sep 10, 2023 pm 07:33 PM
Compétences en développement Vue3+TS+Vite : Comment effectuer l'optimisation du référencement Le référencement (SearchEngineOptimization) fait référence à l'optimisation de la structure, du contenu et des mots-clés du site Web pour le classer plus haut dans les moteurs de recherche, augmentant ainsi le trafic et l'exposition du site Web. Dans le développement de technologies front-end modernes telles que Vue3+TS+Vite, la manière d’optimiser le référencement est une question très importante. Cet article présentera quelques techniques et méthodes de développement Vue3+TS+Vite pour vous aider
 Existe-t-il un site Web pour apprendre le langage C ?
Jan 30, 2024 pm 02:38 PM
Existe-t-il un site Web pour apprendre le langage C ?
Jan 30, 2024 pm 02:38 PM
Sites Web pour apprendre le langage C : 1. Site Web du langage C ; 2. Tutoriel pour les débutants ; 3. Forum du langage C ; 5. Script House 6. Tianji.com ; 51 Réseau d'auto-apprentissage ; 9. Likou ; 10. Programmation C. Introduction détaillée : 1. Site Web chinois en langue C, qui est un site Web dédié à la fourniture de matériel d'apprentissage du langage C pour les débutants. Il a un contenu riche, comprenant une grammaire de base, des pointeurs, des tableaux, des fonctions, des structures et d'autres modules. est un site Web complet d'apprentissage de la programmation et bien plus encore.
 Comment ouvrir un site Web à l'aide du Planificateur de tâches
Oct 02, 2023 pm 11:13 PM
Comment ouvrir un site Web à l'aide du Planificateur de tâches
Oct 02, 2023 pm 11:13 PM
Visitez-vous fréquemment le même site Web à peu près à la même heure chaque jour ? Cela peut conduire à passer beaucoup de temps avec plusieurs onglets de navigateur ouverts et à encombrer le navigateur lors de l'exécution des tâches quotidiennes. Eh bien, que diriez-vous de l’ouvrir sans avoir à lancer le navigateur manuellement ? C'est très simple et ne nécessite pas de télécharger d'applications tierces, comme indiqué ci-dessous. Comment configurer le Planificateur de tâches pour ouvrir un site Web ? Appuyez sur la touche , tapez Planificateur de tâches dans la zone de recherche, puis cliquez sur Ouvrir. Windows Dans la barre latérale droite, cliquez sur l'option Créer une tâche de base. Dans le champ Nom, saisissez le nom du site Web que vous souhaitez ouvrir et cliquez sur Suivant. Ensuite, sous Déclencheurs, cliquez sur Fréquence temporelle, puis sur Suivant. Sélectionnez la durée pendant laquelle vous souhaitez que l'événement se répète et cliquez sur Suivant. Sélectionnez activer
 Comment convertir votre site Web en une application Mac autonome
Oct 12, 2023 pm 11:17 PM
Comment convertir votre site Web en une application Mac autonome
Oct 12, 2023 pm 11:17 PM
Dans macOS Sonoma et Safari 17, vous pouvez transformer des sites Web en « applications Web », qui peuvent être placées dans le dock de votre Mac et accessibles comme n'importe quelle autre application sans ouvrir de navigateur. Lisez la suite pour savoir comment cela fonctionne. Grâce à une nouvelle option du navigateur Safari d'Apple, il est désormais possible de transformer n'importe quel site Web sur Internet que vous visitez fréquemment en une « application Web » autonome qui se trouve dans le dock de votre Mac et est accessible à tout moment. L'application Web fonctionne avec Mission Control et Stage Manager comme n'importe quelle application et peut également être ouverte via Launchpad ou SpotlightSearch. Comment transformer n'importe quel site Web en
 Résumé de l'expérience de développement de Vue : pratique pour résoudre le référencement et l'optimisation des moteurs de recherche
Nov 22, 2023 am 08:44 AM
Résumé de l'expérience de développement de Vue : pratique pour résoudre le référencement et l'optimisation des moteurs de recherche
Nov 22, 2023 am 08:44 AM
Résumé de l'expérience de développement de Vue : Pratique pour résoudre le référencement et l'optimisation des moteurs de recherche Dans l'ère actuelle de développement rapide de l'Internet mobile et de la technologie Web, les moteurs de recherche restent l'un des moyens les plus importants d'obtenir des informations sur Internet. Pour les sites Web qui doivent gagner en visibilité dans les moteurs de recherche, le référencement (SearchEngineOptimization) est une tâche essentielle. Alors, pour les projets de développement web utilisant la technologie Vue, comment réaliser le référencement et l'optimisation des moteurs de recherche ? Vue
 Pratique d'application de la technologie SSR dans Vue 3 pour améliorer l'effet SEO de l'application
Sep 08, 2023 pm 12:15 PM
Pratique d'application de la technologie SSR dans Vue 3 pour améliorer l'effet SEO de l'application
Sep 08, 2023 pm 12:15 PM
Pratique d'application de la technologie SSR dans Vue3 pour améliorer l'effet SEO des applications Avec le développement rapide du développement front-end, SPA (Single Page Application) est devenu courant. Les avantages du SPA sont évidents et peuvent offrir une expérience utilisateur fluide, mais il existe certains défis en termes de référencement (optimisation des moteurs de recherche). Étant donné que SPA ne renvoie qu'un modèle HTML lors de l'étape de rendu frontal, la plupart du contenu est chargé dynamiquement via JavaScript, ce qui entraîne des difficultés pour les moteurs de recherche lors de l'exploration, de l'indexation et du classement. Pour résoudre ce problème,
 Quelle est la différence entre SEO et SEM
Aug 10, 2023 pm 03:48 PM
Quelle est la différence entre SEO et SEM
Aug 10, 2023 pm 03:48 PM
La différence entre le SEO et le SEM est que 1. Le SEO fait référence à l'optimisation des moteurs de recherche, tandis que le SEM fait référence au marketing des moteurs de recherche. 2. Le SEO optimise la visibilité du site Web afin qu'il se classe naturellement devant les résultats de recherche organiques, tandis que le SEM utilise la publicité. au classement payant en haut des résultats de recherche ; 3. Le référencement est une stratégie à long terme, qui nécessite des efforts continus et soutenus pour maintenir le classement du site Web dans les moteurs de recherche, tandis que le SEM peut être ajusté et mis en œuvre de manière flexible, et il peut ajuster rapidement le classement. stratégie publicitaire selon les besoins et le budget.
 Optimisation du référencement d'un site Web : pratique du masquage pseudo-statique du suffixe php
Mar 07, 2024 pm 12:27 PM
Optimisation du référencement d'un site Web : pratique du masquage pseudo-statique du suffixe php
Mar 07, 2024 pm 12:27 PM
Comme nous le savons tous, l’optimisation du référencement d’un site Web est une partie très importante du fonctionnement d’un site Web. Les URL par défaut des systèmes Web dynamiques (tels que PHP) utilisés par de nombreux sites Web ont des extensions (.php, .html, etc.), qui affecteront l'effet SEO du site Web. Afin d'améliorer l'effet d'optimisation du site Web, une pratique courante consiste à remplacer l'URL dynamique par une URL pseudo-statique pour masquer le nom de l'extension et améliorer l'expérience utilisateur et le classement du site Web dans les moteurs de recherche. Cet article prendra comme thème le "suffixe php caché pseudo-statique", présentera comment réaliser cette optimisation dans les sites Web PHP et






