Comment utiliser l'attribut CSS align-self
L'attribut CSS align-self est utilisé pour définir l'alignement des éléments flexibles individuellement dans la direction de l'axe latéral (axe vertical) : étiré pour s'adapter au conteneur, situé au centre du conteneur, situé au début du conteneur, situé à l'extrémité du conteneur, situé sur la ligne de base du conteneur.

propriété CSS align-self
la propriété align-self est une sous-propriété de Flexible Box Module de mise en page .
Fonction : Définissez l'alignement des éléments flexibles individuellement dans la direction de l'axe latéral (axe vertical).
Remarque : L'attribut align-self peut remplacer l'attribut align-items du conteneur flexible.
Syntaxe
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;
Valeur de l'attribut :
auto : valeur par défaut. L'élément hérite de la propriété align-items de son conteneur parent. "stretch" s'il n'y a pas de conteneur parent.

étirement : L'élément est étiré pour s'adapter au conteneur. Si la valeur de la propriété de taille de l'axe transversal est 'auto', sa valeur rendra la taille de la zone de marge de l'élément aussi proche que possible de la taille de la ligne, tout en respectant les contraintes de 'min/max- propriétés largeur/hauteur'.

centre : L'élément est situé au centre du conteneur. L'élément flexbox est centré sur l'axe transversal (vertical) de la ligne. (Si la taille de la ligne est inférieure à la taille de l'élément flexbox, elle débordera de la même longueur dans les deux sens).

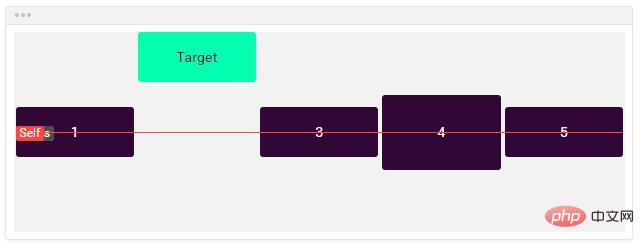
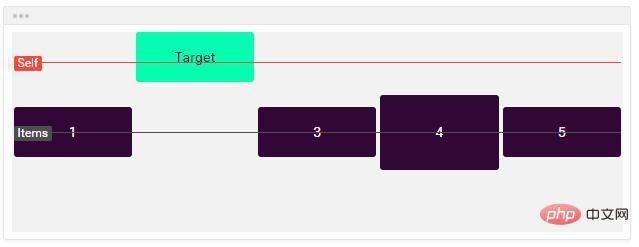
flex-start : L'élément est situé au début du conteneur. La bordure de la position de départ (verticale) de l'élément flexbox est proche de la bordure de départ de l'axe transversal de la ligne.

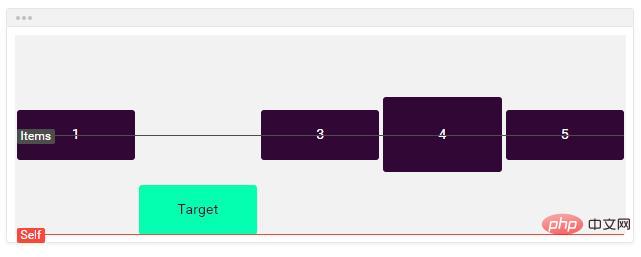
flex-end : L'élément est situé à l'extrémité du conteneur. Le bord de départ de l'axe transversal de l'élément flexbox (axe vertical) est proche du bord d'extrémité de l'axe transversal de la ligne.

baseline : L'élément est situé sur la ligne de base du conteneur. Si l'axe en ligne et l'axe transversal de l'élément flexbox sont identiques, cette valeur est équivalente à « flex-start ». Sinon, cette valeur participera à l’alignement de la ligne de base.

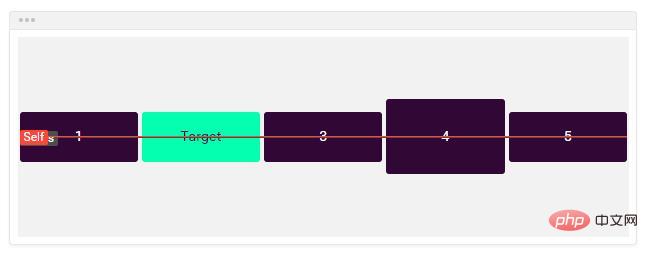
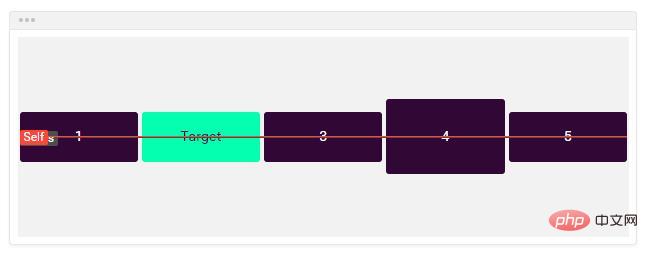
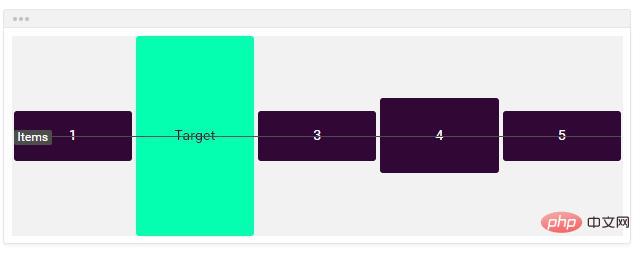
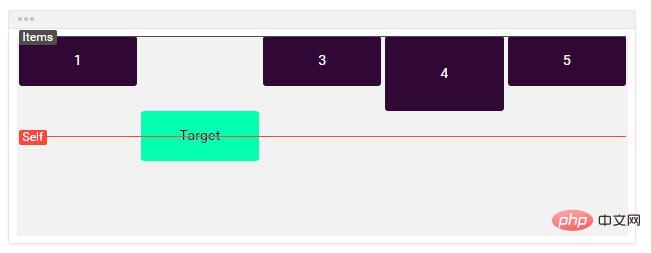
Exemple d'utilisation de l'attribut CSS align-self
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
height: 200px;
display: flex;
}
.flex-start {
align-self: flex-start;
}
.flex-end {
align-self: flex-end;
}
.center {
align-self: center;
}
.baseline {
align-self: baseline;
}
.stretch {
align-self: stretch;
}
.flex-item {
background: tomato;
padding: 5px;
width: 100px;
margin: 5px;
line-height: 100px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<ul class="flex-container">
<li class="flex-item flex-start">1</li>
<li class="flex-item flex-end">2</li>
<li class="flex-item center">3</li>
<li class="flex-item baseline">4</li>
<li class="flex-item stretch">5</li>
</ul>
</div>
</body>
</html>Rendu :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.







