Comment utiliser l'attribut CSS text-align-last

définition et utilisation de l'attribut text-align-last méthode
En CSS, l'attribut text-align-last Il est utilisé pour spécifier comment aligner la dernière ligne de texte. Pour utiliser cet attribut, l'attribut text-align doit être défini sur "justify", sinon l'attribut text-align-last ne fonctionnera pas.
Seul Internet Explorer prend en charge l'attribut text-align-last, mais pas les valeurs des attributs start et end. Le navigateur Firefox prend en charge l'attribut -moz-text-align-last pour remplacer cet attribut.
text-align-last format de syntaxe d'attribut
syntaxe css : text-align-last : auto/gauche/droite/centre/justifier/début/fin/initial /inherit
Syntaxe JavaScript : object.style.textAlignLast="right"
Description de la valeur de l'attribut
auto : valeur par défaut, la dernière ligne est ajusté , et aligner à gauche
gauche : la dernière ligne est alignée à gauche ; droite : la dernière ligne est alignée à droite
centre : la dernière ligne est centrée et alignée
justifier : la dernière ligne est ajustée Aligner les deux extrémités
début : La dernière ligne est alignée au début de la ligne (si la direction du texte est de gauche à droite, alors alignez-la sur le left ; si la direction du texte est de droite à gauche, alors alignez-vous à droite)
end : La dernière ligne est alignée à la fin de la ligne (si la direction du texte est de gauche à droite, alignez-la sur la droite ; si la direction du texte est de droite à gauche, aligner à gauche)
initial : définir l'attribut sur sa valeur par défaut
hériter : hériter de la valeur de l'attribut text-align-last de l'élément parent
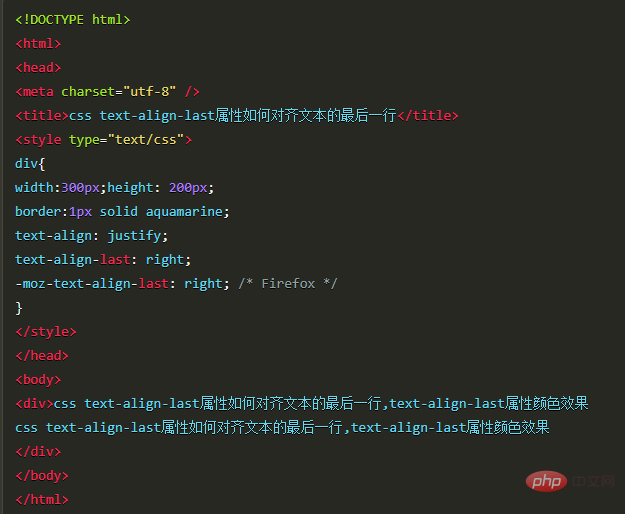
instance

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)





