

Définition et utilisation de l'attribut padding-left
En CSS, l'attribut padding-left est utilisé pour définir le remplissage gauche (left padding ) . Si vous devez définir les marges supérieure, droite, inférieure et gauche en même temps, vous pouvez utiliser l'attribut padding. L'attribut padding peut définir les marges supérieure, droite, inférieure et gauche dans une seule instruction.
attributs similaires padding-left
attribut padding-top : rembourrage supérieur
attribut padding-right : rembourrage droit
attribut padding-bottom : remplissage inférieur
format de syntaxe de l'attribut padding-left
syntaxe CSS :padding-left:length /%/inherit
Syntaxe JavaScript : object.style.paddingLeft="2cm"
Description de la valeur de l'attribut
longueur : Spécifie un remplissage inférieur fixe valeur dans des unités spécifiques, telles que les pixels, les centimètres, etc. La valeur par défaut est 0px.
% : définit le remplissage inférieur en pourcentage en fonction de la largeur de l'élément parent. Cette valeur ne fonctionnera pas comme prévu dans tous les navigateurs.
hérite : du parent. element Hériter de la valeur de l'attribut padding-left
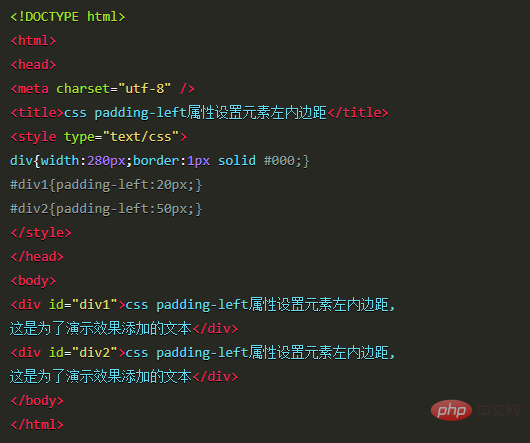
Instance

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Structure de données en langage C
Structure de données en langage C
 Comment utiliser le curseur MySQL
Comment utiliser le curseur MySQL
 Méthode d'enregistrement du compte Google
Méthode d'enregistrement du compte Google
 De quels mécanismes de mise en cache dispose PHP ?
De quels mécanismes de mise en cache dispose PHP ?
 Le langage C est-il identique au C++ ?
Le langage C est-il identique au C++ ?
 touches de raccourci de remplacement wps
touches de raccourci de remplacement wps
 Tri des tableaux JS : méthode sort()
Tri des tableaux JS : méthode sort()
 Comment acheter et vendre du Bitcoin sur la plateforme Ouyi
Comment acheter et vendre du Bitcoin sur la plateforme Ouyi