Comment utiliser l'attribut CSS font-style

Définition et utilisation de l'attribut font-style
En CSS, l'attribut font-style est utilisé pour définir le style de police de texte . Tous les principaux navigateurs prennent actuellement en charge cet attribut ; l'attribut font-style est configuré pour utiliser des polices italiques, italiques ou normales. Une police italique est généralement définie comme une police individuelle au sein d’une famille de polices. Théoriquement, l'agent utilisateur peut calculer une police italique basée sur la police normale.
format de syntaxe d'attribut font-style
syntaxe CSS : font-style:normal/italic/oblique/inherit
syntaxe JavaScript : object.style.fontStyle= "italic"
font-style valeur de l'attribut description
normal : valeur par défaut, le navigateur affiche un style de police standard
italic : navigateur Un italique le style de police sera affiché
oblique : Le navigateur affichera un style de police italique
hériter : Spécifie que le style de police doit être hérité de l'élément parent
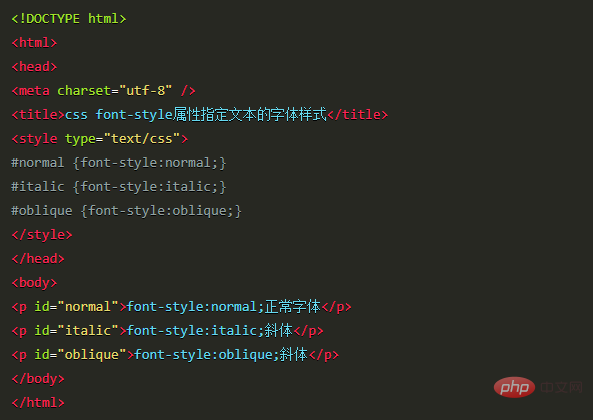
instance

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52


