Comment utiliser la balise d'entrée HTML
La balise
spécifie un champ de saisie dans lequel l'utilisateur peut saisir des données. Les champs de saisie peuvent prendre plusieurs formes en fonction de la valeur de l'attribut type. Les champs de saisie peuvent être des champs de texte, des cases à cocher, des contrôles de texte masqué, des boutons radio, des boutons, etc.

Comment utiliser la balise d'entrée html ?
Fonction : est utilisé pour spécifier les champs de saisie dans lesquels les utilisateurs peuvent saisir des données.
Remarque :
Selon les différentes valeurs d'attribut de type, le champ de saisie a de nombreuses formes. Les champs de saisie peuvent être des champs de texte, des cases à cocher, des contrôles de texte masqué, des boutons radio, des boutons, etc.
Remarque :
En HTML, la balise En XHTML, la balise doit être correctement fermée. L'élément est vide, il contient uniquement l'attribut label.
Différences entre HTML 4.01 et HTML5
Dans HTML 4.01, la donnée "align" n'est plus utilisée. Cet attribut n'est pas pris en charge en HTML5. Vous pouvez utiliser CSS pour définir l'alignement de l'élément
En HTML5, ajoute plusieurs attributs et ajoute les valeurs correspondantes.
Différences entre HTML et XHTML
En HTML, la balise
En XHTML, la balise doit être correctement fermée.
balise d'entrée HTML Exemple 1
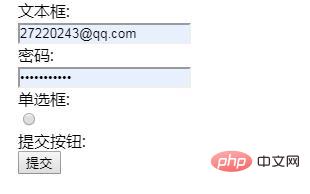
<!DOCTYPE html> <html> <body> <form action="#"> 文本框:<br> <input type="text"> <br> 密码:<br> <input type="password"> <br> 单选框:<br> <input type="radio"> <br> 提交按钮:<br> <input type="submit"> <br> </form> </body> </html>
Sortie :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






