

Définition et utilisation de l'attribut border-top-right-radius
En CSS, l'attribut border-top-right-radius est utilisé pour La bordure dans le coin supérieur droit de l'élément est définie sur une bordure arrondie (elle peut également avoir d'autres formes). Cet attribut est généralement utilisé lorsque le coin supérieur droit est défini pour être arrondi séparément si nous voulons définir les quatre ; Les coins de l'élément doivent être arrondis en même temps, bien sûr nous pouvons utiliser cet attribut et trois autres attributs similaires à cet attribut (voir les attributs similaires ci-dessous), mais nous choisissons généralement l'attribut border-radius. définissez les paramètres des quatre coins dans la même instruction, afin de pouvoir omettre quelques lignes de code et une meilleure lisibilité.
Propriétés similaires à la propriété border-top-right-radius
1 propriété border-top-left-radius : définissez le coin supérieur gauche sur un coin arrondi. ou une autre forme ;
Propriété 2.border-bottom-left-radius : définissez le coin inférieur gauche sur un coin arrondi ou une autre forme
3.propriété border-bottom-right-radius ; : Définissez le coin inférieur droit sur un coin arrondi ou sur Autres formes ;
format de syntaxe de l'attribut border-top-right-radius
Syntaxe 1.css : border-top -right-radius:5px 10px
Syntaxe 2.css : border-top-right-radius:6px
Syntaxe 3.css : border-top-right-radius:30% 80%
Syntaxe 4.css : border-top-right-radius :50%
5. Syntaxe JavaScript : object.style.borderTopRightRadius="5px"
description de la valeur de l'attribut border-top-right-radius
L'attribut border-top-right-radius a deux valeurs d'attribut Si les deux valeurs d'attribut sont identiques, vous pouvez en omettre une. la valeur de l'attribut et l'effet seront exactement les mêmes. Lorsqu'il y a deux valeurs d'attribut : la première valeur d'attribut représente le rayon horizontal de la forme du coin supérieur droit et la deuxième valeur d'attribut représente le rayon vertical lorsqu'il n'y a qu'une seule valeur d'attribut : la valeur d'attribut représente le rayon horizontal et le rayon vertical ; de la forme du coin supérieur droit.
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-right-radius属性将右上角设置为圆角边框</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c{margin-top:10px;width:360px;border:2px solid #0000FF;padding: 16px;}
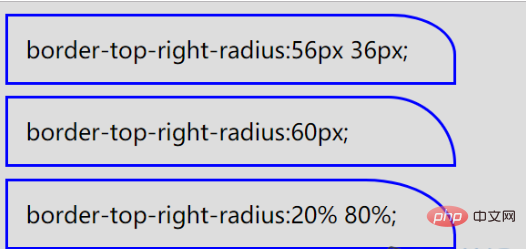
#a{border-top-right-radius:56px 36px;}
#b{border-top-right-radius:60px;}
#c{border-top-right-radius:20% 80%;}
</style>
</head>
<body>
<div id = "a">border-top-right-radius:56px 36px;</div>
<div id = "b">border-top-right-radius:60px;</div>
<div id = "c">border-top-right-radius:20% 80%;</div>
</body>
</html>Résultats d'exécution

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de la bytafont
utilisation de la bytafont
 LTE
LTE
 Comment supprimer des données dans MongoDB
Comment supprimer des données dans MongoDB
 qu'est-ce que ça veut dire
qu'est-ce que ça veut dire
 Utilisation de la commande de recherche Linux
Utilisation de la commande de recherche Linux
 Comment utiliser la fonction choisir
Comment utiliser la fonction choisir
 qu'est-ce qu'un programme vb
qu'est-ce qu'un programme vb
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 Que faire si l'utilisation de la mémoire est trop élevée
Que faire si l'utilisation de la mémoire est trop élevée