

définition et utilisation de border-right-style
En CSS, l'attribut border-right-style est utilisé pour définir le style du bordure droite. Si nous voulons définir le style de la bordure droite de l'élément individuellement, nous pouvons utiliser cet attribut.
format de syntaxe d'attribut border-right-style
syntaxe css : border-right-style : aucun / masqué / pointillé / pointillé / solide / double / rainure / crête / inset / outset / hériter;
border-right-style valeur de l'attribut description
aucun : définir les éléments sans bordure (par défaut)
masqué ; Identique à la valeur de l'attribut none (mais lorsqu'il est utilisé dans des éléments de tableau, Hidden est utilisé pour résoudre les conflits de bordure
dotted : définissez la bordure sur pointillé (la plupart des navigateurs ne la prennent pas en charge et l'affichent sous forme de solide) ; line);
dashed : définissez la bordure sur une ligne pointillée (la plupart des navigateurs ne la prennent pas en charge et l'affichent sous forme de ligne continue) ;
solide : définissez la bordure sur une ligne continue);
double : Définissez la bordure sur une ligne double (la largeur est égale à la valeur de l'attribut border-width)
groove : Définissez la bordure sur un groove 3D (l'effet dépend) ; sur la valeur de l'attribut border-color);
ridge : Définissez la bordure sur une bordure de crête 3D (l'effet dépend de la valeur de l'attribut border-color
inset ); Définissez la bordure sur un encart 3D (l'effet dépend de la valeur de l'attribut border-color) );
outset : Définissez la bordure sur un début 3D (l'effet dépend de la valeur de l'attribut border-color). );
inherit : hérite du style de bordure de l'élément parent.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-style右边框样式属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{margin-top:10px;width:400px;}
#a{border-right-style:solid;}
#b{border-right-style:dashed;}
#c{border-right-style:double;}
</style>
</head>
<body>
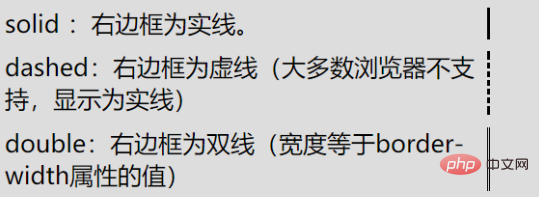
<div id = "a">solid:右边框为实线。</div>
<div id = "b">dashed:右边框为虚线(大多数浏览器不支持,显示为实线)</div>
<div id = "c">double:右边框为双线(宽度等于border-width属性的值)</div>
</body>
</html>Résultat d'exécution

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Explication détaillée de la commande imp dans Oracle
Explication détaillée de la commande imp dans Oracle
 commande telnet
commande telnet
 Introduction aux commandes courantes de postgresql
Introduction aux commandes courantes de postgresql
 L'environnement d'exécution du programme Java
L'environnement d'exécution du programme Java
 Solution au blocage de Gmail
Solution au blocage de Gmail
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 Que dois-je faire si l'image CAO ne peut pas être déplacée ?
Que dois-je faire si l'image CAO ne peut pas être déplacée ?