

Définition et utilisation de l'attribut CSS outline-width
1 En CSS, l'attribut outline-width est utilisé pour définir la largeur du. contour. Le soi-disant contour est une ligne tracée autour de l'élément, située à l'extérieur du bord de la bordure. Elle ne fait pas partie de la taille de l'élément, donc les attributs de largeur et de hauteur de l'élément n'incluent pas la largeur du contour. Les contours diffèrent des bordures dans le sens où ils ne prennent pas de place et peuvent être non rectangulaires.
2. Si vous devez définir plusieurs attributs du contour de l'élément en même temps, il est recommandé d'utiliser l'attribut d'abréviation du contour. L'attribut outline peut simplifier le code et définir plusieurs attributs du contour en un seul. Les attributs de contour qui peuvent être définis sont respectivement Oui (dans l'ordre) : outline-color, outline-style, outline-width.
L'attribut CSS outline-width doit être utilisé avec l'attribut outline-style. Ceci est facile à comprendre. L'élément doit avoir un contour (l'attribut outline-style définit le style du contour). afin de définir la largeur du contour.
format de syntaxe d'attribut CSS outline-width
syntaxe CSS : outline-width:thin/medium/thick/length/inherit
Syntaxe JavaScript : object.style.outlineWidth="thin"
Description de la valeur de l'attribut
1.thin : définir un contour fin
2.medium : définir un contour moyen (par défaut)
3.thick : Définir un contour épais
4.length : Permet de spécifier la valeur de l'épaisseur du contour
5.inherit : Hériter du contour du élément parent -La valeur de l'attribut width
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css outline-width属性设置轮廓宽度</title>
<style type="text/css">
div{width:300px;height:60px;border:1px solid #000;margin-top:15px;outline-style:dotted;}
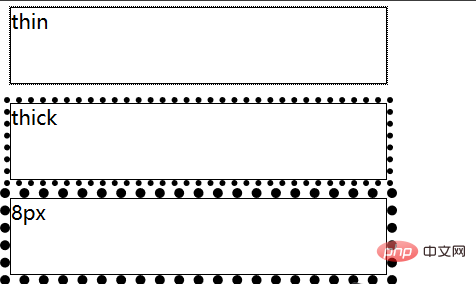
#div1{ outline-width:thin;}/*细轮廓*/
#div2{ outline-width:thick;}/*粗轮廓*/
#div3{ outline-width:8px;}/*自定义轮廓宽度为8px*/
</style>
</head>
<body>
<div id="div1">thin</div>
<div id="div2">thick</div>
<div id="div3">8px</div>
</body>
</html>Résultat d'exécution

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux
 La différence entre obtenir et publier
La différence entre obtenir et publier
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques
 Quel système oa est le meilleur ?
Quel système oa est le meilleur ?
 Quels sont les 8 types de données de Redis
Quels sont les 8 types de données de Redis
 Méthode de définition de l'espace HTML
Méthode de définition de l'espace HTML
 Tutoriel de saisie de symboles pleine largeur
Tutoriel de saisie de symboles pleine largeur