Comment utiliser l'attribut CSS flex-shrink
L'attribut CSS flex-shrink spécifie les règles de retrait des éléments flex. L'élément flex ne rétrécira que lorsque la somme des largeurs par défaut est supérieure à celle du conteneur, et la taille de son retrait est basée sur la valeur de flex-shrink.

Comment utiliser l'attribut CSS flex-shrink ?
Définition et utilisation
L'attribut flex-shrink spécifie les règles de retrait pour les éléments flexibles. L'élément flex ne rétrécira que lorsque la somme des largeurs par défaut est supérieure à celle du conteneur, et la taille de son retrait est basée sur la valeur de flex-shrink.
Remarque : Si l'élément n'est pas un élément de l'objet flexbox, la propriété flex-shrink n'a aucun effet.
Par défaut : 1
Hérité : Non
Animable : Oui.
Version : CSS3
Syntaxe JavaScript :
object.style.flexShrink="5"
Syntaxe CSS :
flex-shrink: number|initial|inherit;
Valeurs de propriété
numéro Un nombre qui spécifie le montant de réduction de l'élément par rapport à d'autres éléments flexibles. La valeur par défaut est 1.
initial définit cette propriété à sa valeur par défaut.
inherit Hérite de cet attribut de l'élément parent.
Instance
A, B, C définis flex-shrink:1, D, E définis sur flex-shrink:2 : effet
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#content {
display: flex;
width: 500px;
}
#content div {
flex-basis: 120px;
border: 3px solid rgba(0,0,0,.2);
}
.box {
flex-shrink: 1;
}
.box1 {
flex-shrink: 2;
}
</style>
</head>
<body>
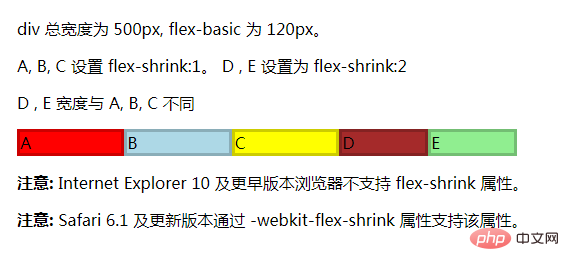
<p>div 总宽度为 500px, flex-basic 为 120px。</p>
<p>A, B, C 设置 flex-shrink:1。 D , E 设置为 flex-shrink:2</p>
<p>D , E 宽度与 A, B, C 不同</p>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
</div>
</body>
</html>:

Analyse d'instance :
La valeur par défaut de flex-shrink est 1. Si cet attribut n'est pas explicitement défini, il Le rétrécissement de l'espace sera automatiquement effectué en calculant le rapport après avoir ajouté tous les facteurs, avec la valeur par défaut de 1.
Dans cet exemple, A, B et C définissent explicitement flex-shrink comme 1, et D et E définissent flex-shrink comme 2. Par conséquent, il est calculé que l'espace restant est divisé en 7 parties, parmi lesquels A, B et C occupent 1 part, D et E occupent 2 parts, soit 1:1:1:2:2
On voit que le conteneur parent est défini comme 500px, l'enfant est défini comme 120px, et l'enfant est Après l'avoir ajouté, il fera 600px, soit 100px au-delà du conteneur parent. Ensuite, les 100 pixels en excès doivent être digérés par A, B, C, D et E via le facteur de retrait, afin que la synthèse pondérée puisse obtenir 100*1+100*1+100*1+100*2+100*2= 700px.
Nous pouvons donc calculer le montant du trop-plein que A, B, C, D et E seront supprimés :
Le montant du trop-plein supprimé de A : (100*1/700)* 100, ce qui est approximativement égal à 14px
B Montant du débordement supprimé : (100*1/700)*100, qui est approximativement égal à 14px
C Montant du débordement supprimé : (100*1/700) *100, ce qui est approximativement égal à 14px
D La quantité de trop-plein supprimé : (100*2/700)*100, qui est approximativement égal à 28px
E La quantité de trop-plein supprimé : (100*2/700)*100, ce qui est approximativement égal à 28px
Enfin, les largeurs réelles de A, B, C, D et E sont : 120-14=106px, 120-14 =106px, 120- 14=106px, 120-28=92px, 120-28=92px, de plus, cette largeur inclut la bordure.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Comment définissez-vous les itinéraires en utilisant le & lt; Route & gt; composant?
Mar 21, 2025 am 11:47 AM
Comment définissez-vous les itinéraires en utilisant le & lt; Route & gt; composant?
Mar 21, 2025 am 11:47 AM
L'article traite de la définition des itinéraires dans le routeur React à l'aide de la & lt; Route & gt; Composant, couvrant des accessoires comme le chemin, le composant, le rendu, les enfants, le routage exact et imbriqué.
 Quelles sont les limites du système de réactivité de Vue 2 en ce qui concerne les changements de tableau et d'objets?
Mar 25, 2025 pm 02:07 PM
Quelles sont les limites du système de réactivité de Vue 2 en ce qui concerne les changements de tableau et d'objets?
Mar 25, 2025 pm 02:07 PM
Le système de réactivité de Vue 2 lutte avec le réglage de l'index de tableau direct, la modification de la longueur et l'ajout / suppression de la propriété de l'objet. Les développeurs peuvent utiliser les méthodes de mutation de Vue et Vue.set () pour assurer la réactivité.
 Que sont les réducteurs redux? Comment mettent-ils à jour l'état?
Mar 21, 2025 pm 06:21 PM
Que sont les réducteurs redux? Comment mettent-ils à jour l'état?
Mar 21, 2025 pm 06:21 PM
Les réducteurs redux sont des fonctions pures qui mettent à jour l'état de l'application en fonction des actions, garantissant la prévisibilité et l'immuabilité.
 Que sont les actions redux? Comment les expédier?
Mar 21, 2025 pm 06:21 PM
Que sont les actions redux? Comment les expédier?
Mar 21, 2025 pm 06:21 PM
L'article traite des actions Redux, de leur structure et des méthodes de répartition, y compris des actions asynchrones utilisant Redux Thunk. Il met l'accent sur les meilleures pratiques pour gérer les types d'action pour maintenir les applications évolutives et maintenables.
 Quels sont les avantages de l'utilisation de TypeScript avec React?
Mar 27, 2025 pm 05:43 PM
Quels sont les avantages de l'utilisation de TypeScript avec React?
Mar 27, 2025 pm 05:43 PM
TypeScript améliore le développement de React en offrant la sécurité du type, en améliorant la qualité du code et en offrant un meilleur support IDE, réduisant ainsi les erreurs et améliorant la maintenabilité.
 React Composants: Création d'éléments réutilisables en HTML
Apr 08, 2025 pm 05:53 PM
React Composants: Création d'éléments réutilisables en HTML
Apr 08, 2025 pm 05:53 PM
Les composants React peuvent être définis par des fonctions ou des classes, encapsulant la logique de l'interface utilisateur et acceptant les données d'entrée via des accessoires. 1) Définissez les composants: utilisez des fonctions ou des classes pour retourner les éléments de réact. 2) Rendre le composant: React Cappel Render Method ou Exécute le composant de fonction. 3) Composants de multiplexage: passer des données à travers des accessoires pour construire une interface utilisateur complexe. L'approche du cycle de vie des composants permet d'exécuter la logique à différentes étapes, améliorant l'efficacité de développement et la maintenabilité du code.






