Comment créer un fichier CSS dans DW
May 28, 2019 am 09:56 AMVous pouvez créer des fichiers CSS directement dans Dreamweaver cc, ou saisir manuellement du code CSS pour définir des règles, etc.

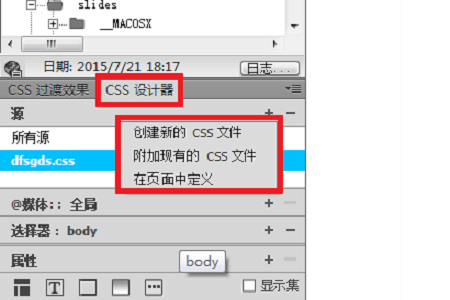
Si vous souhaitez utiliser l'édition CSS visuelle, vous pouvez utiliser le concepteur CSS Dans l'interface par défaut, vous pouvez trouver le concepteur CSS dans la fenêtre active sur le côté droit. de la fenêtre du logiciel.
Par exemple : créez un nouveau fichier HTML, cliquez sur le signe "+" dans la fenêtre "Source" du concepteur CSS et choisissez comment créer du CSS, notamment : créer un nouveau CSS, ajouter un CSS existant , ou créer un CSS dans le style de page.
Cliquez sur le signe "+" dans la fenêtre "Sélecteur", sélectionnez le corps et vous verrez une liste de propriétés modifiables affichées dans la fenêtre "Propriétés" ci-dessous. Cliquez sur la propriété correspondante avec la souris pour sélectionner. ou remplissez la valeur Après l'édition, les changements de style seront affichés dans la fenêtre "Conception" lors de l'édition.
Enfin, s'il s'agit d'un nouveau fichier CSS, le chemin de sauvegarde doit être correct.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
 Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?












