Comment utiliser l'attribut de style de contour CSS
Un contour est une ligne tracée autour d'un élément, juste à l'extérieur du bord de la bordure. L'attribut outline-style est utilisé pour définir le style de l'ensemble du contour d'un élément ; la valeur de cet attribut ne peut pas être définie sur none, sinon le contour n'apparaîtra pas.

Comment utiliser l'attribut CSS outline-style ? L'attribut
outline-style est utilisé pour styliser l'ensemble du contour d'un élément. Le style ne peut pas être nul, sinon le contour n'apparaîtra pas.
Syntaxe :
outline-style : none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit;
Valeur de l'attribut :
● aucune : valeur par défaut. Ne définissez aucun contour.
Quantity pointillé : Définissez le contour en pointillés.
● Pointillés : Définissez le contour en pointillés.
● Solide : définissez un contour solide.
● Double : Définissez un contour de ligne double. La largeur de la double ligne est égale à la valeur de outline-width.
Quantitygroove : Définissez le profil de rainure 3D. Cet effet dépend de la valeur de la couleur du contour.
● Ridge : Définissez le profil de rainure 3D. Cet effet dépend de la valeur de la couleur du contour.
Quantity encart : Définissez le profil du bord concave 3D. Cet effet dépend de la valeur de la couleur du contour.
● Début : définissez le contour du bord convexe 3D. Cet effet dépend de la valeur de la couleur du contour.
● hériter : Spécifie que les paramètres de style de contour doivent être hérités de l'élément parent.
Remarque : L'attribut outline-style doit toujours être déclaré avant l'attribut outline-color, car l'élément ne peut changer la couleur de son contour qu'après avoir obtenu le contour.
Remarque :
le contour est la marge autour de l'élément, cependant, il provient d'un attribut de bordure différent ;
Le contour ne fait pas partie des dimensions de l'élément, donc les propriétés de largeur et de hauteur de l'élément n'incluent pas la largeur du contour. Les contours ne prennent pas de place et ne sont pas forcément rectangulaires.
Exemple d'attribut de style contour CSS
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
p.dotted {
outline-style: dotted;
}
p.dashed {
outline-style: dashed;
}
p.solid {
outline-style: solid;
}
p.double {
outline-style: double;
}
p.groove {
outline-style: groove;
}
p.ridge {
outline-style: ridge;
}
p.inset {
outline-style: inset;
}
p.outset {
outline-style: outset;
}
</style>
</head>
<body>
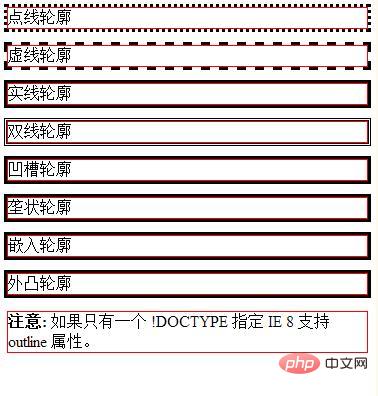
<p class="dotted">点线轮廓</p>
<p class="dashed">虚线轮廓</p>
<p class="solid">实线轮廓</p>
<p class="double">双线轮廓</p>
<p class="groove">凹槽轮廓</p>
<p class="ridge">垄状轮廓</p>
<p class="inset">嵌入轮廓</p>
<p class="outset">外凸轮廓</p>
<p><b>注意:</b> 如果只有一个 !DOCTYPE 指定 IE 8 支持 outline 属性。</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






