Comment utiliser la balise var HTML
La balise html var est une balise de phrase utilisée pour définir des variables. Nous n'avons rien contre l'utilisation de cette balise, mais si vous l'utilisez uniquement pour obtenir un certain effet visuel, nous vous recommandons d'utiliser CSS, qui peut obtenir un effet plus riche.

Comment utiliser la balise var html ?
Définition des balises et instructions d'utilisation
La balise est une balise de phrase utilisée pour définir des variables.
Astuce : Nous ne nous opposons pas à l'utilisation de cette balise, mais si vous utilisez cette balise uniquement pour obtenir un certain effet visuel, nous vous recommandons d'utiliser CSS, qui peut obtenir des effets plus riches.
Toutes les balises de phrase :
sont affichées sous forme de texte en surbrillance.
Définit le texte important.
Définir un élément de définition.
Définit le texte du code informatique.
Définit un exemple de texte.
Définit le texte du clavier. Cela indique que le texte a été tapé au clavier. Il est souvent utilisé dans la documentation ou les manuels informatiques.
Vous pouvez utiliser cette balise avec les balises et <code> </code>
Différences entre HTML 4.01 et HTML5
Aucune. La balise
Attributs globaux
prend en charge les attributs globaux HTML. La balise
Attributs d'événement
prend en charge les attributs d'événement HTML.
Exemple
Formater le texte dans le document :
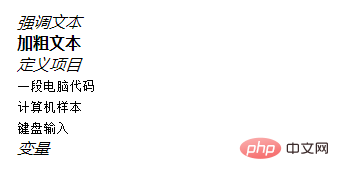
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <em>强调文本</em><br> <strong>加粗文本</strong><br> <dfn>定义项目</dfn><br> <code>一段电脑代码</code><br> <samp>计算机样本</samp><br> <kbd>键盘输入</kbd><br> <var>变量</var> </body> </html>
Sortie d'effet :

Prise en charge des navigateurs : tous les principaux navigateurs prennent en charge la balise
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Expliquez le concept de chargement paresseux.
Mar 13, 2025 pm 07:47 PM
Expliquez le concept de chargement paresseux.
Mar 13, 2025 pm 07:47 PM
Le chargement paresseux retarde le chargement du contenu jusqu'à ce qu'il soit nécessaire, améliorant les performances du Web et l'expérience utilisateur en réduisant les temps de chargement initiaux et la charge du serveur.
 Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
L'article explique l'algorithme de réconciliation de React, qui met à jour efficacement le DOM en comparant les arbres DOM virtuels. Il traite des avantages de la performance, des techniques d'optimisation et des impacts sur l'expérience utilisateur. Compte de charge: 159
 Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
L'article traite du curry dans JavaScript, une technique transformant les fonctions mulguments en séquences de fonctions à argument unique. Il explore la mise en œuvre du currying, des avantages tels que des applications partielles et des utilisations pratiques, améliorant le code
 Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Les fonctions d'ordre supérieur dans JavaScript améliorent la concision du code, la réutilisabilité, la modularité et les performances par abstraction, modèles communs et techniques d'optimisation.
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.






