
La barre de recherche est indispensable sur notre site Web, surtout dans un espace de page limité. Placer une barre de recherche importante est un problème difficile. Aujourd'hui, je vais vous présenter comment utiliser CSS3 pour implémenter une fonction évolutive avec un exemple. .

Structure :
Style de clé :
.demo-a input{width : 15px ; border-radius : 10em ; transition : toutes les 0,5 s facilitent les 0 ; >
.demo-a input:focus{width: 130px; box-shadow: 0 0 5px rgba(109,207,246,.5);>
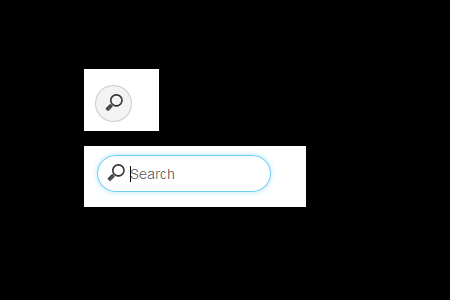
Rendu réel :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!