Comment utiliser l'attribut CSS flex
La propriété flex est une propriété abrégée de CSS, utilisée pour définir ou récupérer la manière dont les éléments enfants de l'objet modèle de boîte flexible allouent de l'espace. La propriété flex n'a aucun effet si l'élément n'est pas un enfant de l'objet modèle flexbox.

Comment utiliser l'attribut CSS flex ?
La propriété flex est utilisée pour définir ou récupérer la manière dont les éléments enfants de l'objet modèle de boîte flexible allouent de l'espace.
Explication : La propriété flex est la propriété abrégée des propriétés flex-grow, flex-shrink et flex-basis.
Syntaxe CSS
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
Valeur de la propriété :
● flex-grow : Un nombre qui spécifie que l'élément sera par rapport à d’autres extensions de projets flexibles.
● flex-shrink : un nombre qui spécifie la quantité de rétrécissement de l'élément par rapport à d'autres éléments flexibles.
Quantityflex-basis : La longueur de l'article. Valeurs légales : "auto", "inherit" ou un nombre suivi de "%", "px", "em" ou toute autre unité de longueur.
Quantityauto : L'élément sera dimensionné en fonction de sa propre largeur et hauteur, mais s'étirera pour absorber l'espace libre supplémentaire dans le conteneur flexible, et se raccourcira également jusqu'à sa taille minimale pour tenir dans le conteneur. . Cela équivaut à définir la propriété sur "flex: 1 1 auto".
● none : l'élément sera dimensionné en fonction de sa propre largeur et de sa hauteur. Il est totalement inélastique et ne se raccourcira ni ne s'étirera pour s'adapter au conteneur flexible. Équivaut à définir la propriété sur "flex: 0 0 auto".
Quantity initial définit cette propriété à sa valeur par défaut, qui est "flex: 0 1 auto".
● hériter Cet attribut est hérité de l'élément parent.
Remarque : La propriété flex n'a aucun effet si l'élément n'est pas un enfant de l'objet modèle flexbox.
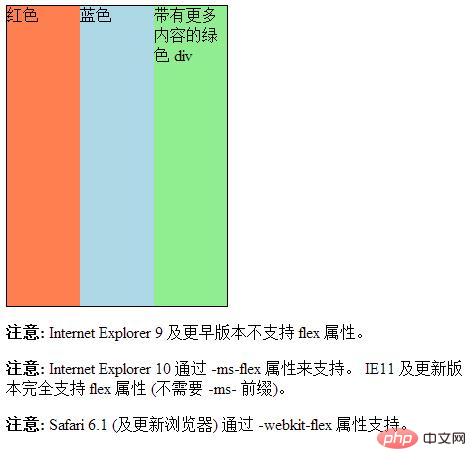
Exemple d'attribut CSS flex
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
<p><b>注意:</b> Internet Explorer 9 及更早版本不支持 flex 属性。</p>
<p><b>注意:</b> Internet Explorer 10 通过 -ms-flex 属性来支持。 IE11 及更新版本完全支持 flex 属性 (不需要 -ms- 前缀)。</p>
<p><b>注意:</b> Safari 6.1 (及更新浏览器) 通过 -webkit-flex 属性支持。</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






