Comment utiliser la propriété CSS border-top-width

Définition et utilisation de l'attribut CSS border-top-width
En CSS, l'attribut border-top-width est utilisé pour définir le haut d'un élément Border width, lorsque nous voulons définir la largeur de la bordure supérieure d'un élément individuellement, nous pouvons utiliser cet attribut. Si nous souhaitons également définir d'autres propriétés de la bordure supérieure de l'élément (propriété border-top-style, propriété border-top-color), nous pouvons utiliser la propriété border-top pour définir les propriétés de la bordure supérieure de ces éléments dans un déclaration. Vous pouvez écrire moins de lignes de code et le rendre plus lisible.
Remarque : Utiliser l'attribut border-top-width seul sur un élément n'aura aucun effet, car la bordure de l'élément est transparente par défaut. Définir la largeur d'une bordure transparente n'aura aucun effet, utilisez donc. border-top-width Les attributs doivent définir le style de bordure supérieure (border-top-style).
format de syntaxe d'attribut CSS border-top-width
syntaxe CSS : border-top-width : fin / moyen / épais / longueur / hériter
Syntaxe JavaScript : object.style.borderTopWidth="thin/medium/thick/length/herit"
description de la valeur de la propriété CSS border-top-width
thin : Bordure fine
moyenne : bordure moyenne (par défaut)
épaisse : bordure épaisse
longueur : largeur de bordure personnalisée (exemple : 8px;)
Hériter : Hériter de la largeur de la bordure de l'élément parent
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-width属性设置顶部边框宽度笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{margin-top:18px;width:360px;border-top-style:solid;}
#a{border-top-width:thin;}
#b{border-top-width:medium;}
#c{border-top-width:thick;}
#d{border-top-width:6px;}
</style>
</head>
<body>
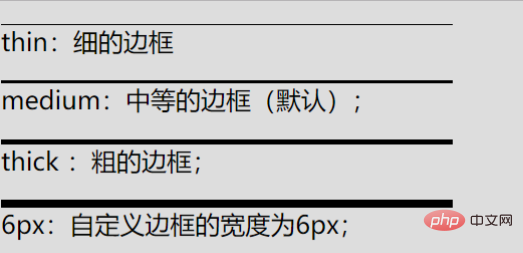
<div id = "a">thin:细的边框</div>
<div id = "b">medium:中等的边框(默认);</div>
<div id = "c">thick :粗的边框;</div>
<div id = "d">6px:自定义边框的宽度为6px;</div>
</body>
</html>Exécuter le résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire






