
css justifier-content est utilisé pour définir ou récupérer l'alignement de l'élément de boîte flexible dans la direction de l'axe principal (axe horizontal). Les méthodes d'alignement sont : au début du conteneur, à la fin du conteneur, dans. au centre du conteneur, uniformément réparti, etc.

Comment utiliser l'attribut CSS justification-content ?
justify-content est utilisé pour définir ou récupérer l'alignement de l'élément de boîte flexible dans la direction de l'axe principal (axe horizontal). Les éléments sur l'axe transversal peuvent être alignés (verticalement) à l'aide de la propriété align-content.
Syntaxe :
justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;
Valeur de l'attribut :
Quantity flex-start : Valeur par défaut. L'élément se trouve au début du conteneur.

● flex-end : L'article est situé à l'extrémité du conteneur.

Quantitycenter : L'article est situé au centre du conteneur.

● Espace entre : les éléments sont situés dans un conteneur avec un espace vide entre les lignes, c'est-à-dire répartis uniformément sur la ligne, le premier élément est au début ; ligne, le dernier élément se trouve à la ligne de fin.

● Espace autour : l'élément est situé dans un conteneur avec un espace blanc avant, entre et après chaque ligne.

Quantity initial : Définissez cette propriété sur sa valeur par défaut.
● Hériter : hériter de cet attribut de l'élément parent.
Exemple d'attribut CSS justification-content
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
display: flex;
}
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.flex-end li {
background: gold;
}
.center {
justify-content: center;
}
.center li {
background: deepskyblue;
}
.space-between {
justify-content: space-between;
}
.space-between li {
background: lightgreen;
}
.space-around {
justify-content: space-around;
}
.space-around li {
background: hotpink;
}
.space-evenly {
justify-content: space-evenly;
}
.space-evenly li {
background: #bada55;
}
.flex-item {
background: tomato;
padding: 5px;
width: 60px;
height: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<ul class="flex-container flex-start">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container flex-end">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container center">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-between">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-around">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-evenly">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
</body>
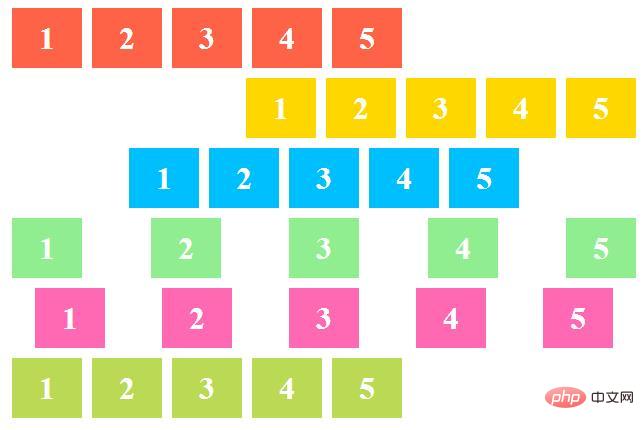
</html>Rendu :

Description :
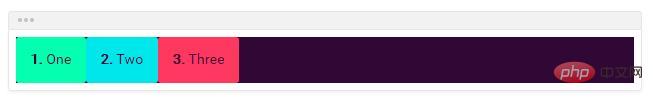
La liste rouge est l'attribut justifier-content défini sur flex-start
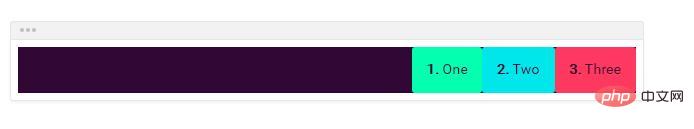
La liste jaune est l'attribut justifier-content défini sur flex-end
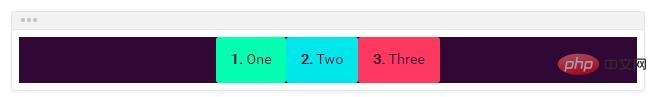
La liste bleue est l'attribut justifier-contenu défini pour le centre
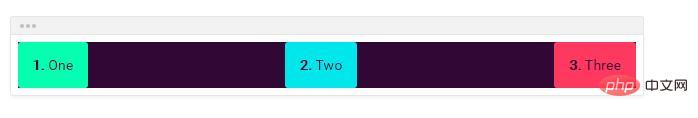
le vert est l'attribut justifier-contenu défini sur espace-entre
le rose est l'attribut justifier-contenu défini sur espace-autour
le vert clair est l'attribut justifier-contenu défini sur espacement uniforme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!