
L'attribut list-style est un attribut abrégé de CSS, utilisé pour définir tous les attributs de liste dans une seule instruction. Les propriétés de liste qui peuvent être définies incluent : le type de marque d'élément de liste, la position de la marque et la marque d'image ; il n'est pas nécessaire de définir l'une des valeurs. Par exemple, "list-style:circle inside;" est également autorisé.

Comment utiliser l'attribut CSS list-style ?
L'attribut list-style définit toutes les propriétés de la liste dans une seule déclaration.
Description :
Cet attribut est un attribut abrégé qui couvre tous les autres attributs de style de liste.
Puisqu'il s'applique à tous les éléments dont l'affichage est un élément de liste, il ne peut être utilisé que pour les éléments li en HTML et XHTML ordinaires, mais en fait, il peut être appliqué à n'importe quel élément et est contrôlé par la liste- élément d'élément hériter.
Vous pouvez définir les attributs suivants dans l'ordre : list-style-type, list-style-position, list-style-image.
● list-style-type : définissez le type de balise d'élément de liste.
greelist-style-position : définissez où placer la marque de l'élément de liste.
● list-style-image : utilisez une image pour remplacer le balisage d'un élément de liste.
Vous ne pouvez pas définir l'une des valeurs. Par exemple, "list-style:circle inside;" est également autorisé. Les propriétés qui ne sont pas définies utilisent leurs valeurs par défaut.
Remarque : Tous les navigateurs prennent en charge l'attribut list-style.
Exemple d'utilisation de l'attribut de style de liste CSS
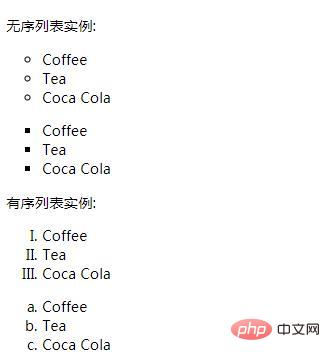
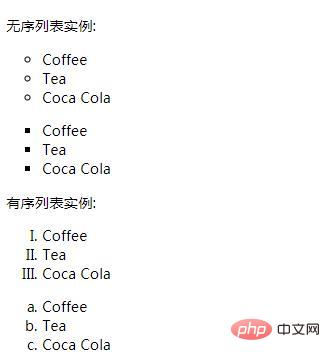
Exemple 1 : Différentes balises d'élément de liste
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul.a {list-style:circle;}
ul.b {list-style:square;}
ol.c {list-style:upper-roman;}
ol.d {list-style:lower-alpha;}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>Rendu :

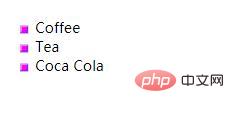
Exemple 2 : Spécifiez l'image de la marque de l'élément de liste
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul
{
list-style:url('sqpurple.gif');
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!