
L'attribut css color spécifie la couleur du texte. Cet attribut définit la couleur de premier plan d'un élément (dans la représentation HTML, c'est la couleur du texte de l'élément) Les images raster ne sont pas affectées par la couleur.

Comment utiliser l'attribut de couleur CSS ?
Définition et utilisation
attribut color Spécifie la couleur du texte.
Cet attribut définit la couleur de premier plan d'un élément (dans la représentation HTML, la couleur du texte de l'élément n'est pas affectée par la couleur) ; Cette couleur s'applique également à toutes les bordures de l'élément, sauf si elle est remplacée par border-color ou une autre propriété border-color.
Pour définir la couleur de premier plan d'un élément, le plus simple est d'utiliser l'attribut color.
Par défaut : non spécifié
Héritage : oui
Version : CSS1
Syntaxe JavaScript :
object.style.color="#FF0000"
Astuce et commentaires
Astuce : Veuillez utiliser une combinaison raisonnable de couleur d'arrière-plan et de couleur de texte pour améliorer la lisibilité du texte.
Valeurs possibles
color_name, spécifie la valeur de couleur comme la couleur du nom de la couleur (comme le rouge).
hex_number spécifie la valeur de couleur sous forme de valeur hexadécimale (telle que #ff0000).
rgb_number, spécifie la valeur de couleur comme couleur du code RVB (tel que rgb(255,0,0)).
inherit spécifie que la couleur doit être héritée de l'élément parent.
Exemple
Définir la couleur du texte pour différents éléments :
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
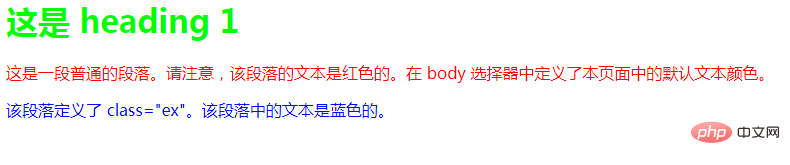
</html>Sortie d'effet :

Prise en charge des navigateurs : tous les navigateurs prennent en charge l'attribut de couleur.
Remarque : La valeur de l'attribut « inherit » n'est prise en charge dans aucune version d'Internet Explorer (y compris IE8).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier URL
Comment ouvrir le fichier URL
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 La fonction de la balise span
La fonction de la balise span
 ASUS x402c
ASUS x402c
 Dernier prix d'ondulation
Dernier prix d'ondulation
 Comment régler la tête de cigarette dans le système WIN10 cf
Comment régler la tête de cigarette dans le système WIN10 cf
 La carte réseau sans fil ne peut pas se connecter
La carte réseau sans fil ne peut pas se connecter



