
La propriété CSS margin est une propriété abrégée qui définit toutes les propriétés de marge dans une seule instruction. Cette propriété peut avoir les valeurs 1 à 4. Cette propriété raccourcie définit la largeur de toutes les marges d'un élément, ou définit la largeur des marges de chaque côté.

Comment utiliser l'attribut CSS margin ?
Définition et utilisation
La propriété raccourcie margin définit toutes les propriétés margin dans une seule déclaration. Cette propriété peut avoir 1 à 4 valeurs.
Description
Cet attribut raccourci définit la largeur de toutes les marges d'un élément, ou définit la largeur des marges de chaque côté.
Les marges verticalement adjacentes des éléments au niveau du bloc seront fusionnées, tandis que les éléments en ligne n'occuperont pas réellement les marges supérieure et inférieure. Les marges gauche et droite des éléments en ligne ne sont pas fusionnées. De même, les marges des éléments flottants ne sont pas fusionnées. Il est permis de spécifier des valeurs de marge négatives, mais soyez prudent lorsque vous les utilisez.
Remarque : les valeurs négatives sont autorisées.
Exemple 1
margin:10px 5px 15px 20px;
La marge supérieure est de 10px
La marge de droite est de 5px
La marge inférieure est de 15px
La marge gauche est de 20px
Exemple 2
margin:10px 5px 15px;
La marge supérieure est de 10px
Les marges droite et gauche sont de 5px
La marge inférieure est de 15px
Exemple 3
margin:10px 5px;
Les marges supérieure et inférieure sont de 10px
La marge droite et la marge gauche sont de 5px
Exemple 4
margin:10px;
Les 4 marges sont de 10px
Par défaut : 0
Héritage : non
Version : CSS1
JavaScript Syntaxe :
object.style.margin="10px 5px"
Valeurs possibles
auto, calculées par les marges du navigateur.
longueur, spécifie la valeur de la marge dans des unités spécifiques, telles que les pixels, les centimètres, etc. La valeur par défaut est 0px.
%, spécifie les marges basées sur un pourcentage de la largeur de l'élément parent.
inherit spécifie que les marges doivent être héritées de l'élément parent.
Instance
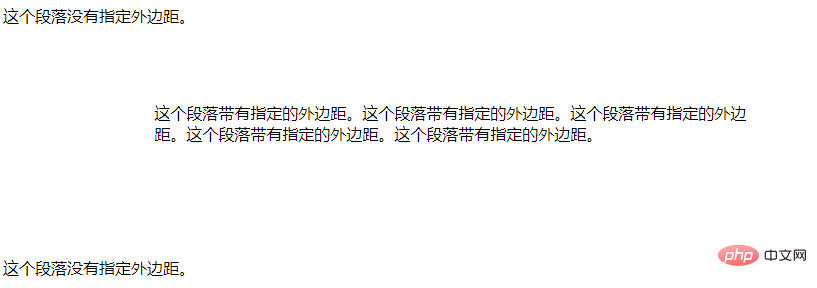
Définissez les 4 marges de l'élément p :
<html>
<head>
<style type="text/css">
p.margin {margin: 2cm 4cm 3cm 4cm}
</style>
</head>
<body>
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>Sortie d'effet :

Prise en charge des navigateurs : tous les navigateurs prennent en charge l'attribut margin.
Remarque : La valeur de l'attribut « hériter » n'est prise en charge dans aucune version d'Internet Explorer (y compris IE8).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment implémenter la fonction de chat en ligne de Vue
Comment implémenter la fonction de chat en ligne de Vue
 Top 10 des bureaux de change
Top 10 des bureaux de change
 menu contextuel
menu contextuel
 Comment ajuster la taille du texte dans les messages texte
Comment ajuster la taille du texte dans les messages texte
 Avantages du téléchargement du site officiel de l'application Yiou Exchange
Avantages du téléchargement du site officiel de l'application Yiou Exchange
 vue de clé sans fil
vue de clé sans fil
 Comment utiliser le stockage local
Comment utiliser le stockage local
 qu'est-ce que la fonction
qu'est-ce que la fonction


