
L'attribut CSS font-weight est utilisé pour définir la police grasse utilisée dans le texte de l'élément d'affichage. La valeur numérique 400 équivaut au mot clé normal et 700 équivaut à gras. Tous les principaux navigateurs prennent en charge l'attribut font-weight.

Comment utiliser l'attribut CSS font-weight ?
L'attribut font-weight définit l'épaisseur du texte.
Syntaxe :
font-weight:normal|bold|bolder|lighter|数值|inherit;
Valeur de l'attribut :
● normal : valeur par défaut. Définit les caractères standard.
Quantitybold : Définissez les caractères gras.
Quantitybolder : définit des caractères plus gras.
● Plus clair : définissez des caractères plus détaillés.
● Valeur : Définissez les caractères épais à fins. Les valeurs pouvant être définies sont : 100, 200, 300, 400, 500, 600, 700, 800, 900. Où 400 équivaut à la normale et 700 équivaut à du gras.
● hériter : Spécifie que l'épaisseur de la police doit être héritée de l'élément parent.
Description : Cet attribut est utilisé pour définir la police grasse utilisée dans le texte de l'élément d'affichage. La valeur numérique 400 équivaut au mot-clé normal et 700 équivaut à gras. La police en gras de chaque valeur numérique doit être au moins aussi fine que le prochain plus petit nombre et au moins aussi épaisse que le prochain plus grand nombre.
Remarque : Tous les principaux navigateurs prennent en charge l'attribut font-weight.
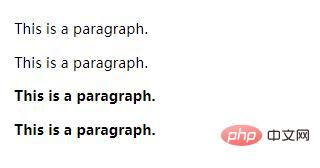
Exemple d'attribut CSS font-weight
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!